已解决
vue3中常用的新组件
来自网友在路上 171871提问 提问时间:2023-10-26 12:40:12阅读次数: 71
最佳答案 问答题库718位专家为你答疑解惑
一、Fragment
vue2中,组件必须有一个根标签
vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
优点:减少标签层级。
二、Teleport(传送门)
作用:将组件的 html 结构移动到指定位置。
用法:<teleport to="指定位置"><teleport>
<teleport to="body"><div v-if="isshow" class="mask"><div class="dialog"><h3>这是弹窗</h3><button @click="isshow = false">关闭弹窗</button></div></div>
</teleport>三、Suspense
作用:等待异步组件过程中渲染一些额外内容,让用户有更好的体验。
(1)引入异步组件的方式
import { defineAsyncComponent } from 'vue';const Child = defineAsyncComponent(() => import('./childView.vue')) // 动态(异步)引入(2)suspense使用方式
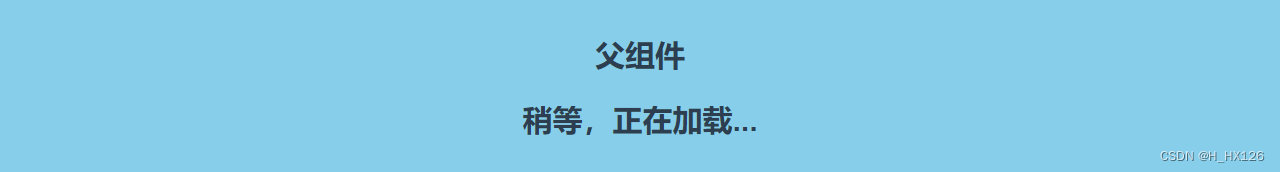
<suspense><!-- 加载完成后展示的 --><template v-slot:default><Child></Child></template><!-- 加载过程中展示的 --><template v-slot:fallback><h2>稍等,正在加载...</h2></template>
</suspense>(3)页面效果


查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"vue3中常用的新组件":http://eshow365.cn/6-25104-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 关于癌细胞MR的几种类型,T1,T2,DCE,DWI,ADC
- 下一篇: 最简单一个跳板机实现