已解决
uniapp 手动调用form表单submit事件
来自网友在路上 11118111提问 提问时间:2023-11-20 23:19:57阅读次数: 111
最佳答案 问答题库1118位专家为你答疑解惑
背景:
UI把提交的按钮弄成了图片,之前的button不能用了。
<button form-type="submit">搜索</button>
实现:
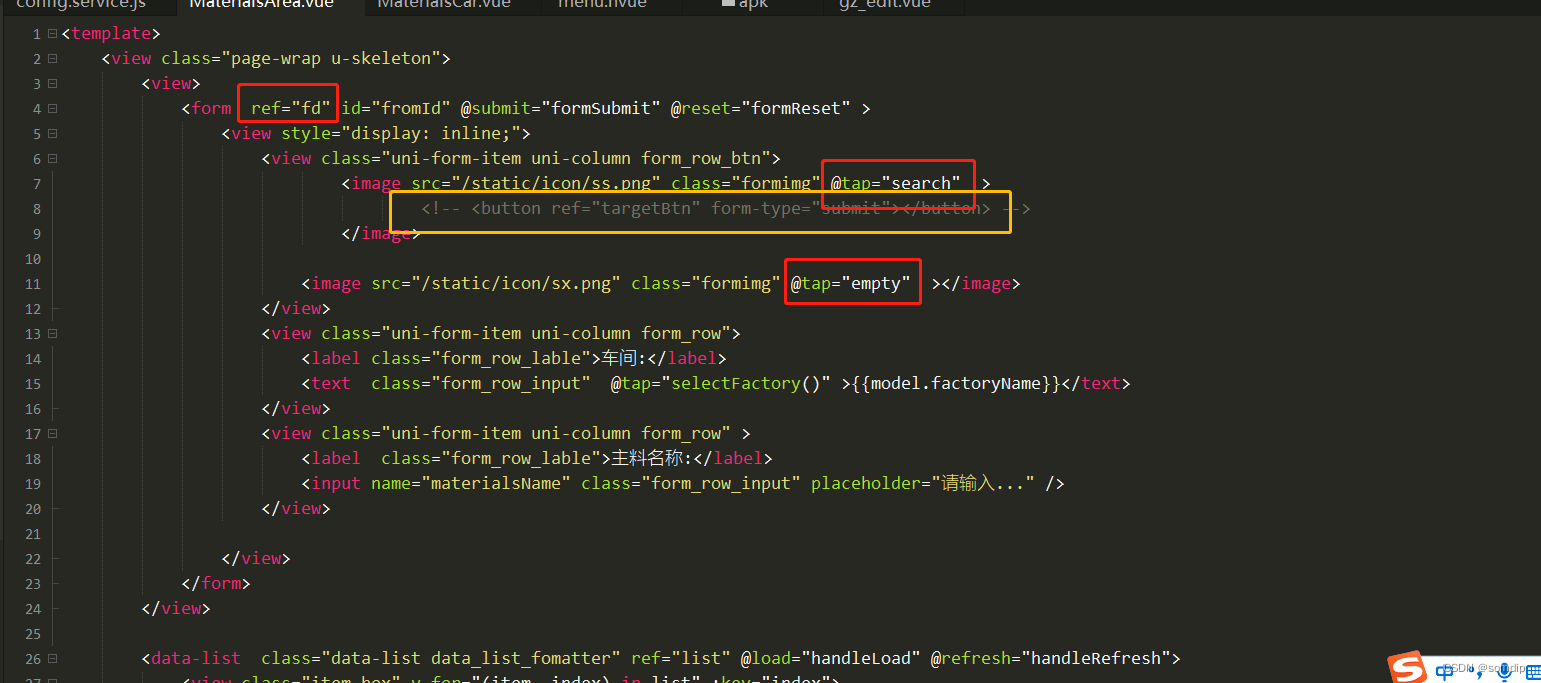
html:

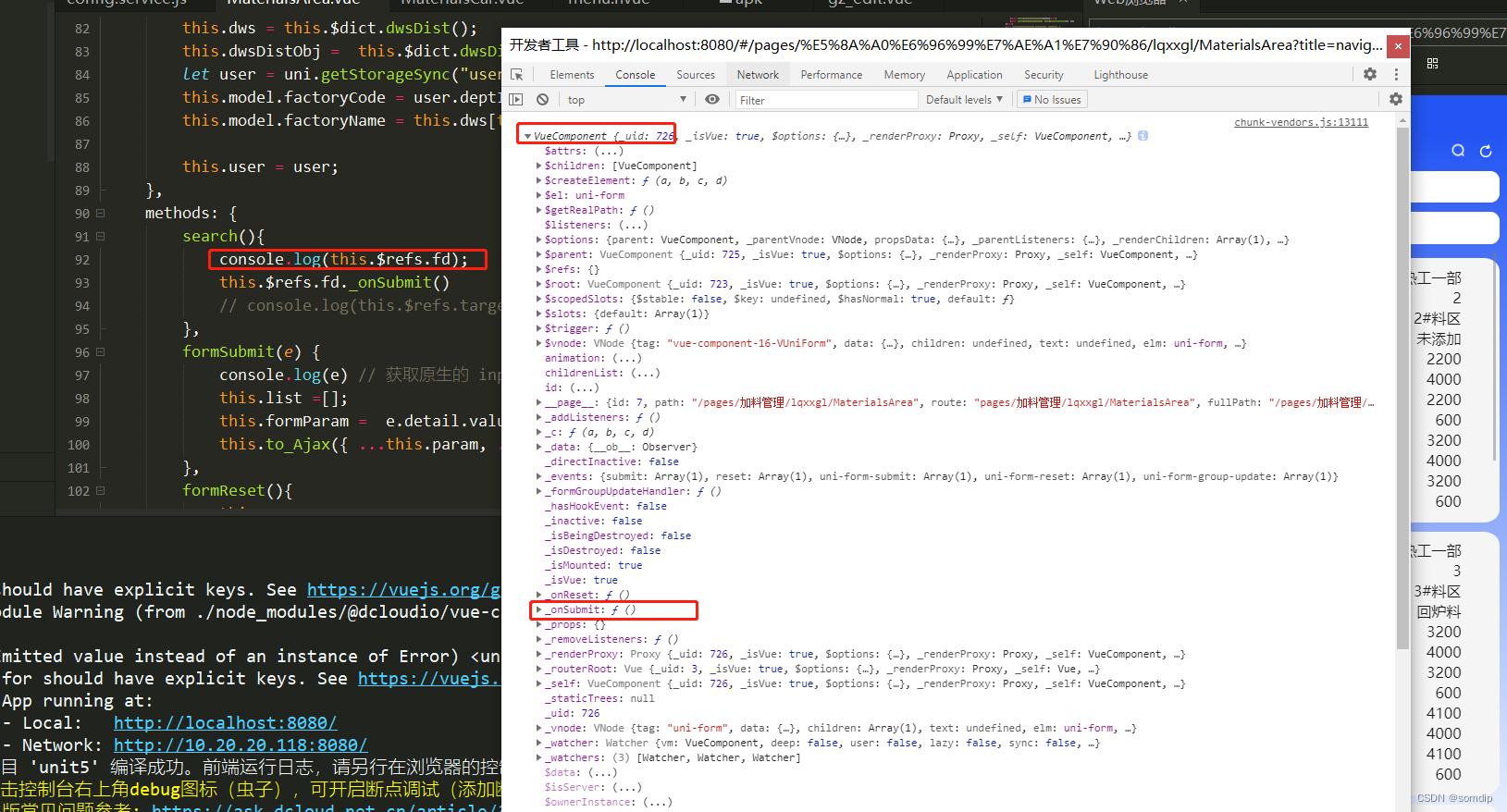
通过 this.$refs.fd 获取到form的vue对象。手动调用里面的_onSubmit()方法。

methods: {search(){//图片点击事件console.log(this.$refs.fd);this.$refs.fd._onSubmit();//手动调用formvue对象的_onSubmit()方法// console.log(this.$refs.targetBtn);},formSubmit(e) { //原来的form submit事件 不要动,留着console.log(e) // 获取原生的 input 事件对this.list =[];this.formParam = e.detail.value;this.to_Ajax({ ...this.param, ...this.formParam,...this.model});//合并三个参数对象并传递},formReset(){this.param.page = 0;this.list = [];this.to_Ajax({ ...this.param,...this.model});},//合并三个参数对象并传递reset(){console.log(this.$refs.fd);this.$refs.fd._onReset()// console.log(this.$refs.targetBtn);},查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uniapp 手动调用form表单submit事件":http://eshow365.cn/6-40685-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 浏览器内置NoSQL数据库IndexedDB
- 下一篇: Linux之进程概念(一)