已解决
elementUI树节点全选,反选,半选状态
来自网友在路上 164864提问 提问时间:2023-11-02 01:17:47阅读次数: 64
最佳答案 问答题库648位专家为你答疑解惑

// <template>部分
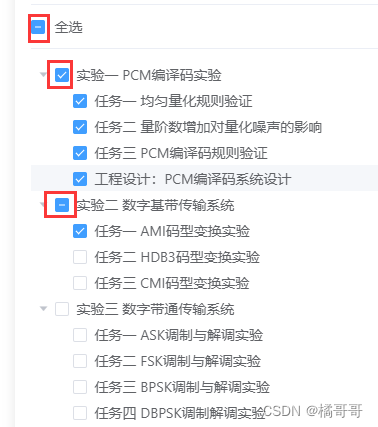
<div class="check-block"><el-divider></el-divider><el-checkbox :indeterminate="indeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><el-divider></el-divider><el-tree :data="templateList" show-checkbox default-expand-all node-key="id" ref="tree" highlight-current :props="defaultProps" @check="changeCheck"></el-tree></div>data(){return {indeterminate: false,checkAll: false,templateList: [],treeData: [],}
},
methods:{
handleCheckAllChange() {if (this.checkAll) {for (let i = 0; i < this.templateList.length; i++) {if (this.$refs.tree.getNode(this.templateList[i]).disabled == false) {this.$refs.tree.setChecked(this.templateList[i].id, true, true);}}this.treeData = this.$refs.tree.getCheckedNodes(false, true).map((i) => i.id);this.indeterminate = false;} else {this.$refs.tree.setCheckedNodes([]);this.treeData = [];this.indeterminate = false;}},changeCheck() {this.treeData = this.$refs.tree.getCheckedNodes(false, true).map((i) => i.id);let arr = [];// treeData是所有的节点,templateList是所有父节点,所以还需要遍历treeData取出父节点再将length和templateList做比较this.treeData.map((item) => {if (this.$refs.tree.getNode(item).isLeaf == false) {arr.push(item);}});if (arr.length) {if (arr.length == this.templateList.length) {this.checkAll = true;this.indeterminate = false;} else if (arr.length < this.templateList.length) {console.log(1111);this.checkAll = false;this.indeterminate = true;} else {this.checkAll = false;this.indeterminate = false;}}},}查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- Java 算法篇-链表的经典算法:判断回文链表、判断环链表与寻找环入口节点(“龟兔赛跑“算法实现)
- 代码随想录二刷 | 链表 | 删除链表的倒数第N个节点
- 节点导纳矩阵
- bhosts 显示节点 “unreach“ 状态
- 电子电器架构 —— 车载网关边缘节点总线转换
- 〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
- 第四天||24. 两两交换链表中的节点 ● 19.删除链表的倒数第N个节点 ● 面试题 02.07. 链表相交 ● 142.环形链表II
- CS224W5.1——消息传递和节点分类
- Vue报错解决Error in v-on handler: “Error: 无效的节点选择器:#div1“
猜你感兴趣
版权申明
本文"elementUI树节点全选,反选,半选状态":http://eshow365.cn/6-29753-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Cesium笔记(1):Vite+Vue3搭建Cesium
- 下一篇: 【金银钻思】