已解决
vue动态修改浏览器title和icon图标
来自网友在路上 163863提问 提问时间:2023-09-23 20:33:45阅读次数: 63
最佳答案 问答题库638位专家为你答疑解惑
vue动态修改浏览器title和icon图标
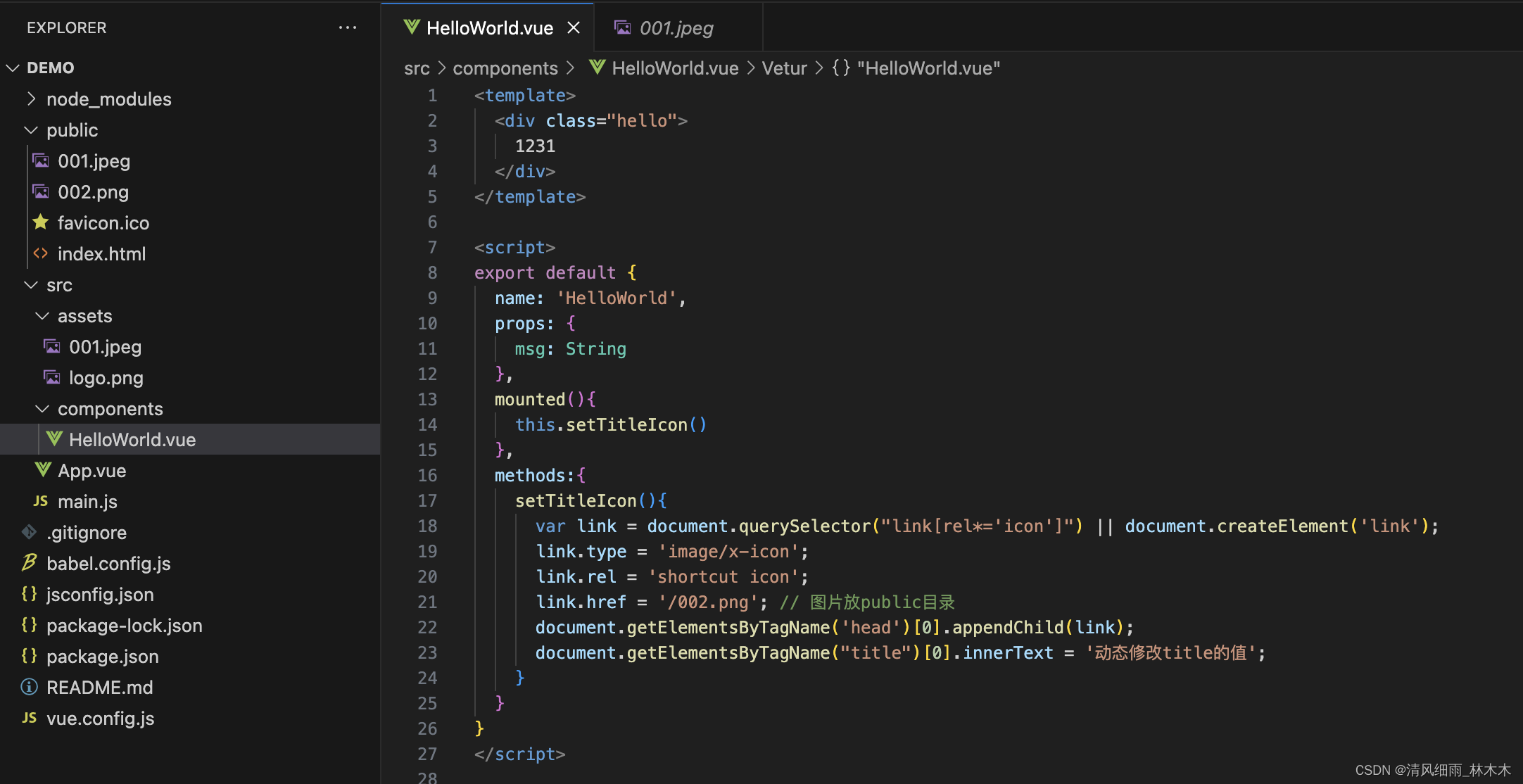
实例代码
setTitleIcon(){var link = document.querySelector("link[rel*='icon']") || document.createElement('link');link.type = 'image/x-icon';link.rel = 'shortcut icon';link.href = '/002.png'; // 图片放public目录document.getElementsByTagName('head')[0].appendChild(link);document.getElementsByTagName("title")[0].innerText = '动态修改title的值';
