【Java Web】CSS
最佳答案 问答题库438位专家为你答疑解惑
目录
1.CSS(Cascading Style Sheets) 层叠样式表
2.标签
1.注释
2.三种书写样式
1.内部样式
2.内联样式
3.外部样式
3.CSS选择器
(1)标签选择器
(2)类选择器
(3)ID选择器
复合选择器
(5)后代选择器
(6)子选择器
(7)并集选择器
(8)伪类选择器 (复合选择器的特殊用法)
4.CSS常用属性
1.字体属性
2.文本属性
1.CSS(Cascading Style Sheets) 层叠样式表
2.标签
1.注释
/* 注释内容 */
2.三种书写样式
1.内部样式
使用sytle标签,直接把CSS写到html文件中的
此时的style标签可以放到任何位置,常放到head标签里。需要放在style里
<style>/*write your code*/</style>例如:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- 内联样式 两种都行 通常用这种 --><style>p{color:red;}</style>
</head><body><!-- 内部样式 --><style>p{color:red;}</style>
</body></html>2.内联样式
使用sytle属性,针对指定的元素设置样式。(此时不需要写选择器,直接写属性键值对),这个样式只针对当前元素生效,通常放到body标签里。需要放在style里。
<body><p style="color: red; font-size: 40px">这是针对当前p标签里的内容的修饰</p>
</body>
3.外部样式
把CSS代码单独作为一个 .css 文件,再通过 link 属性,让 html 引入该 css 文件。实际开发过程中,以这种为主。
3.CSS选择器
(1)标签选择器
样式:
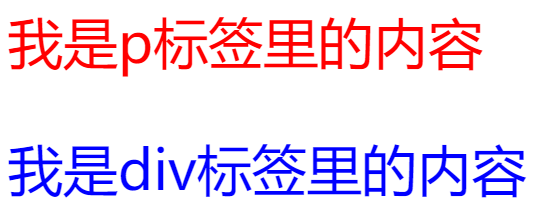
<p>我是p标签里的内容</p>
<div>我是div标签里的内容</div><style>p { /* 表示对于所有p标签里的内容生效 也可以是div h1 h2.... */color:red;font-size: 40px;}</style><style>div {color:blue;font-size: 40px;}</style>
(2)类选择器
定义类,需要使用.开头
引用这个类的时候,通过 class 属性 = "类名" 即可,不需要带点。
一个类,可以被一个元素引用,也可以被多个元素引用
一个元素可以引用一个类,也可以引用多个类
样式:
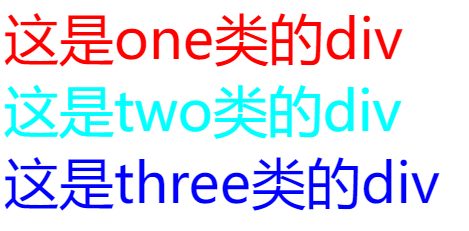
<style>.one { /* 此处定义了一个CSS类,名字叫做one */color: red;font-size: 40px;}.two {color: aqua;font-size: 40px;}.three {color: blue;font-size: 40px;}</style><div class="one">这是one类的div</div><div class="two">这是two类的div</div><div class="three">这是three类的div</div>(3)ID选择器
html页面中的每个元素,都是可以设置成一个唯一的ID的,作为元素的身份标识。
当元素有了ID之后,就可以通过ID来选中对应的元素了。
类选择器是可以让多个元素应用到同一个类的。
而ID选择器,则只能针对唯一的元素生效,且一个页面里的,只能有唯一的ID。
定义ID,需要使用#开头
引用这个id的时候,通过 id = "id名" 即可,不需要带#。
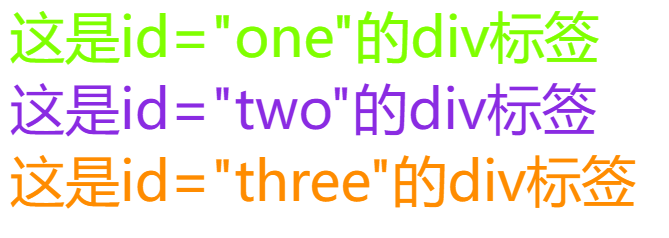
<body><style>/* ID 选择器*/#one {color: chartreuse;font-size: 40px;}#two {color: blueviolet;font-size: 40px;}#three {color: darkorange;font-size: 40px;}</style><div id="one">这是id="one"的div标签</div><div id="two">这是id="two"的div标签</div><div id="three">这是id="three"的div标签</div></body>
复合选择器
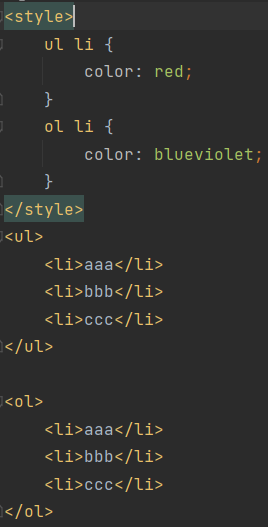
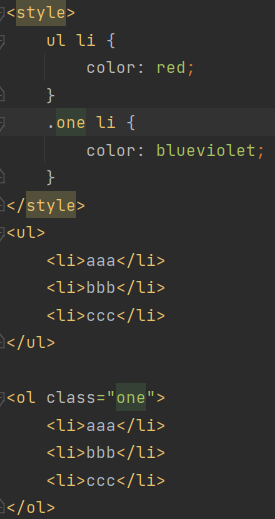
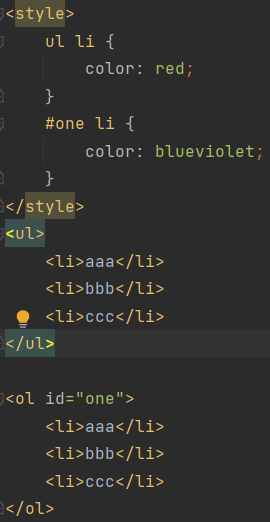
(5)后代选择器
就是把多个简单的基础选择器组合一下(可以是标签,类,id,选择器的任意组合)
例如,li只要是ul的后代即可,包含后代的后代。
普通标签 类 ID



