已解决
vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件
来自网友在路上 166866提问 提问时间:2023-11-12 22:26:59阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
文章目录
- 前言
- 样例
- 特点
- 一、使用步骤?
- 1. 安装
- 2.引入
- 3.在项目中使用 vcolorpicker
- 二、选项
- 三、事件
- 四、问题反馈
- 问题所在
- 安装
- 引入
- 例子
- 效果图
前言
vColorPicker——官网
vColorPicker——GitHub
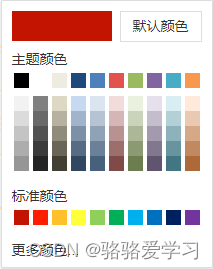
样例

vColorPicker是基于 Vue 的一款颜色选择器插件,仿照Angular的color-picker插件制作
特点
- 简单易用,UI在原插件基础上优化增加了圆角和过渡动画
- 提供以 npm 的形式安装提供全局组件
- 在支持 html5 input[type=‘color’] 的浏览器实现了「更多颜色」的功能
一、使用步骤?
1. 安装
npm install vcolorpicker -S
2.引入
在 main.js 文件中引入插件并注册
# main.js
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
3.在项目中使用 vcolorpicker
<template><colorPicker v-model="color" />
</template>
<script>export default {data () {return {color: '#ff0000'}}}
</script>
二、选项
你可以通过在所在的元素上设置以下属性来配置color-picker
defaultColor:默认颜色,如defaultColor=“#ff0000”disabled:禁用状态,如disabled=true
三、事件
change颜色值改变的时候触发
<colorPicker v-model="color" v-on:change="headleChangeColor"></colorPicker>
四、问题反馈
今天下载装了一下,发现布局有问题,倒腾一个多小时,也不知道因为啥,有知道的可以私信我一下。
问题所在

所以又换了颜色插件
vue3-colorPicker
安装
npm install vue3-colorpicker
引入
import Vue3ColorPicker from "vue3-colorpicker";
import "vue3-colorpicker/style.css";
app.use(Vue3ColorPicker)
例子
需要再装一下tinycolor2插件,局部引入就行
<template><div><color-picker v-model:pureColor="pureColor" v-model:gradientColor="gradientColor"/></div>
</template>
<script lang="ts">import { ref } from "vue";import { ColorInputWithoutInstance } from "tinycolor2";export default defineComponent({setup() {const pureColor = ref<ColorInputWithoutInstance>("red");const gradientColor = ref("linear-gradient(0deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%)");return { pureColor, gradientColor }}});
</script>
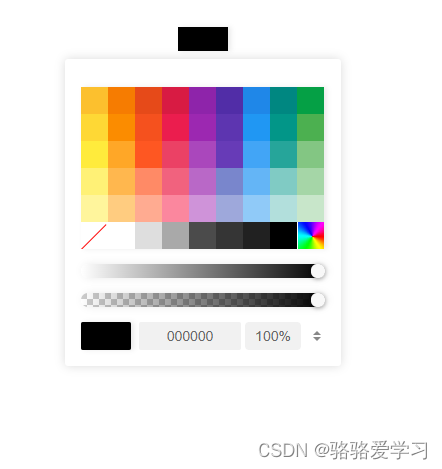
效果图

查看全文
99%的人还看了
相似问题
- IDEA中安装Docker插件实现远程访问Docker
- vscode使用插件KoroFileHeader添加注释
- Java实现的插件化策略模式
- WordPress画廊插件Envira Gallery v1.9.7河蟹版下载
- 【IDEA 使用easyAPI、easyYapi、Apifox helper等插件时,导出接口文档缺少代码字段注释的相关内容、校验规则的解决方法】
- Figma 插件学习(一)
- Portraiture2024PS/LR专用智能磨皮插件,AI算法美颜,提高P图效率
- 033-从零搭建微服务-日志插件(一)
- install YAPI MongoDB 备份mongo 安装yapi插件cross-request 笔记
- 验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
猜你感兴趣
版权申明
本文"vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件":http://eshow365.cn/6-38449-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!