已解决
98.qt qml-使用曲线图综合示例、支持多种鼠标交互、支持百万数据显示(已适配黑白风格)
来自网友在路上 11148114提问 提问时间:2023-11-20 16:55:54阅读次数: 114
最佳答案 问答题库1148位专家为你答疑解惑
在上章我们只是简单实现了曲线图和折线图的显示:
79.qt qml-如何在QML中使用QCustomPlot之曲线/折线示例(已适配黑白风格)_qml 折线图_诺谦的博客-CSDN博客
所以本章实现综合示例、并添加多种功能如下所示:
- 详细显示:鼠标任意移动显示具体值内容
- 鼠标右击: 弹出菜单栏,支持用户对线条进行操作,比如删除线条、
- 鼠标双击: 对图表进行还原,显示所有线的值
- 鼠标拖拽: 鼠标左键按下拖拽,对图表进行框选局部放大
- 鼠标滑轮: 对图表进行任意缩放
- 鼠标Ctrl+拖拽: 对图表进行左右拖拽
黑色风格界面如下所示:

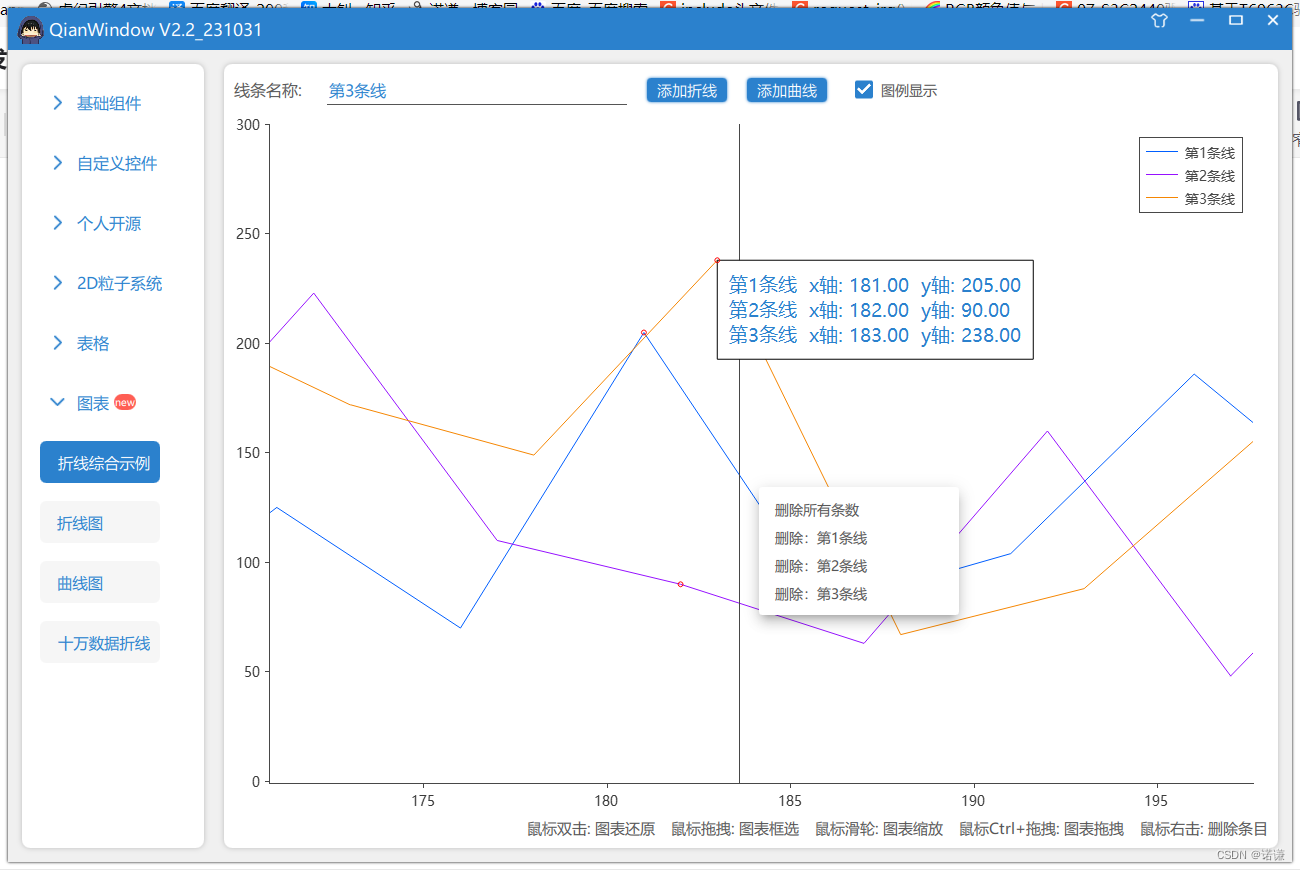
白色风格界面如下所示:

效果如下所示:

查看全文
99%的人还看了
相似问题
- UE5像素流送详细教程,以及解决黑边和鼠标消失问题
- Element UI 禁用数字输入框组件添加鼠标滚动事件
- JS-项目实战-鼠标悬浮变手势(鼠标放单价上生效)
- Linux输入设备应用编程(键盘,按键,触摸屏,鼠标)
- 98.qt qml-使用曲线图综合示例、支持多种鼠标交互、支持百万数据显示(已适配黑白风格)
- 跟随鼠标的粒子特效分享
- WPF实现将鼠标悬浮在按钮上时弹出菜单
- GPT-4V-Act :一个多模态AI助手,能够像人类一样模拟通过鼠标和键盘进行网页浏览。
- 掌握键盘快捷键,在没有鼠标的情况下,也还是可以做到游刃有余,甚至可以用数字键来代替鼠标
- opencv(3):控制鼠标,创建 tackbar控件
猜你感兴趣
版权申明
本文"98.qt qml-使用曲线图综合示例、支持多种鼠标交互、支持百万数据显示(已适配黑白风格)":http://eshow365.cn/6-40495-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!