已解决
vue history路径编码
来自网友在路上 11018101提问 提问时间:2023-11-22 20:43:36阅读次数: 101
最佳答案 问答题库1018位专家为你答疑解惑
记录今天遇到的一个问题:
问题现状
有一个需要前端伪造302进行重定向的需求,我们需要将这样的一个路径:http://xxx.com/system-name/#/index,拼接在跳转地址的后面,进行重定向。拼接的方式是这样的:
http://redirect_system_host.com?redirect_url=${url},这个url就是我们上面所列举的地址,是一个history模式的路由地址。
排查
在发送请求的过程中,我们很确定传输的地址没有错,但是对方系统收到地址里面就是没有路由后面的/#/index,导致重定向过程错误。
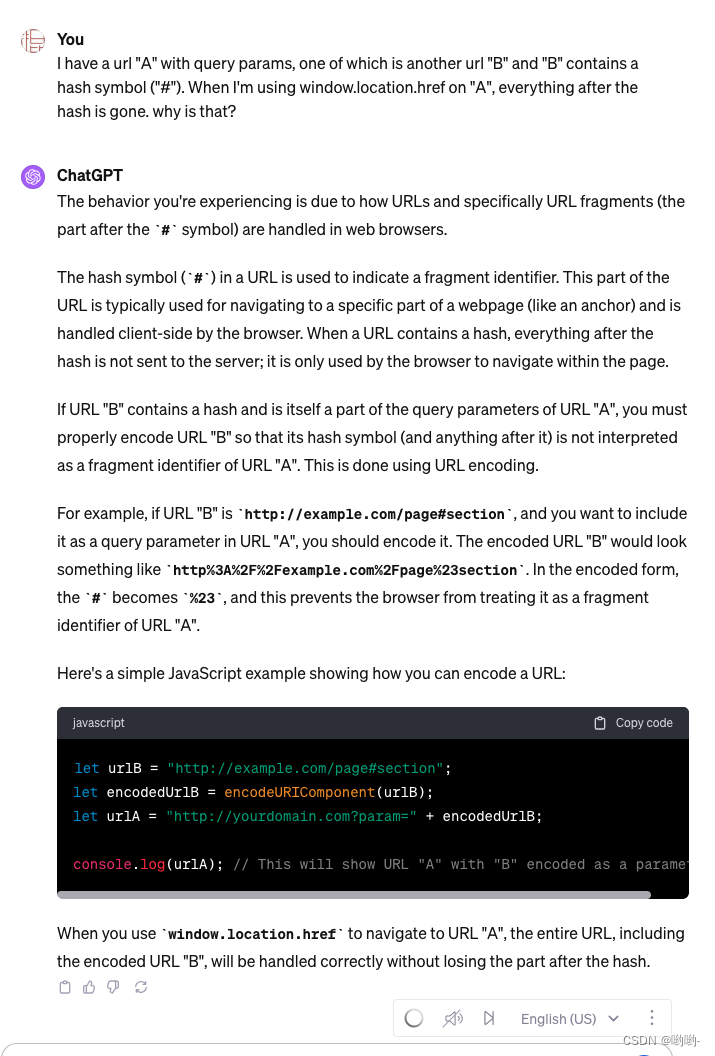
刚开始以为是对方系统中的设置,确认是传输错误以后,我们提问了ChatGPT,它给出这样的答案:

提示我们应该对路径进行编码encodeURIComponent,当我们尝试了之后,结果确实对了。所以,确实是因为路径没有编码导致的。
解决和结论
所以,得出结论,当在传输一些路径的地址的时候,尤其是路径里有特殊字符,最好都使用encodeURIComponent进行编码,避免因传输过程中丢失、解析方式不一致等导致出现错误。
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue history路径编码":http://eshow365.cn/6-41958-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!