已解决
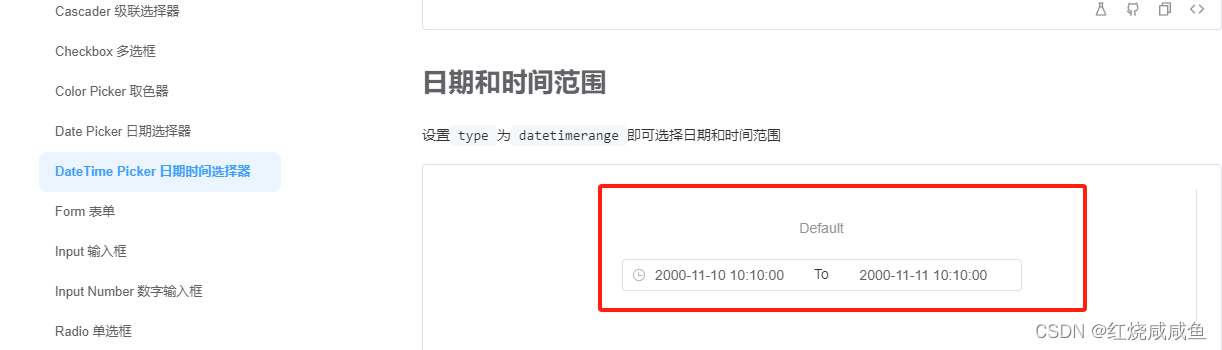
elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间
来自网友在路上 197897提问 提问时间:2023-11-19 19:08:45阅读次数: 97
最佳答案 问答题库978位专家为你答疑解惑


代码如下:
<el-date-pickerv-model="value"type="datetimerange"start-placeholder="Start Date"end-placeholder="End Date":default-time="defaultTime"
/>
const defaultTime: [Date, Date] = [new Date(2000, 1, 1, 12, 0, 0),new Date(2000, 2, 1, 8, 0, 0),
] // '12:00:00', '08:00:00'
获取当前月的起始 结束日期
const getCurrentDate = ():Array<string> =>{let currentTimeRange = [] as Array<string>;const currentDate = new Date();// 获取当前月份const currentMonth = currentDate.getMonth() + 1; // 月份从 0 开始,所以需要加 1// 获取当前月份的起始时间const startTime = `${currentDate.getFullYear()}-${currentMonth.toString().padStart(2, '0')}-01 00:00:00`;// 获取当前月份的终止时间const lastDay = new Date(currentDate.getFullYear(),currentMonth,0).getDate();const endTime = `${currentDate.getFullYear()}-${currentMonth.toString().padStart(2, '0')}-${lastDay.toString().padStart(2, '0')} 23:59:59`;currentTimeRange = [startTime,endTime]//返回当前月的起始 结束日期return currentTimeRange
}
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间":http://eshow365.cn/6-39545-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 遥感数据
- 下一篇: Java Swing猜单词游戏