已解决
设置指定时间之前的时间不可选
来自网友在路上 11028102提问 提问时间:2023-11-21 06:16:02阅读次数: 102
最佳答案 问答题库1028位专家为你答疑解惑
1、el-date-picker设置今天之前的日期不可选
<el-date-picker style="width: 100%" type="date" v-model="form.resetDate" align="right" :value-format="'yyyy-MM-dd'" placeholder="选择调整日期":disabled="this.disabled ":picker-options="{disabledDate: (time) =>time.getTime() <new Date(new Date().setHours(0, 0, 0, 0))}"></el-date-picker>效果图:

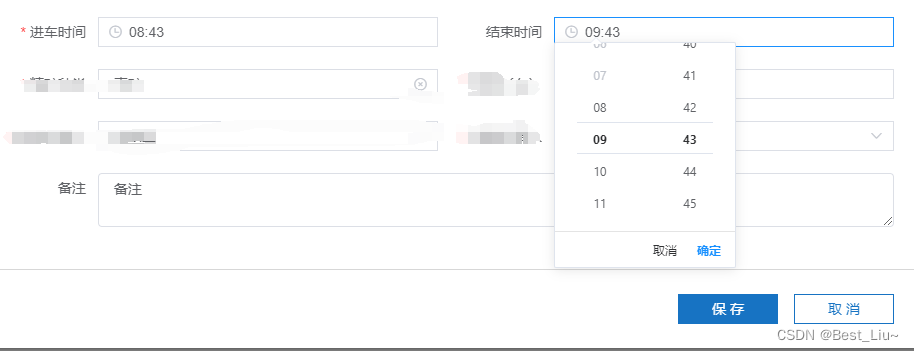
2、el-time-picker设置指定时间之前的时间不可选
<el-col :span="12"><el-form-item label="开始时间" prop="enterTime"><el-time-picker v-model="form.enterTime" :disabled="this.disabled" :value-format="'HH:mm'" format="HH:mm" style="width: 100%" placeholder="请选择开始时间":picker-options="{selectableRange:`00:00:00-${form.stopTime ? form.stopTime + ':00' : '23:59:59'}`}"></el-time-picker></el-form-item></el-col><el-col :span="12"><el-form-item label="结束时间" prop="stopTime"><el-time-picker v-model="form.stopTime" :disabled="this.disabled" :value-format="'HH:mm'" format="HH:mm" style="width: 100%" placeholder="请选择结束时间":picker-options="{selectableRange:`${form.enterTime ? form.enterTime + ':00' : '00:00:00'}-23:59:59`}"></el-time-picker></el-form-item></el-col>效果图:
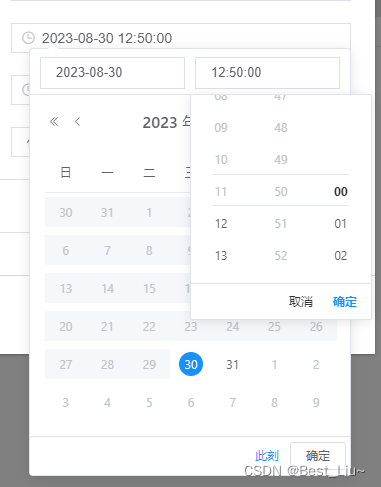
3、设置YYYY-MM-dd HH:mm:ss格式指定时间之前不可选
<el-col :span="12"><el-form-item label="停机时间" prop="enterTime"><el-date-picker v-model="form.enterTime" type="datetime" :disabled="this.disabled" placeholder="请选择进车时间" align="right" :value-format="'yyyy-MM-dd HH:mm'"style="width: 100%" :picker-options="pickerOptions"></el-date-picker></el-form-item></el-col><el-col :span="12"><el-form-item label="结束时间" prop="stopTime"><el-date-picker v-model="form.stopTime" type="datetime" :disabled="this.disabled" placeholder="请选择结束时间" align="right" :value-format="'yyyy-MM-dd HH:mm'"style="width: 100%" :picker-options="pickerOptions" @change="pickerOptionsEnd(form.enterTime,form.stopTime)"></el-date-picker></el-form-item></el-col>// 结束时间不能小于开始时间pickerOptionsEnd(start,end){console.log(start)console.log(end)if(Date.parse(end )<= Date.parse(start) ) {this.form.stopTime = ''this.$modal.msgError("结束时间不能小于停机时间");}},效果图:

4、element 日期时间组件,限制日期时间选择范围,不能选择早于当前的时间
vue代码
<el-col :span="12"><el-form-item label="开始时间" prop="enterTime"><el-date-picker v-model="form.enterTime" type="datetime" :disabled="this.disabled" placeholder="请选择开始时间" align="right" :value-format="'yyyy-MM-dd HH:mm:ss'"style="width: 100%" :picker-options="pickerOptions"></el-date-picker></el-form-item></el-col><el-col :span="12"><el-form-item label="结束时间" prop="stopTime"><el-date-picker v-model="form.stopTime" type="datetime" :disabled="this.disabled" placeholder="请选择结束时间" align="right" :value-format="'yyyy-MM-dd HH:mm:ss'"style="width: 100%" :picker-options="pickerEndOptions"></el-date-picker></el-form-item></el-col>js代码
data() {return {
// 表单参数form: {stopTime:"",},
// 日期限制pickerEndOptions: {disabledDate: (time) => {if (this.form.enterTime) {const st = this.form.enterTime.split(' ')[1];let dateTime = new Date(this.form.enterTime);let startDateTime = dateTime.setDate(dateTime.getDate() - (st=='00:00:00'? 0: 1));return (time.getTime() < new Date(startDateTime).getTime());}},// 限制时间selectableRange: []},
}
}监听
watch: {'form.stopTime':{handler(newValue, oldValue) {if(this.form.enterTime.split(" ")[0] === newValue.split(" ")[0]){const st = this.form.enterTime.split(' ')[1] + ":00";console.log(st)this.pickerEndOptions.selectableRange = [`${st} - 23:59:59`];}else{this.pickerEndOptions.selectableRange = [`00:00:00 - 23:59:59`];}}}},效果图

查看全文
99%的人还看了
相似问题
- 时态图根据时间轴动态播放热力图
- 微信小程序发货信息录入接口 错误上传时间非法,请按照 RFC 3339 格式填写?
- 时间序列预测实战(十七)PyTorch实现LSTM-GRU模型长期预测并可视化结果(附代码+数据集+详细讲解)
- 设置指定时间之前的时间不可选
- C#关于TimeSpan结构的使用和获取两个时间差
- c++ 获取当前时间(精确至秒、毫秒和微妙)
- ChatGpt3.5已经应用了一段时间,分享一些自己的使用心得.
- java 统计代码运行时间
- 个人博客添加访问人数以及访问时间-githubpage
- 多维时序 | MATLAB实现PSO-BiGRU-Attention粒子群优化双向门控循环单元融合注意力机制的多变量时间序列预测
猜你感兴趣
版权申明
本文"设置指定时间之前的时间不可选":http://eshow365.cn/6-40958-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: ai剪辑矩阵系统源码+无人直播系统源码技术开发
- 下一篇: 【Java】异常处理(一)