已解决
Webpack5中devServer配置contentBase报错的问题
来自网友在路上 174874提问 提问时间:2023-10-30 21:01:17阅读次数: 74
最佳答案 问答题库748位专家为你答疑解惑

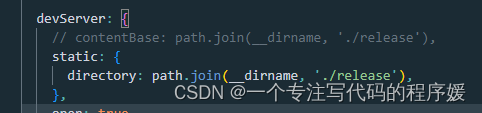
结果报错,没有contentBase这个属性,已经被弃用了。
新的配置方式:
const path = require('path');module.exports = {//...devServer: {static: {directory: path.join(__dirname, 'public'),},compress: true,port: 9000,},
};
查看全文
99%的人还看了
猜你感兴趣
版权申明
本文"Webpack5中devServer配置contentBase报错的问题":http://eshow365.cn/6-28048-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 用友 GRP-U8 存在sql注入漏洞复现
- 下一篇: 机器学习-朴素贝叶斯之多项式模型