前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
最佳答案 问答题库1158位专家为你答疑解惑
系列文章目录(点击查看)
文章目录
- 系列文章目录(点击查看)
- 前言
- 一、安装
- 二、快速开始
- 三、自动引入
- 1、首先你需要安装 `unplugin-vue-components` 和 `unplugin-auto-import` 这两款插件
- 2、在 `vite.config.ts` 文件中添加如下代码
- 四、自己配置 vite 和 plugins
- 1、安装 `plugins`
- 2、添加 `vite.plugins.ts` 文件
- 3、修改 `vite.config.ts` 文件
- 五、测试组件
- 1、删除无用文件
- 2、测试是否可用
- 总结
前言
使用 Element-Plus 组件库进行开发,正如官网介绍,Element-Plus 有如下好处:
-
一致 Consistency
-
与现实生活一致: 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
在界面中一致: 所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
-
-
反馈 Feedback
-
控制反馈: 通过界面样式和交互动效让用户可以清晰的感知自己的操作;
-
页面反馈: 操作后,通过页面元素的变化清晰地展现当前状态。
-
-
效率 Efficiency
-
简化流程: 设计简洁直观的操作流程;
-
清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
-
帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
-
-
可控 Controllability
-
用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
-
结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
-
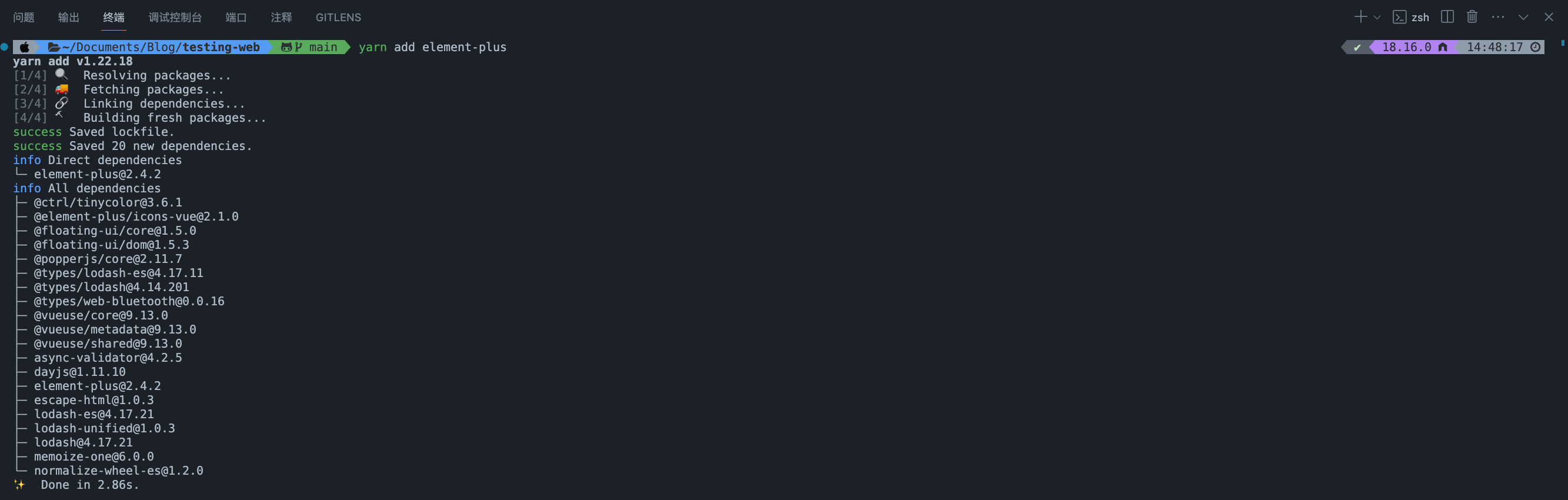
一、安装

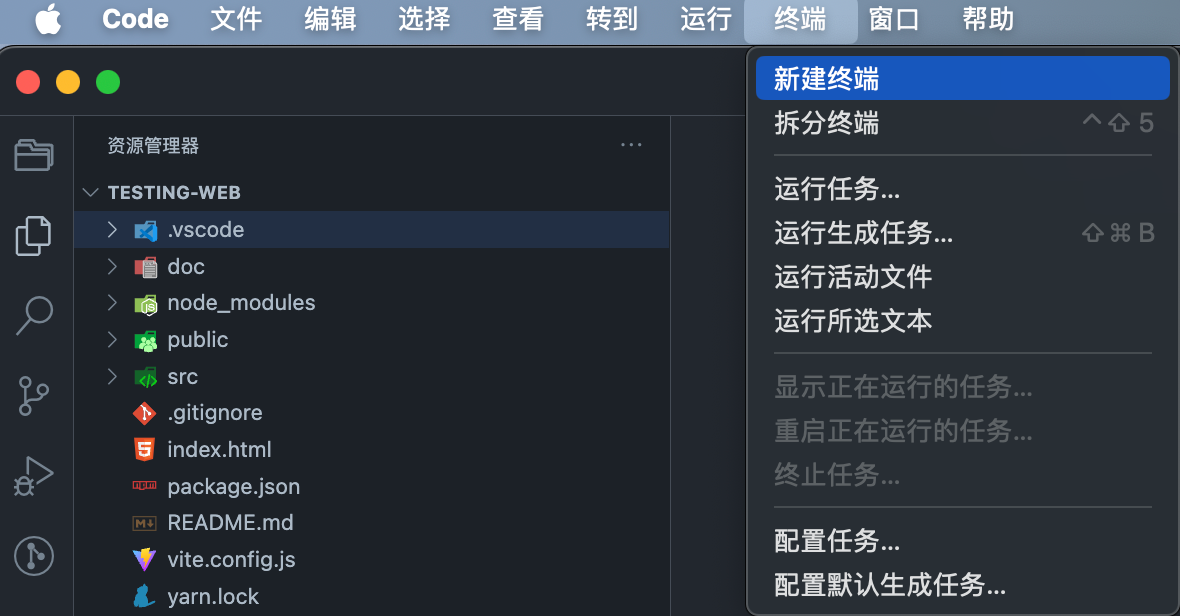
在项目根目录打开一个新的终端,用 yarn 或其他工具安装依赖。
官网代码:
# 选择一个你喜欢的包管理器# NPM
$ npm install element-plus --save# Yarn
$ yarn add element-plus# pnpm
$ pnpm install element-plus

二、快速开始
将系统内 js 文件均改为 ts 文件,在 scr 目录下 main.ts 文件中
