已解决
Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式)
来自网友在路上 160860提问 提问时间:2023-11-18 23:49:59阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式)
shallowRef函数
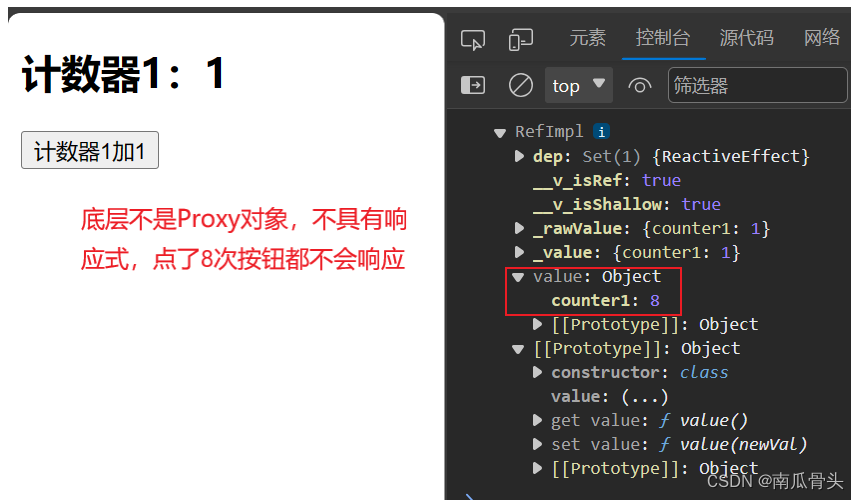
- 功能:只给基本数据类型添加响应式。如果是对象,则不会支持响应式,层成也不会创建Proxy对象。
- ref和shallowRef在基本数据类型上是没有区别的,shallowRef函数主要作用于不进行修改对象中的属性。

<template><h2>计数器1:{{data.counter1}}</h2><button @click="data.counter1++">计数器1加1</button>
</template><script setup>import { shallowRef } from 'vue'let data = shallowRef({counter1 : 1})console.log(data);
</script>
shallowReactive函数
- 功能:shallowReactive 对象中只有第一层支持响应式,之后的都不支持响应式。

<template><h2>计数器1:{{data.counter1}}</h2><button @click="data.counter1++">计数器1加1</button><hr><h2>计数器2:{{data.a.counter2}}</h2><button @click="data.a.counter2++">计数器2加1</button>
</template><script setup>import { shallowReactive } from 'vue'let data = shallowReactive({counter1 : 1,a : {counter2 : 100}})
</script>counter2 : 100}})
</script>
查看全文
99%的人还看了
相似问题
- JVM——运行时数据区(程序计数器+栈)
- 实验(三):微程序计数器uPC实验
- 【FPGA】Verilog:升降计数器 | 波纹计数器 | 约翰逊计数器 | 实现 4-bit 升降计数器的 UP/DOWN
- CSS 下拉菜单、提示工具、图片廊、计数器
- 【数字电路与逻辑设计实验】——Multisim仿真实验-xx进制的计数器
- 深入理解JVM虚拟机第十三篇:详解JVM中的程序计数器
- React函数式写法和类式写法的区别(以一个计数器功能为例子)
- 对于使用win32 API获取性能计数器的理解
- 【Verilog语法】比较不同计数器的运算方式,其中有一个数是延迟打一拍的效果,目的是使得两个计数器的结果相同。
- 「干货」洁净室悬浮粒子计数器全部常见型号参数汇总
猜你感兴趣
版权申明
本文"Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式)":http://eshow365.cn/6-38758-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!