已解决
Vue+OpenLayers 创建地图并显示鼠标所在经纬度
来自网友在路上 194894提问 提问时间:2023-11-10 16:21:45阅读次数: 94
最佳答案 问答题库948位专家为你答疑解惑
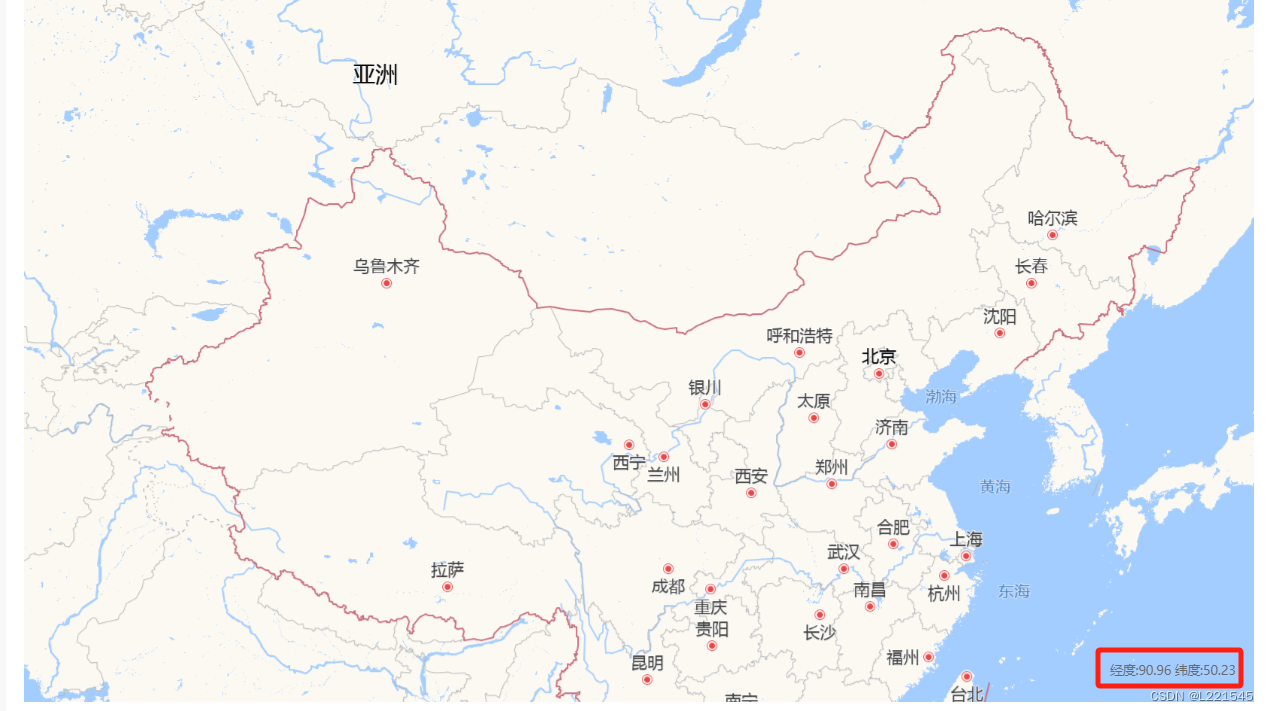
1、效果

2、创建地图
本文用的是高德地图
页面
<div class="map" id="map"></div><div id="mouse-position" class="position_coordinate"></div>
初始化地图
var gaodeLayer = new TileLayer({title: "高德地图",source: new XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});this.map = new Map({layers: [gaodeLayer],target: 'map',view: new View({center: transform([123.23, 25.73], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点projection: 'EPSG:3857',zoom: 4,minZoom: 1}),});
3、添加经纬度
var mousePositionControl = new MousePosition({coordinateFormat: function (coordinate) {return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);},projection: 'EPSG:4326',className: "custom-mouse-position",target: document.getElementById("mouse-position"), //将位置数据放到那里undefinedHTML: "",});this.map.addControl(mousePositionControl);
4、完整代码
<script>
import { Map, View } from "ol";import TileLayer from 'ol/layer/Tile.js';import XYZ from 'ol/source/XYZ.js';import { get as getProjection, transform } from 'ol/proj.js';import MousePosition from "ol/control/MousePosition";import { format as formatAxirs } from 'ol/coordinate';export default {data() {return {map: null,draw: null,};},mounted() {this.initMap();},methods: {//初始化地图initMap() {var gaodeMapLayer = new TileLayer({title: "高德地图",source: new XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});this.map = new Map({layers: [gaodeMapLayer],target: 'map',view: new View({center: transform([103.23, 35.33], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点projection: 'EPSG:3857',zoom: 4,minZoom: 1}),});// 获取鼠标在地图的经纬度var mousePositionControl = new MousePosition({coordinateFormat: function (coordinate) {return formatAxirs(coordinate, '经度:{x} 纬度:{y}', 2);},projection: 'EPSG:4326',className: "custom-mouse-position",target: document.getElementById("mouse-position"), //将位置数据放到那里undefinedHTML: "",});this.map.addControl(mousePositionControl);},
}
}
附css代码
.position_coordinate {color: #6a6a6a;position: absolute;font-size: 14px;bottom: 20px;right: 20px;z-index: 999;text-align: center;line-height: 30px;}
查看全文
99%的人还看了
相似问题
- ROS navigation栅格地图原点位置如何确定?
- vue中使用echarts实现省市地图绘制,根据数据显示不同区域颜色,点击省市切换,根据经纬度打点
- vue使用本地图片设置为默认图
- html使用天地图写一个地图列表
- 解决 uniapp 开发微信小程序 不能使用本地图片作为背景图 问题
- uniapp地图手动控制地图scale
- uniapp中使用render.js进行openers、arcgis等地图操作
- Vue+OpenLayers 创建地图并显示鼠标所在经纬度
- 漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
- 高德地图获取定位报错:INVALID_USER_SCODE(无效用户代码)
猜你感兴趣
版权申明
本文"Vue+OpenLayers 创建地图并显示鼠标所在经纬度":http://eshow365.cn/6-37332-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: AI:75-基于生成对抗网络的虚拟现实场景增强
- 下一篇: python开发过程中注意编码规范~