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
三、自动引入
1、首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
2、在 vite.config.ts 文件中添加如下代码
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
四、自己配置 vite 和 plugins
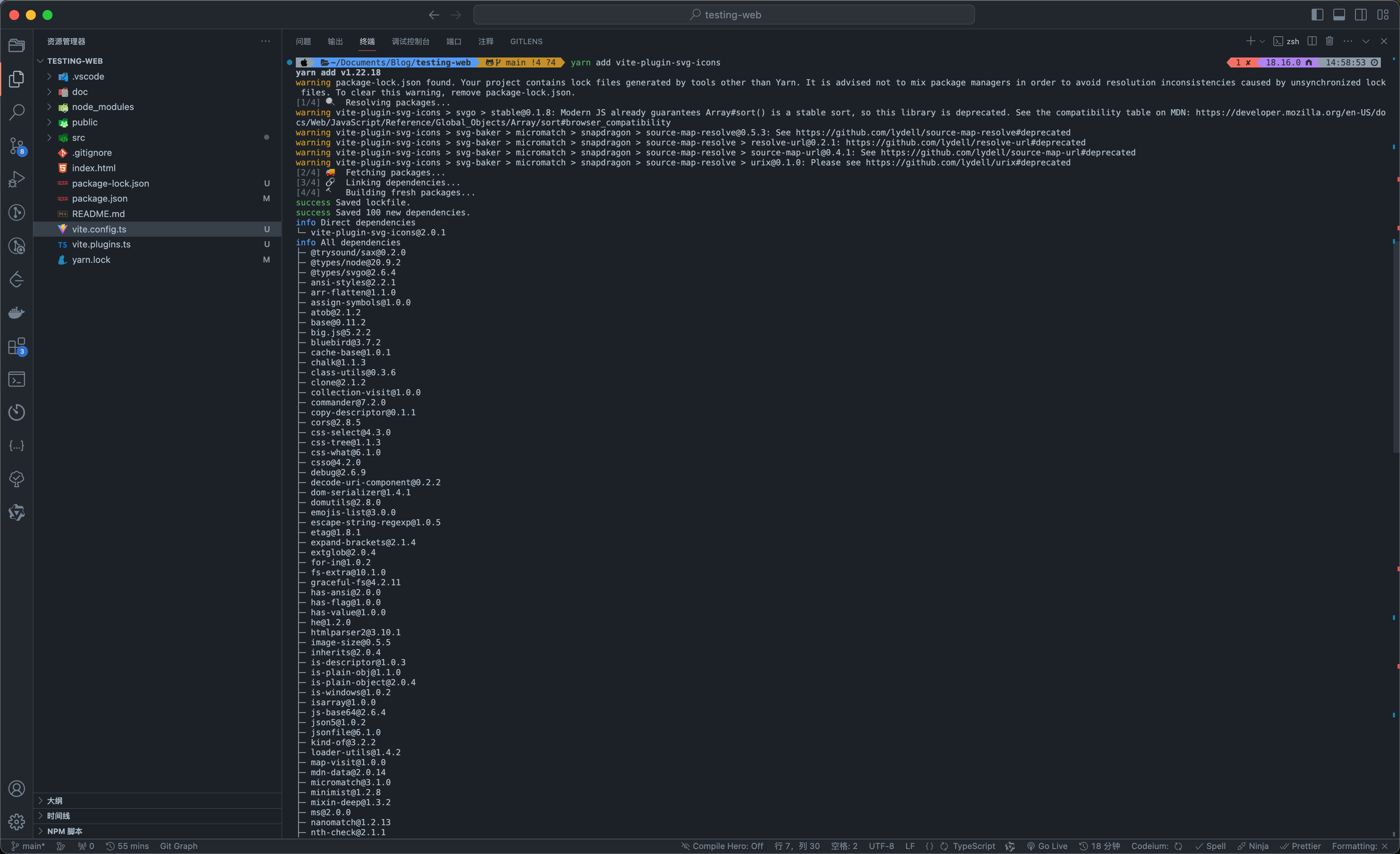
1、安装 plugins
yarn add vite-plugin-svg-icons
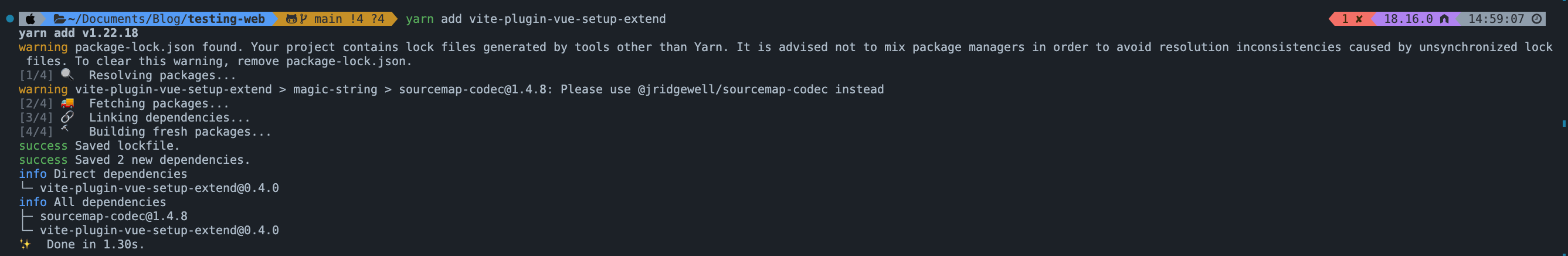
yarn add vite-plugin-vue-setup-extend
yarn add vite-plugin-html
yarn add vite-plugin-top-level-await




2、添加 vite.plugins.ts 文件
import path from 'path'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import setupExtend from 'vite-plugin-vue-setup-extend'
import Components from 'unplugin-vue-components/vite'
import AutoImport from 'unplugin-auto-import/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import { createHtmlPlugin } from 'vite-plugin-html'
import topLevelAwait from 'vite-plugin-top-level-await'export default function createVitePlugins(viteEnv, isBuild = false) {const { VITE_GLOB_APP_TITLE } = viteEnvconst vitePlugins = [vue(),setupExtend(),createSvgIconsPlugin({// 指定需要缓存的图标文件夹iconDirs: [path.resolve(process.cwd(), 'src/assets/icons/svg')],// 指定symbolId格式symbolId: 'icon-[dir]-[name]'}),Components({resolvers: [ElementPlusResolver()]}),AutoImport({// resolvers: [ElementPlusResolver()],// targets to transforminclude: [/\.