已解决
跟随鼠标的粒子特效分享
来自网友在路上 11078107提问 提问时间:2023-11-19 19:51:36阅读次数: 107
最佳答案 问答题库1078位专家为你答疑解惑
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
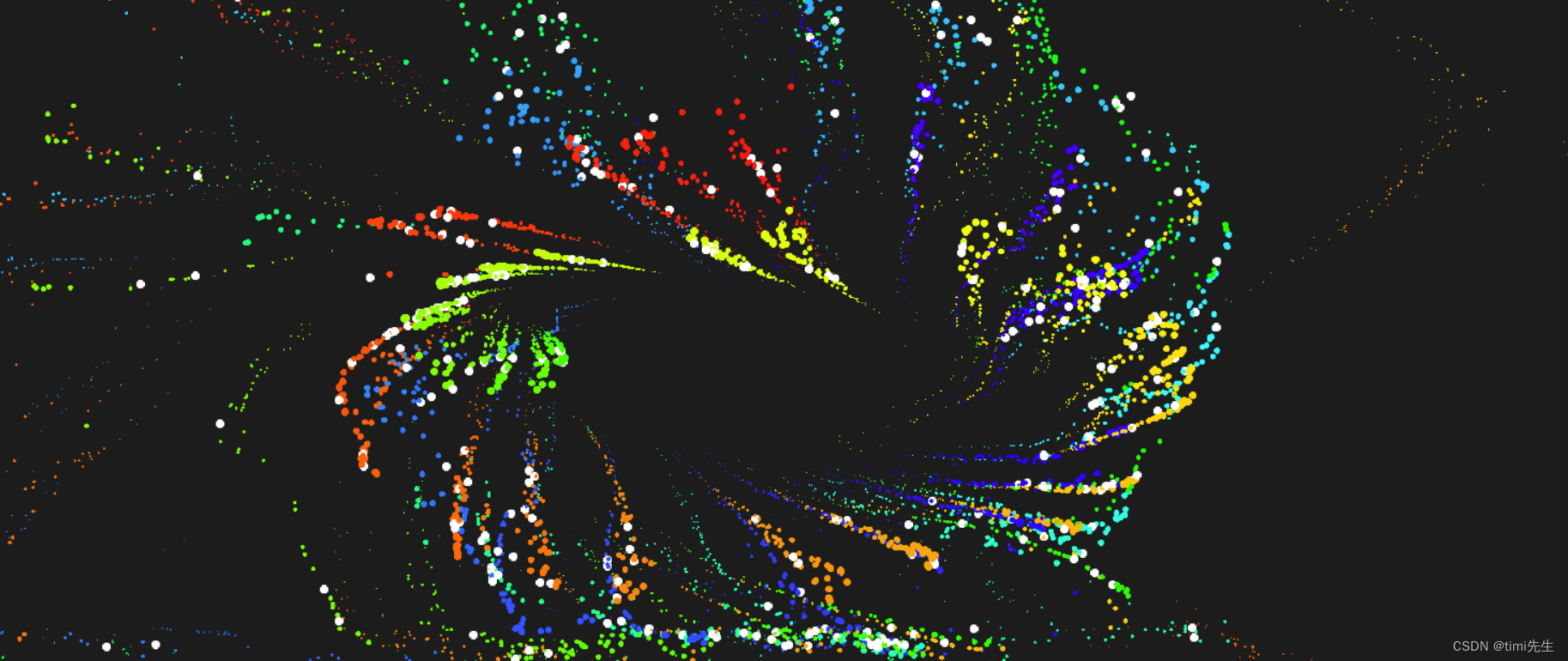
广告打完,我们进入正题,先看效果:

上代码:
html, body {padding: 0;margin: 0;overflow: hidden;
}
import * as PIXI from 'https://cdn.skypack.dev/pixi.js@7.2.1';
import Victor from 'https://cdn.skypack.dev/victor';console查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"跟随鼠标的粒子特效分享":http://eshow365.cn/6-39579-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!