已解决
css设置浏览器表单自动填充时的背景
来自网友在路上 11208120提问 提问时间:2023-11-09 15:15:10阅读次数: 120
最佳答案 问答题库1208位专家为你答疑解惑
浏览器自动填充表单内容,会自动设置背景色。对于一般的用户,也许不会觉得有什么,但对于要求比较严格的用户,就会“指手画脚”。这里,我们通过css属性来设置浏览器填充背景的过渡时间,使用户看不到过渡后的背景,达到“清新”的感觉。
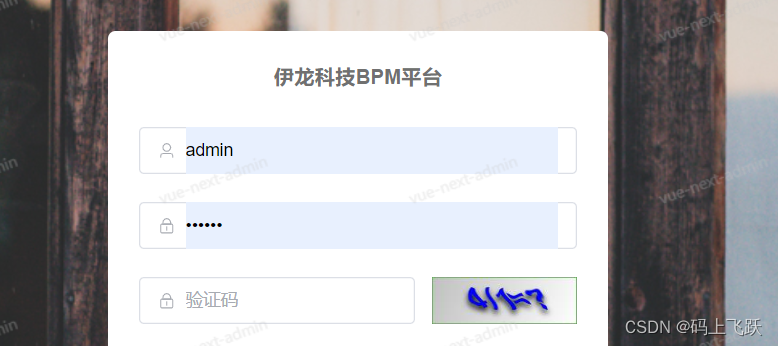
通常,浏览器自动填充表单的表现形式如下:

而我们想要的效果如下:

通过css设置即可实现上述效果:
:deep(.el-input) {input {height: 38px;&:-webkit-autofill, &:-internal-autofill-selected {transition-delay: 5000s;transition: color 5000s ease-out, background-color 5000s ease-out;-webkit-transition-delay: 5000s;-webkit-transition: color 5000s ease-out, background-color 5000s ease-out;}}
}
通过设置input框的过渡,使input框自动填充的过渡效果在5000s后发生,这样表面上,用户就看不到浏览器设置的背景了。
当然上面也只是实现的一种方法,记得还有一种方法是用div去模拟input输入框,但是实现起来需要花点心思。而上面这种方式简单粗暴,果断采取了。
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"css设置浏览器表单自动填充时的背景":http://eshow365.cn/6-36307-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 桌面此电脑图标不见了的解决办法
- 下一篇: 省钱兄情侣飞行棋小程序会让爱情在游戏中更加美妙