已解决
element-plus DateTimePicker日期选择器,限制指定日期和时间不可选择
来自网友在路上 189889提问 提问时间:2023-10-31 11:04:51阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑
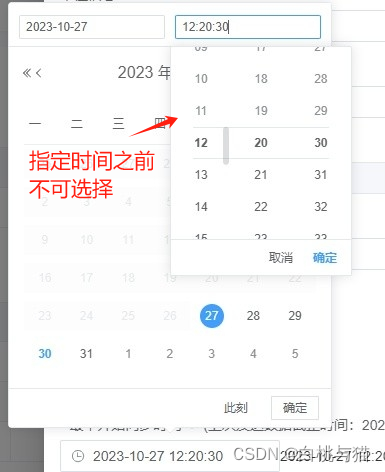
element-plus日期选择器,在指定日期时间前不可选择。
限制日期选择,使用disabled-date
限制小时选择,使用disabled-hours
限制分钟选择,使用disabled-minutes
限制毫秒选择,使用disabled-seconds
指定日期当天的时间有限制:

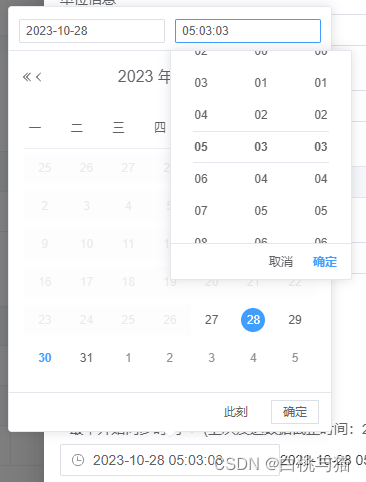
其他日期的时间无限制:

全部代码:
<el-date-pickerv-model="state.value"type="datetime":default-time="new Date()":disabled-date="disabledDateFn":disabled-hours="disabledHours":disabled-minutes="disabledMinutes":disabled-seconds="disabledSeconds"value-format="YYYY-MM-DD HH:mm:ss":placeholder="请选择" />
const state = reactibe({value:'',lastDate:'2023-10-27 12:20:30'
})// 限制日期
const disabledDateFn = (date) => {if (date.getTime() < new Date(state.lastDate).getTime() - 8.64e7) {return true;}return false;
};// 限制小时
const disabledHours = () => {const a = [];//选中的年月日const value = dayjs(state.value).format('YYYY-MM-DD');//指定日期的年月日const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');// 选中日期不等于指定日期,不限制if (value !==lastDate) {return;}for (let i = 0; i < 24; i++) {if (new Date(state.lastDate).getHours() > i) {a.push(i);}}return a;
};// 限制分钟
const disabledMinutes = () => {const a = [];const value = dayjs(state.value).format('YYYY-MM-DD');const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');if (value !==lastDate) { {return;}for (let i = 0; i < 60; i++) {if (new Date(state.lastDate).getMinutes() > i) {a.push(i);}}return a;
};// 限制毫秒
const disabledSeconds = () => {const a = [];const value = dayjs(state.value).format('YYYY-MM-DD');const lastDate = dayjs(state.lastDate).format('YYYY-MM-DD');if (value !==lastDate){return;}for (let i = 0; i < 60; i++) {if (new Date(state.lastDate).getSeconds() > i) {a.push(i);}}return a;
};
注意:选择面板上的日期后,v-model绑定的值就会更新,而不是点击确认按钮后!!!
查看全文
99%的人还看了
相似问题
- 【前端学java】java中的日期操作(12)
- elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间
- 【c++】——类和对象(中)——实现完整的日期类(优化)万字详细解疑答惑
- springMVC 导出Excel ,并提供下载(处理日期格式问题)
- Java获取时间戳、字符串和Date对象的相互转换、日期时间格式化、获取年月日
- VUE获取当前日期的周日和周六
- PostgreSQL--如何计算2个日期的秒数差值
- linux中用date命令获取昨天、明天或多天前后的日期
- laravel自定义日志保存文件加上日期
- 蓝桥杯官网练习题(日期问题)
猜你感兴趣
版权申明
本文"element-plus DateTimePicker日期选择器,限制指定日期和时间不可选择":http://eshow365.cn/6-28561-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Apache服务的搭建与配置(超详细版)
- 下一篇: 【计算机网络笔记】传输层——多路复用和多路分用