已解决
React动态生成二维码和毫米(mm)单位转像素(px)单位
来自网友在路上 170870提问 提问时间:2023-11-11 19:30:24阅读次数: 70
最佳答案 问答题库708位专家为你答疑解惑
一、使用qrcode.react生成二维码,qrcode.react - npm
很简单,安装依赖包,然后引用就行了
npm install qrcode.react
或者
yarn add qrcode.react
直接上写好的代码
import React, {useEffect, useState} from 'react';
import QRCode from 'qrcode.react'/*** 二维码组件,使用memo函数包裹减少渲染,优化性能* @since 20231107* @author QC班长*/
export type QRCodeImageProps = {url: string,//需要转为二维码的h5链接size?: number,//二维码的大小 单位px,不传默认138pxfgColor?: string,//二维码的颜色 不传默认黑色
}
export default React.memo(function QRCodeImage({url, size, fgColor}: QRCodeImageProps) {//随机数idconst [randomId, setRandomId] = useState<string>('')//生成的二维码图片链接const [qrcodeUrl, setQrcodeUrl] = useState<string>('')//生成随机数idconst uuid = () => {return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, (c) => {const r:number = (Math.random() * 16) | 0const v:number = c === 'x' ? r : (r & 0x3) | 0x8return v.toString(16)})}useEffect(() => {setRandomId(uuid())}, [])useEffect(() => {//获取canvas类型的二维码const canvasImg = document.getElementById(randomId) as HTMLCanvasElement//将canvas对象转换为图片的data urlsetQrcodeUrl(canvasImg?.toDataURL('image/png'))}, [randomId, size])return (<><div style={{position: 'absolute', opacity: '0', zIndex: '-100'}}>{url && randomId && (<QRCodeid={randomId}value={url}size={size ?? 