已解决
vue中的rules表单校验规则使用方法 :rules=“rules“
来自网友在路上 159859提问 提问时间:2023-11-04 14:14:31阅读次数: 59
最佳答案 问答题库598位专家为你答疑解惑
一、el-form里面必写属性值
:ref="dataForm" // 提交表单时进行校验
:rules="rules" // return 下的校验规则
:model="userForm" // 绑定表单的值
<el-formref="dataForm" // 必写属性值:rules="rules" // 必写属性值:model="userForm" // 必写属性值label-position="left"label-width="100px"
><el-row><el-col :span="12"><el-form-itemlabel="充值金额"prop="amount" // 必写属性值><el-inputv-model="userForm.amount" // 必写属性值placeholder="请输入充值金额"></el-input></el-form-item></el-col></el-row>
</el-form>
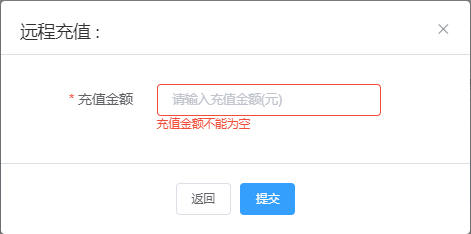
<div slot="footer" class="dialog-footer" align="center"><el-button @click="dialogFormVisible = false">返回</el-button><el-button type="primary" @click="Recharge()" >提交</el-button>
</div>二、:ref 提交表单时进行校验
点击提交时,会先对表单的值进行校验判断,校验通过后,再进行后续操作。
Recharge() {this.$refs['dataForm'].validate((valid) => {if (valid) {// 校验通过、调充值接口的逻辑操作}
})三、:rules 校验规则
el-form-item 里面使用 prop 属性绑定规则
<el-form-item label="充值金额" prop="amount"> ... ... </el-form-item>
required:显示输入框为选填或必填项;
message:提示信息;pattern:正则表达式;
trigger:触发事件 => 一般blur用于input、chang用于select,picker等;
data() {return { rules: {amount: [{ required: true, message: '充值金额不能为空', trigger: 'blur' },{pattern: /^\d+(\.\d{1,1})?$/,message: '金额为数字类型且最多保留1位小数',trigger: 'blur',},],},}
},四、:model 绑定表单的值
el-input 里面使用 v-model 绑定表单值
<el-input v-model="userForm.amount" ></el-input>
data() {return {userForm: {amount: '',}, }
},问题:
校验未通过,关闭弹窗再打开还存在的问题:
this.dialogFormVisible = truethis.$nextTick(() => {this.$refs['dataForm'].clearValidate()})

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue中的rules表单校验规则使用方法 :rules=“rules“":http://eshow365.cn/6-31864-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!