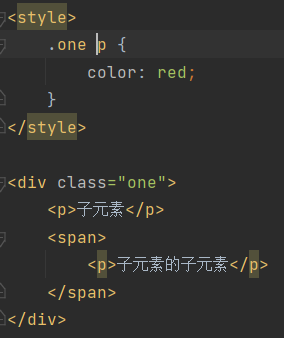
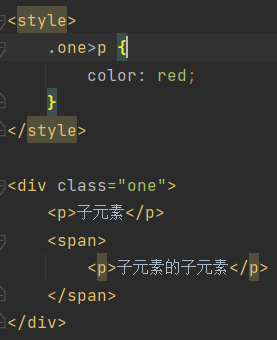
(6)子选择器
也是把多个简单的基础选择器组合一下(可以是标签,类,id,选择器的任意组合)
与后代选择器不同的是,子选择器只是匹配子元素,而不匹配子元素的子元素。
选择器1>选择器2 { 注意大于号
属性...
}
后代选择器 子选择器




(7)并集选择器
即针对多组选择器使用同样的样式
选择器1,选择器2 {
属性....
}
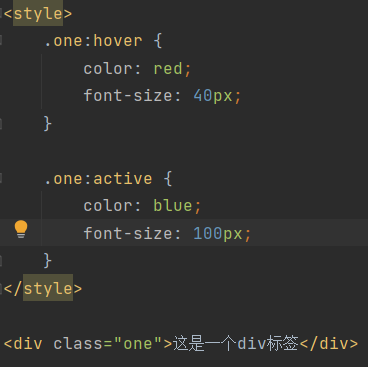
(8)伪类选择器 (复合选择器的特殊用法)
前面的选择器是选中某个元素。
伪类选择器是选中某个元素的某个特定状态。
如: hover 鼠标悬停时的状态
active 鼠标按下时的状态

