已解决
SpringBoot + Vue2项目打包部署到服务器后,使用Nginx配置SSL证书,配置访问HTTP协议转HTTPS协议
来自网友在路上 188888提问 提问时间:2023-11-05 09:37:48阅读次数: 88
最佳答案 问答题库888位专家为你答疑解惑
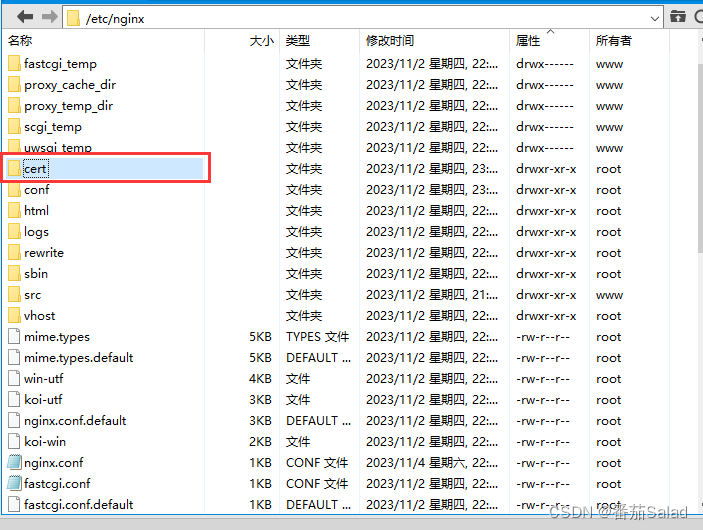
配置nginx.conf文件,这个文件一般在/etc/nginx/...中,由于每个人的体质不一样,也有可能在别的路径里,自己找找...
# 配置工作进程的最大连接数
events {worker_connections 1024;
}# 配置HTTP服务
http {# 导入mime.types配置文件include mime.types;# 设置默认的MIME类型为application/octet-streamdefault_type application/octet-stream;# 配置HTTP协议,如果访问的端口为80,即HTTP协议,则跳转到HTTPS协议server {# 监听端口80listen 80;# 配置服务器名称server_name www.feituplan.com feituplan.com;# 重定向到HTTPS协议rewrite ^(.*)$ https://$host$1 permanent;}# 配置HTTPS协议server {# 监听默认的HTTPS端口listen 443 ssl;# 配置服务器名称server_name feituplan.com;# 配置SSL证书路径,如下图ssl_certificate cert/www.feituplan.com.pem;# 配置SSL证书的私钥路径,如下图ssl_certificate_key cert/www.feituplan.com.key;# 配置SSL会话缓存ssl_session_cache shared:SSL:1m;# 配置SSL会话超时时间ssl_session_timeout 5m;# 设置服务器端密码套件优先ssl_prefer_server_ciphers on;# 设置默认的索引文件index index.html;# Vue项目存放路径root /www/wwwroot/vue/html;location / {# 尝试匹配URL路径,如果找不到对应的文件,则重定向到index.htmltry_files $uri $uri/ /index.html;}#当请求中包含"/map"路径时,将请求转发到"https://feituplan.com:8088"这个地址上location /map {# 反向代理到https://feituplan.com:8088proxy_pass https://feituplan.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}#当请求中包含"/image"路径时,将请求转发到"https://feituplan.com:8088"这个地址上location /image {# 反向代理到https://feituplan.com:8088proxy_pass https://feituplan.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}#当请求中包含"/feedback"路径时,将请求转发到"https://feituplan.com:8088"这个地址上location /feedback {# 反向代理到https://feituplan.com:8088proxy_pass https://feituplan.com:8088;# 添加反向代理的请求头,并隐藏响应头中的X-Powered-By字段proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_hide_header X-Powered-By;}}
}
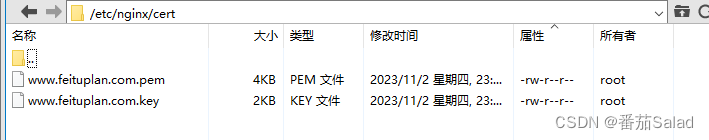
证书存放位置,可自定义存放位置