[tj]sx?$/, /\.vue$/, /\.vue\?vue/, /\.md$/],// global imports to registerimports: [// 插件预设支持导入的api'vue','vue-router','pinia'// 自定义导入的api],// Generate corresponding .eslintrc-auto-import.json file.// eslint globals Docs - https://eslint.org/docs/user-guide/configuring/language-options#specifying-globalseslintrc: {enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json`globalsPropValue: true // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')},// Filepath to generate corresponding .d.ts file.// Defaults to './auto-imports.d.ts' when `typescript` is installed locally.// Set `false` to disable.dts: './auto-imports.d.ts',}),createHtmlPlugin({minify: isBuild,inject: {data: {title: VITE_GLOB_APP_TITLE}}}),topLevelAwait({// The export name of top-level await promise for each chunk modulepromiseExportName: '__tla',// The function to generate import names of top-level await promise in each chunk modulepromiseImportName: i => `__tla_${i}`})]return vitePlugins
};3、修改 vite.config.ts 文件
import path from 'path'
import { defineConfig, loadEnv } from 'vite'
import createVitePlugins from './vite.plugins'const base_url = 'xxx'// https://vitejs.dev/config/
export default defineConfig(({ mode, command }) => {const env = loadEnv(mode, process.cwd())return {plugins: createVitePlugins(env, command === 'build'),base: './',resolve: {alias: {'@': path.resolve(__dirname, 'src')},extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']},server: {host: "0.0.0.0",proxy: {'/xxx': {target: base_url,changeOrigin: true,}}}}
})五、测试组件
1、删除无用文件
在测试组件是否可用之前,先删除一些无用的文件,以保证我们的目录文件纯净。
- 删除
src/components/HHelloWorld.vue文件 - 删除
App.vue文件内容用如下代替
<template><div></div>
</template><script setup lang="ts"></script><style scoped></style>
2、测试是否可用
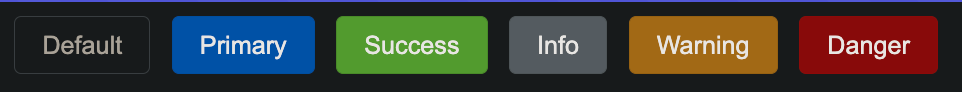
在 App.vue 中,输入组件库代码,查看页面,看是否成功
<template><div><el-row class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></el-row></div>
</template><script setup lang="ts"></script><style scoped></style>

总结
在本篇文章中,介绍了使用 Element-Plus 组件库进行开发时的安装和快速开始流程。文章中首先介绍了 Element-Plus 组件库的优势,包括一致性、反馈、效率和可控性。接着详细说明了安装 Element-Plus 的步骤,以及在代码中的快速开始指南。随后,对自动引入和自定义配置 Vite 和插件进行了详细讲解。最后,在测试组件可用性前,进行了一些文件的删除以保证项目的纯净度,并通过示例代码演示了组件库的使用,上文中的配置代码可在 github 仓库中直接 copy,仓库路径:https://github.com/SmallTeddy/testing-web。
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用":http://eshow365.cn/6-41464-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 金蝶云星空套打设计
- 下一篇: 论文速览 Arxiv 2023 | DMV3D: 单阶段3D生成方法