138} // 二维码的大小fgColor={fgColor ?? '#000000'} // 二维码的颜色style={{margin: 'auto', backgroundColor: 'white', padding: '10px'}}/>)}</div><img src={qrcodeUrl} alt={url}/></>)})
使用传入URL就行,size可自己定

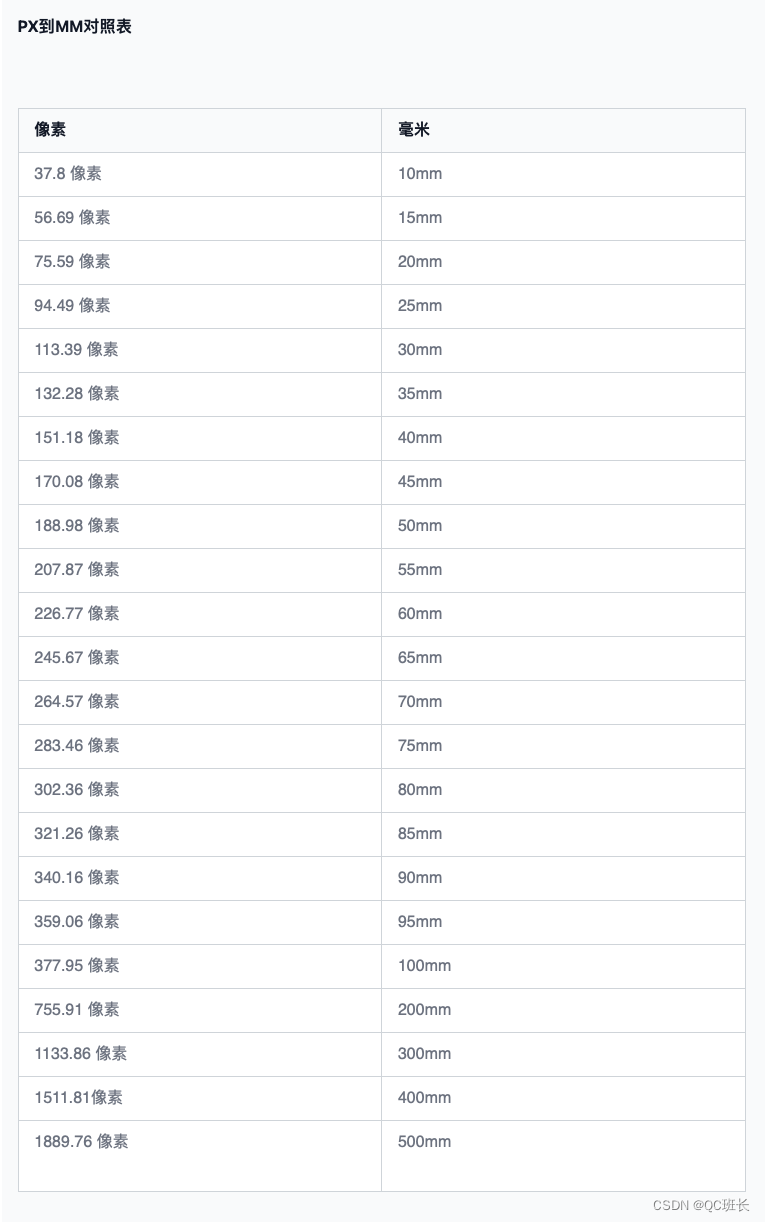
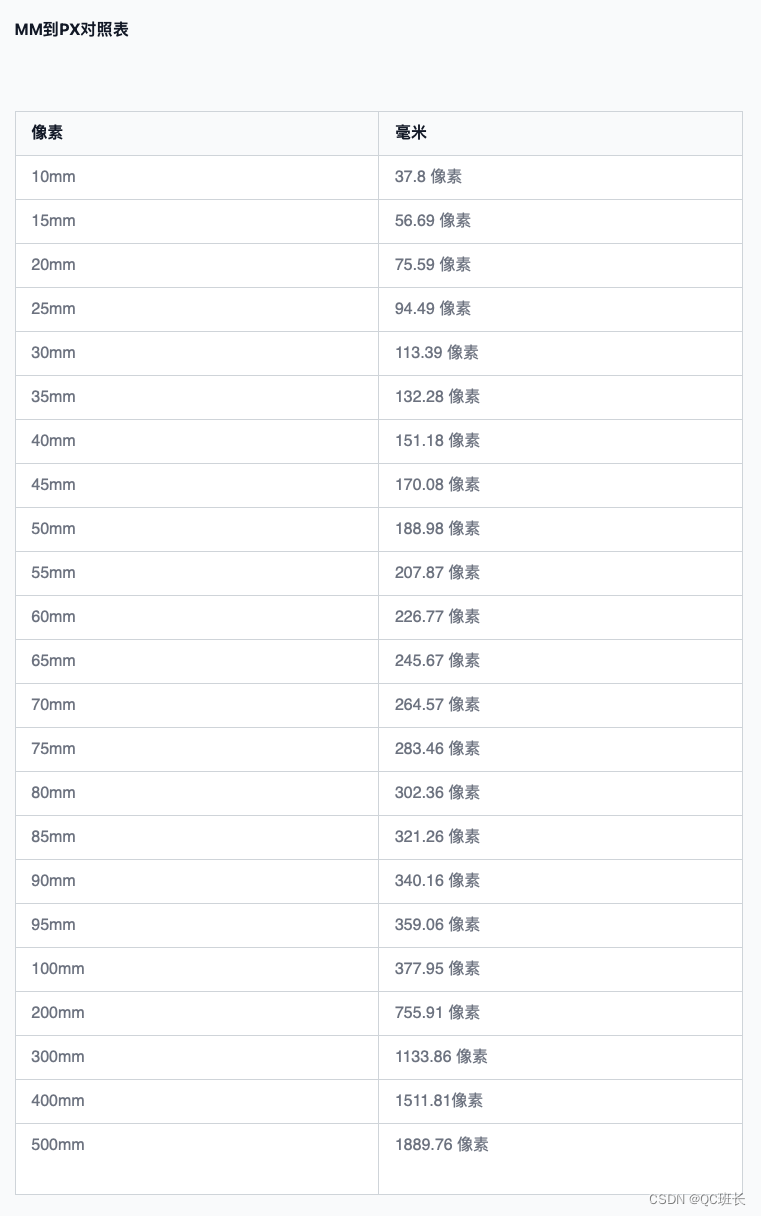
二、将以毫米(mm)为单位的数值转换为像素(px)
1. 首先,需要确定当前屏幕的像素密度(pixel density)。常见的像素密度是每英寸像素数(PPI)为 96。可以根据实际情况进行调整。
2. 然后,可以使用以下公式将毫米转换为像素:
像素 = 毫米 * (像素密度 / 25.4)
例如,如果想将 10 毫米转换为像素,且像素密度为 96 PPI,那么计算方式如下:
像素 = 10 * (96 / 25.4) ≈ 37.7952755906 px
所以,在代码中将毫米转换为像素,可以使用上述公式进行计算。将这个转换过程封装成一个过滤器或者自定义方法,以便在模板中直接调用和使用。
 参考文献:
参考文献:
1、Vue中将以毫米(mm)为单位的数值转换为像素(px)_beyondjxx的博客-CSDN博客
2、使用qrcode.react动态自动生成二维码-CSDN博客
查看全文
99%的人还看了
相似问题
- C# - Opencv应用(2) 之矩阵Mat使用[矩阵创建、图像显示、像素读取与赋值]
- 基于像素特征的kmeas聚类的图像分割方案
- UE5像素流送详细教程,以及解决黑边和鼠标消失问题
- OpenCV快速入门:像素操作和图像变换
- OpenCV中的像素重映射原理及实战分析
- 世界坐标系,相机坐标系,像素坐标系转换 详细说明(附代码)
- React动态生成二维码和毫米(mm)单位转像素(px)单位
- UE5.0.3版本 像素流送 Pixel Streaming
- python:逐像素处理遥感数据时间序列数据(求时间序列最大值、最大值所对应的索引、最大值所在的时间)
- 经典文献阅读之--RLAD(城市环境中自动驾驶从像素进行强化学习)
猜你感兴趣
版权申明
本文"React动态生成二维码和毫米(mm)单位转像素(px)单位":http://eshow365.cn/6-37881-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: leetCode 493 翻转对
- 下一篇: 乌班图搭建 LAMP