已解决
使用脚本整合指定文件/文件夹,执行定制化 ESLint 命令
来自网友在路上 185885提问 提问时间:2023-11-06 04:42:09阅读次数: 85
最佳答案 问答题库858位专家为你答疑解惑
背景
最近面对一个庞大的项目,但是只需要修改某个模块,每次都手搓命令太麻烦了,于是就想着能不能写个脚本来辅助处理这些事情。
解决方案
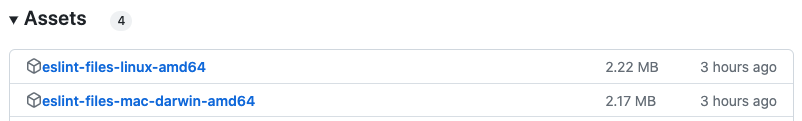
定制化一键 ESLint,执行文件下载地址:
https://github.com/mazeyqian/go-gin-gee/releases/tag/v1.4.0

基础使用
以下案例以 macOS 为例,其他系统自行替换对应的文件。
案例 1:指定文件 file1.js 和 file2.js,使用默认的配置。
#!/bin/bash
./eslint-files-mac-darwin-amd64 -files="file1.js,file2.js"
案例 2:指定文件夹 src/views 和 src/components。
#!/bin/bash
./eslint-files-mac-darwin-amd64 -folders="/root/app/src/views,/root/app/src/components"
配合根目录 root 使用指定文件夹:
#!/bin/bash
./eslint-files-mac-darwin-amd64 \-folders="src/views,src/components" \-root="/root/app/"
案例 3:指定 ESLint 配置文件 custom.eslintrc.js 和命令 --fix。
#!/bin/bash
./eslint-files-mac-darwin-amd64 \-folders="/root/app/src/views" \-esConf="custom.eslintrc.js" \-esCom="--fix"
复杂场景
- 指定 ESLint 配置文件
custom.eslintrc.js; - 指定附带命令
--fix; - 指定文件和文件夹;
- 指定文件后缀;
- 添加前置和后置执行命令。
#!/bin/bash
./eslint-files-mac-darwin-amd64 \-files="file1.js,file2.js" \-folders="src/views,src/components" \-root="/root/app/" \-esConf="custom.eslintrc.js" \-esCom="--fix" \-ext=".js,.ts,.jsx,.vue,.tsx" \-befCom="echo 'Starting format';" \-aftCom="echo 'Format completed';"
参数说明
files指定文件,多个文件用 , 分隔。-file1.js,file2.js可选folders指定文件夹,多个文件夹用 , 分隔。-src/views,src/components可选esConf指定 ESLint 配置文件。-custom.eslintrc.js可选esCom指定附带命令。---fix可选root指定根目录,配合 folders 使用。-/root/app/可选ext指定文件后缀。.js.js,.ts,.jsx,.vue可选befCom指定前置执行命令。-echo 'Starting format';可选aftCom指定后置执行命令。-echo 'Format completed';可选filesRang指定文件范围,统计处理过和未处理的文件。-/root/app/可选
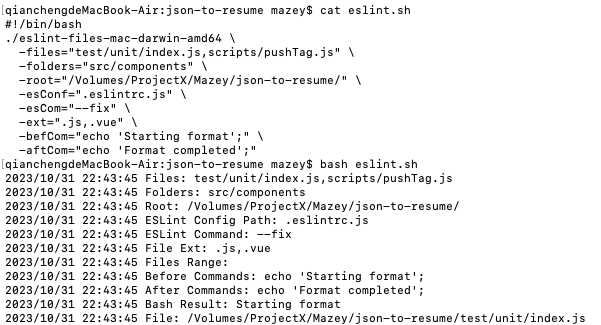
演示效果

项目地址
该脚本使用 Go 语言开发,访问地址:
https://github.com/mazeyqian/go-gin-gee/tree/main/scripts/eslint-files
版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/4207.html
(完)
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"使用脚本整合指定文件/文件夹,执行定制化 ESLint 命令":http://eshow365.cn/6-33318-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 从功能测试到测试开发,待遇翻倍,我整理的超全学习指南!
- 下一篇: BEV-YOLO 论文学习