两个文件

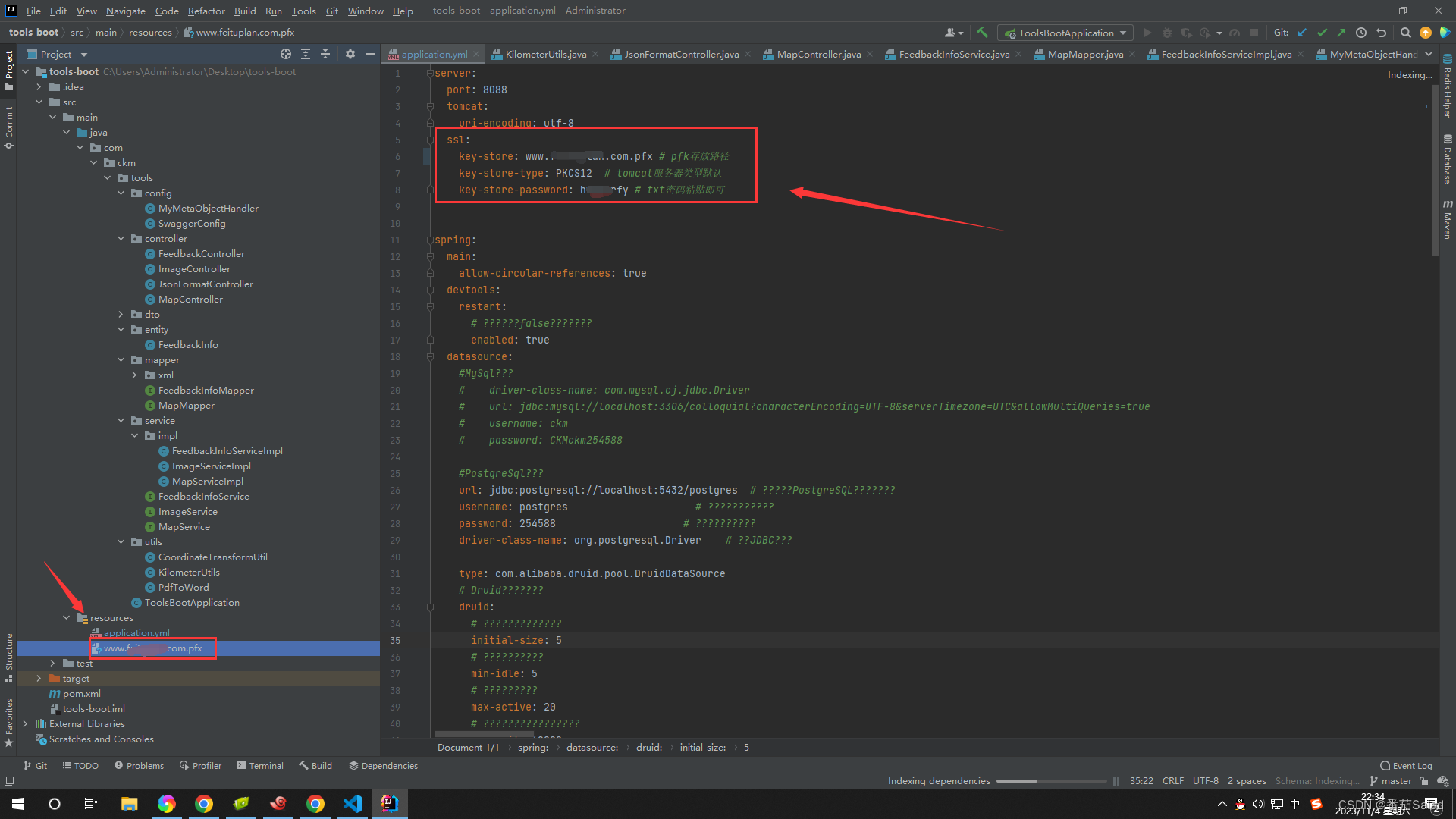
后端配置
把.pfx拷贝到resource下,然后配置一下yml
ssl:key-store: www.feituplan.com.pfx # pfk存放路径key-store-type: PKCS12 # tomcat服务器类型默认key-store-password: htg72rfy # txt密码粘贴即可

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"SpringBoot + Vue2项目打包部署到服务器后,使用Nginx配置SSL证书,配置访问HTTP协议转HTTPS协议":http://eshow365.cn/6-32608-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 怎样提取视频提取的人声或伴奏?
- 下一篇: 线性代数 第六章 二次型