已解决
解决 uniapp 开发微信小程序 不能使用本地图片作为背景图 问题
来自网友在路上 181881提问 提问时间:2023-11-19 14:35:25阅读次数: 81
最佳答案 问答题库818位专家为你答疑解惑
参考博文:uniapp微信小程序无法使用本地静态资源图片(背景图在真机不显示)的解决方法_javascript技巧_脚本之家
问题:uniapp 开发微信小程序,当使用本地图片作为 background-image 时,真机无法显示
解决:
方法一:
动态将本地图片转为base64
使用微信小程序自带转换方法wx.getFileSystemManager().readFileSync(img, 'base64')
// 本地图片转为base64urlToBase64: (folder, fileName, format = 'png') => {let img = `/static/${folder}/${fileName}.${format}`, base64Url = ''// #ifdef MP-WEIXINlet imgBase64 = wx.getFileSystemManager().readFileSync(img, 'base64')base64Url = `data:image/png;base64,${imgBase64}`// #endifreturn base64Url || img}在vue文件中调用 urlToBase64 方法,这边默认图片都放在 static 文件夹下
方法二:
手动将图片转为base64
图片在线转换工具链接:
http://www.jsons.cn/img2base64/
https://tool.chinaz.com/tools/imgtobase
在静态资源文件夹下创建sass文件,如 base64-img-store.scss
将转换后的base64编码放到对应url里,样式变量名称可自行定义

在uni.scss文件中引入 base64-img-store.scss
@import '@/static/css/base64-img-store.scss';
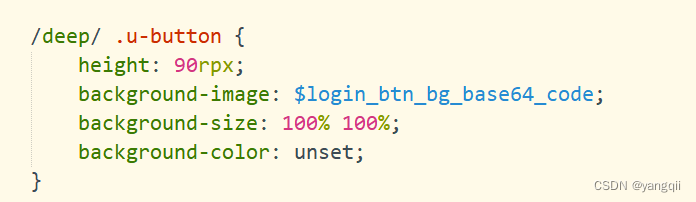
vue文件<style lang="scss">中使用

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"解决 uniapp 开发微信小程序 不能使用本地图片作为背景图 问题":http://eshow365.cn/6-39365-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: iOS源码-工程目录讲解
- 下一篇: 【python】OpenCV—Image Pyramid(8)