已解决
Cesium笔记(1):Vite+Vue3搭建Cesium
来自网友在路上 137837提问 提问时间:2023-11-02 00:38:34阅读次数: 37
最佳答案 问答题库378位专家为你答疑解惑
创建项目
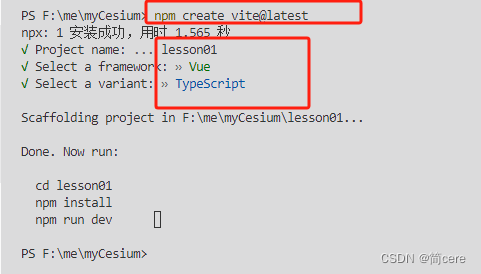
Vite+Vue3+创建一个vue的项目
npm create vite@latest

进入项目文件,
- 安装依赖 npm install
- 运行项目npm run dev,

cesium
开始引入我们的cesium
安装插件
npm i cesium vite-plugin-cesium vite -D
添加配置文件
需要安装 vite-plugin-cesium,不然引入cesium之后很多图片加载不出来的。
vite.confg.ts配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import cesium from 'vite-plugin-cesium';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),cesium()],
})创建
在App.vue代码中删除所有,引入cesium,然后设置容器
<template><div id="cesiumContainer"></div></template><script>
// 引入cesium
import * as Cesium from "cesium";
// 引入cesium样式
import "cesium/Source/Widgets/widgets.css";import {onMounted} from 'vue'
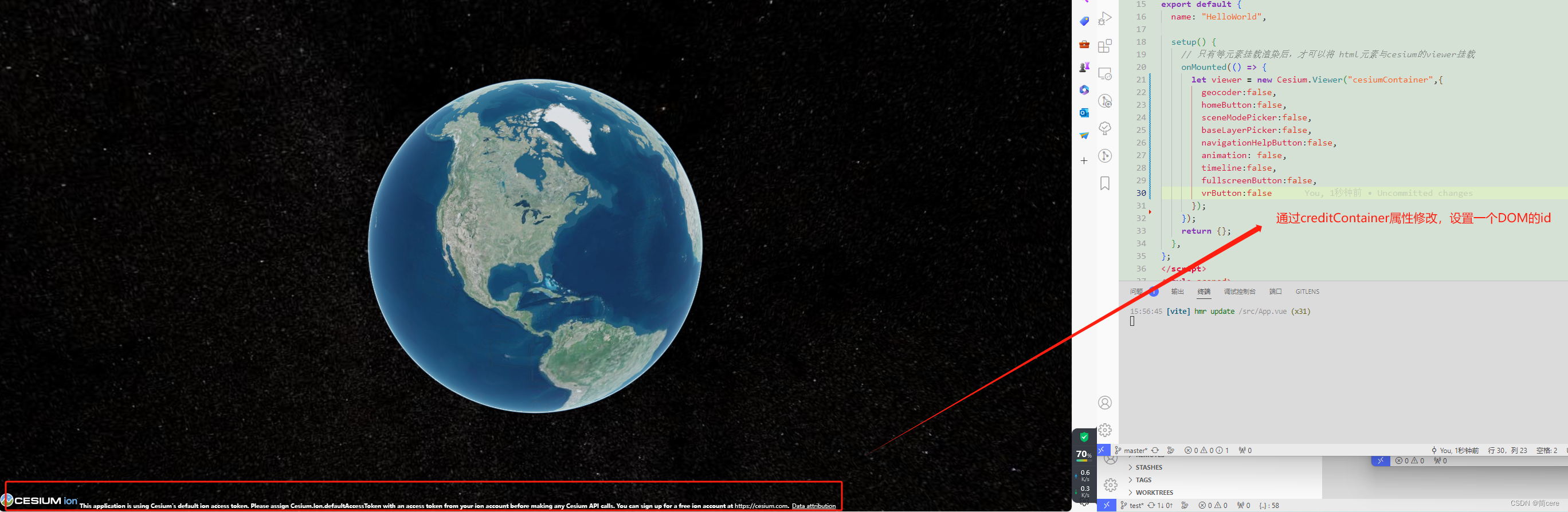
export default{name:'HelloWorld',setup(){// 只有等元素挂载渲染后,才可以将 html元素与cesium的viewer挂载onMounted(() => {let viewer = new Cesium.Viewer('cesiumContainer')})return {}},
}
</script>
