已解决
elementui select组件下拉框底部增加自定义按钮
来自网友在路上 160860提问 提问时间:2023-10-22 16:41:37阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
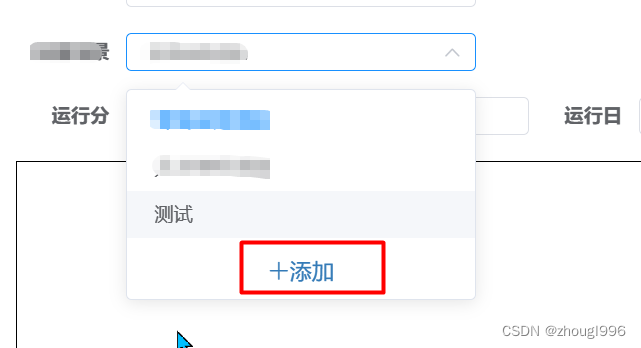
elementui select组件下拉框底部增加自定义按钮

el-select组件的visible-change 事件(下拉框出现/隐藏时触发)
<el-selectref="select":value="value"placeholder="请选择"@visible-change="visibleChange"></el-select>visibleChange(visible) {// 下拉框显示隐藏if (visible) {const ref = this.$refs.selectlet popper = ref.$refs.popperif (popper.$el) popper = popper.$el// 判断是否有添加按钮if (!Array.from(popper.children).some(v => v.className === 'btn-box')) {const el = document.createElement('div')el.className = 'btn-box'el.innerHTML = `<a class="btn" style="font-size:16px;display:block;line-height:38px;text-align:center;"><i class="el-icon-plus"></i>添加</a>`popper.appendChild(el)el.onclick = () => {// todo}}}},查看全文
99%的人还看了
相似问题
- 【PyQt小知识 - 3】: QComboBox下拉框内容的设置和更新、默认值的设置、值和下标的获取
- 【vue】封装树形下拉框组件 el-popover+el-tree+el-select
- antd+全屏的坑(全屏下a-modal/下拉框等不展示)
- 在el-dialog中使用tinymce 点击工具栏下拉框被遮挡
- QWidget快速美化-蓝边白字下拉框
- sql语句数据库查询:如果当前元素已经使用过,下拉框不显示该元素该如何查询?
- elementui select组件下拉框底部增加自定义按钮
- 前端uniapp如何修改下拉框uni-data-select下面的uni-icons插件自带的图片【修改uniapp自带源码图片/图标】
- vue3 + elementPlus实现select下拉框插入确定和取消按钮。
- 【vue+elementUI】输入框样式、选择器样式、树形选择器和下拉框样式修改
猜你感兴趣
版权申明
本文"elementui select组件下拉框底部增加自定义按钮":http://eshow365.cn/6-21775-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!