录制_2023_09_23_17_39_04_643
4.CSS常用属性
包括大小,位置,颜色,形状,边距,边框,特殊滤镜,过渡效果,动画等等。
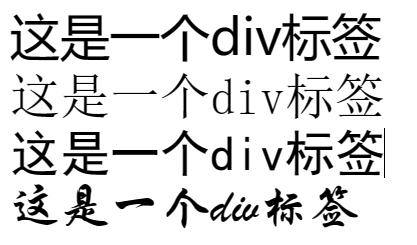
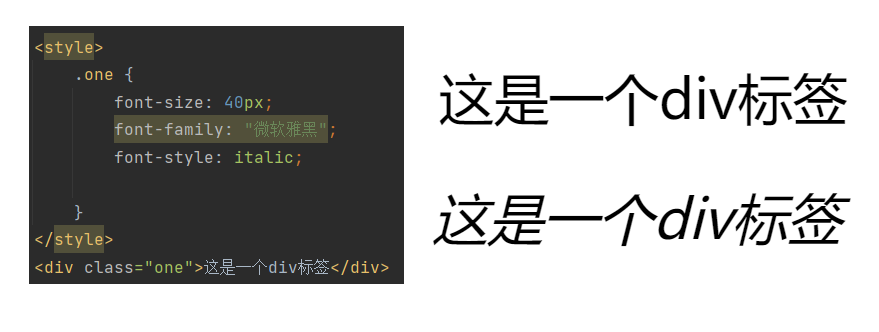
1.字体属性
(1) 设置字体家族 font-family:"微软雅黑"; 当前使用哪种字体来显示如(微软雅黑,宋体,黑体,华文行楷...)
<body><style>.one {font-size: 40px;font-family: "微软雅黑";}.two {font-size: 40px;font-family: "宋体";}.three {font-size: 40px;font-family: "黑体";}.four {font-size: 40px;font-family: "华文行楷";}</style><div class="one">这是一个div标签</div><div class="two">这是一个div标签</div><div class="three">这是一个div标签</div><div class="four">这是一个div标签</div></body>
(2) 设置字体大小 font-size: 40px; 40px即40像素。
(3)设置字体粗细 font-weight: bolder; 使用单词和数字都可以设置。

(4)设置文字倾斜 font-sytle: italic; 取消文字倾斜 font-style: normal;

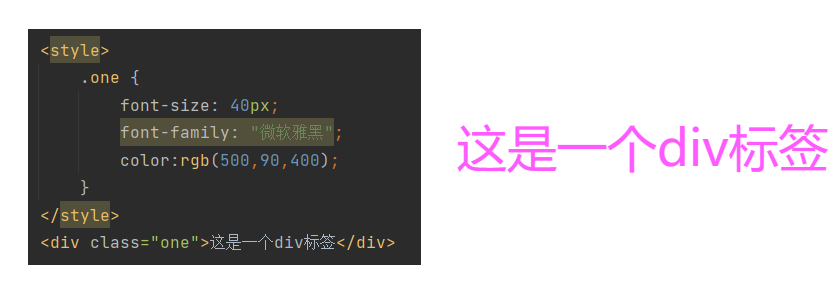
2.文本属性
RGB
color: rgb(0,0,0);

99%的人还看了
相似问题
- CSS中常用的伪类选择器
- CSS中常用的伪元素选择器
- CSS中2种复合选择器
- 大师学SwiftUI第18章Part1 - 图片选择器和相机
- uni-data-picker 级联选择器只 显示最后一个
- elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间
- QT基础入门【QSS】样式规则、选择器类型、子控件介绍
- javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
- react Antd3以下实现年份选择器 YearPicker
- vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件
猜你感兴趣
版权申明
本文"【Java Web】CSS":http://eshow365.cn/6-12298-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Android AMS——APP启动流程
- 下一篇: vue动态修改浏览器title和icon图标