}
图片

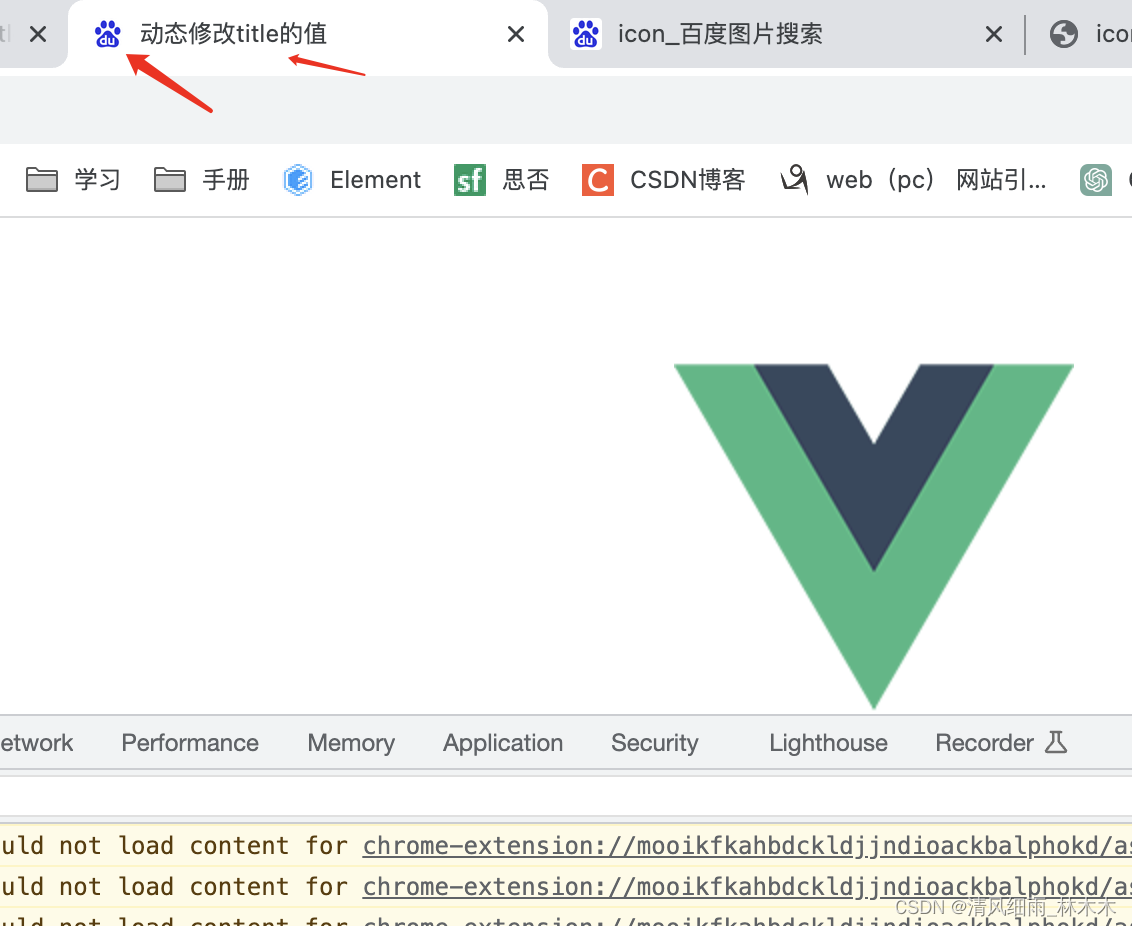
效果

简写
setTitleIcon(){var link = document.querySelector("link[rel*='icon']") || document.createElement('link');link.href = '/002.png'; // 图片放public目录document.getElementsByTagName('head')[0].appendChild(link);document.getElementsByTagName("title")[0].innerText = '动态修改title的值';
}
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"vue动态修改浏览器title和icon图标":http://eshow365.cn/6-12299-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!