<style scoped>#cesiumContainer {width: 100%;height: 100%;margin: 0;position: fixed;top: 0;right: 0;left: 0;bottom: 0;}
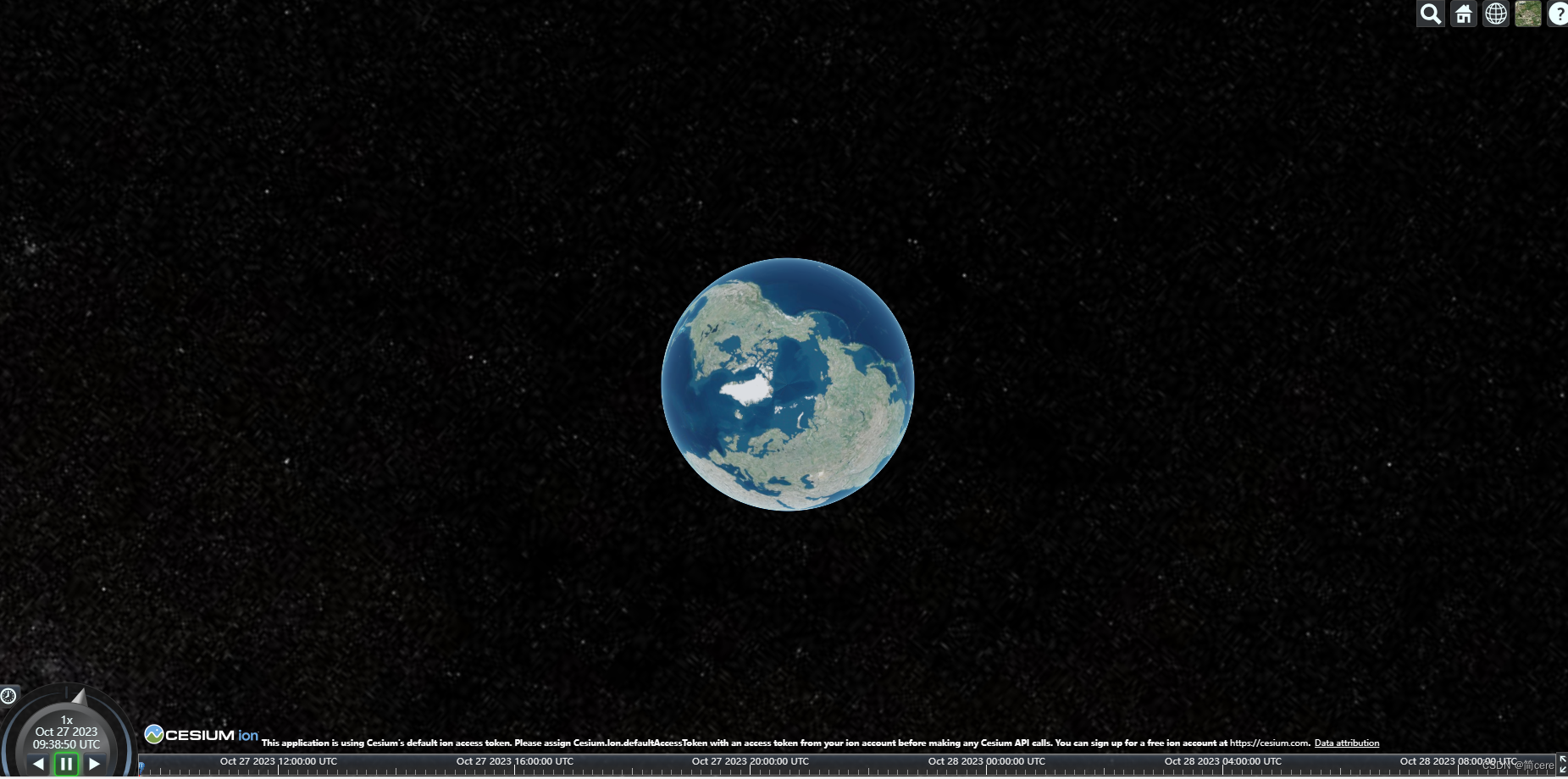
</style>运行一下npm run dev

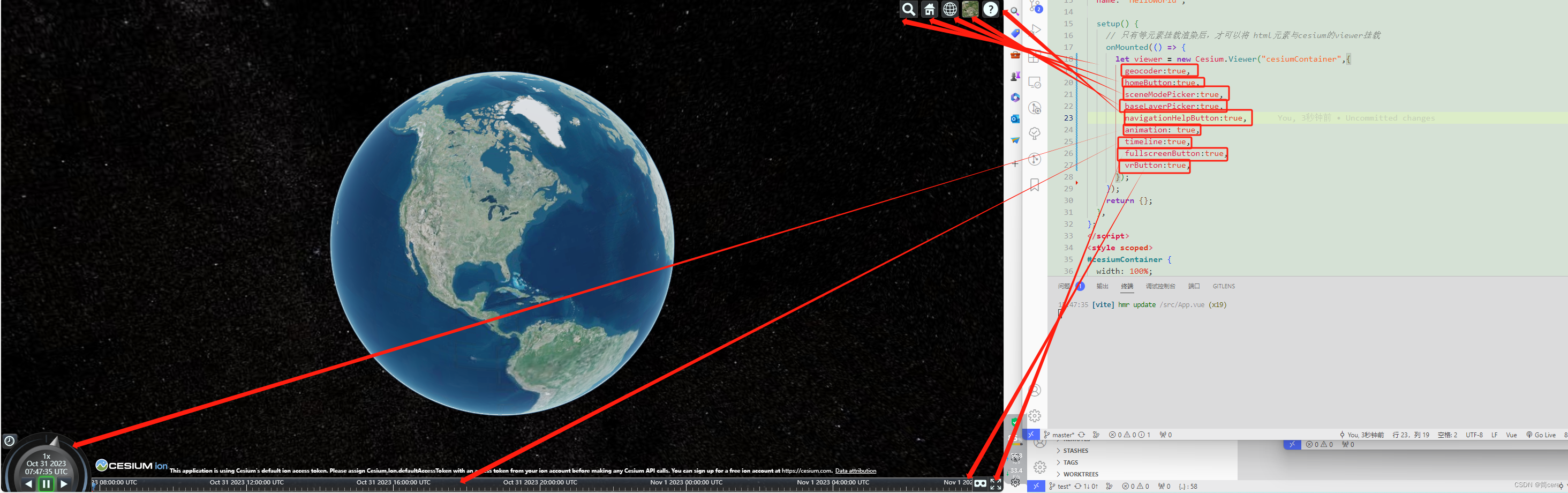
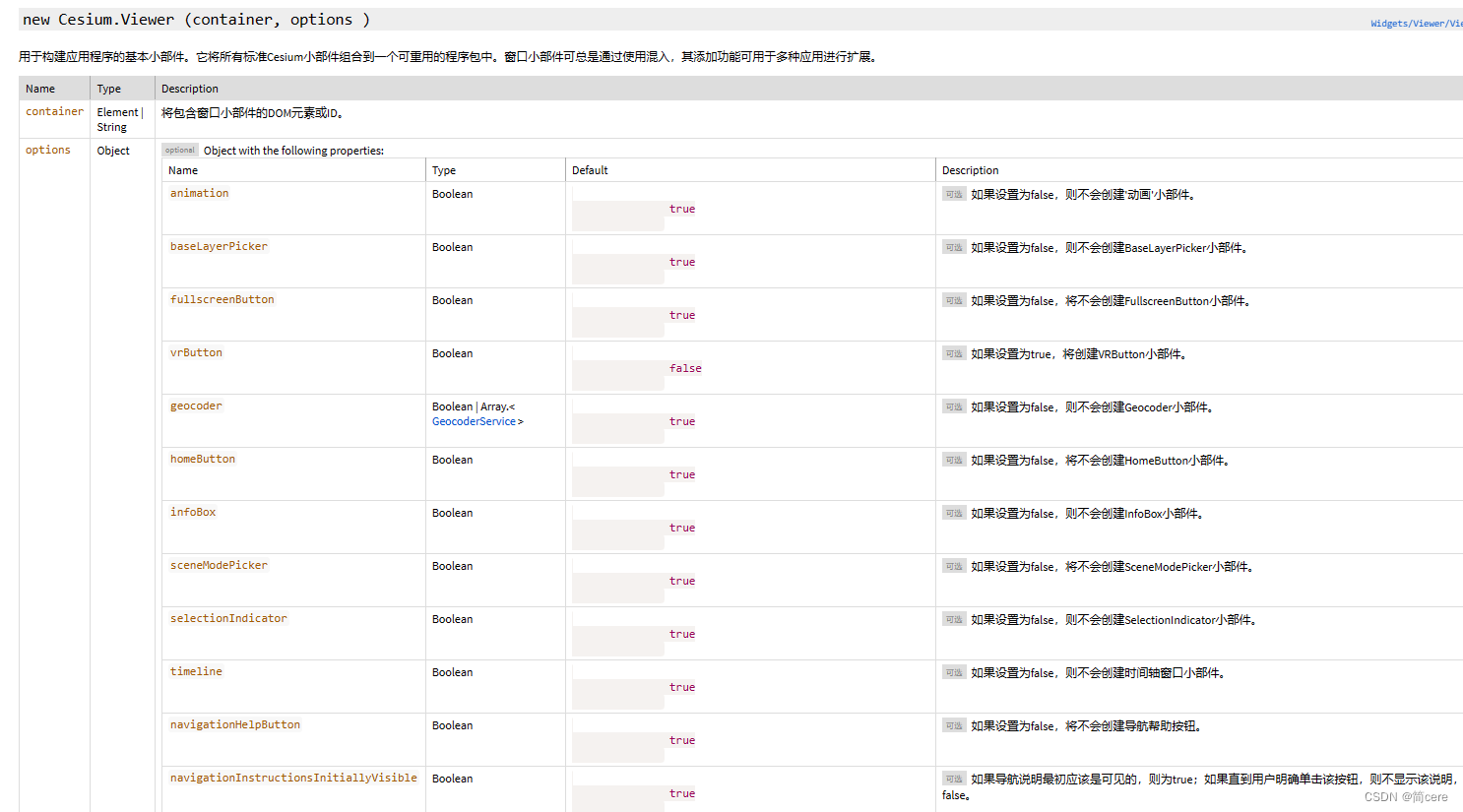
基本小部件
默认都是true,我们可通过对应的属性进行显示隐藏



程序代码仓库
直接把components/01create.vue文件复制到APP.vue。运行项目即可。
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"Cesium笔记(1):Vite+Vue3搭建Cesium":http://eshow365.cn/6-29752-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!