已解决
【vue+elementUI】输入框样式、选择器样式、树形选择器和下拉框样式修改
来自网友在路上 169869提问 提问时间:2023-09-20 06:11:01阅读次数: 69
最佳答案 问答题库698位专家为你答疑解惑
输入框样式、选择器样式和下拉框样式修改
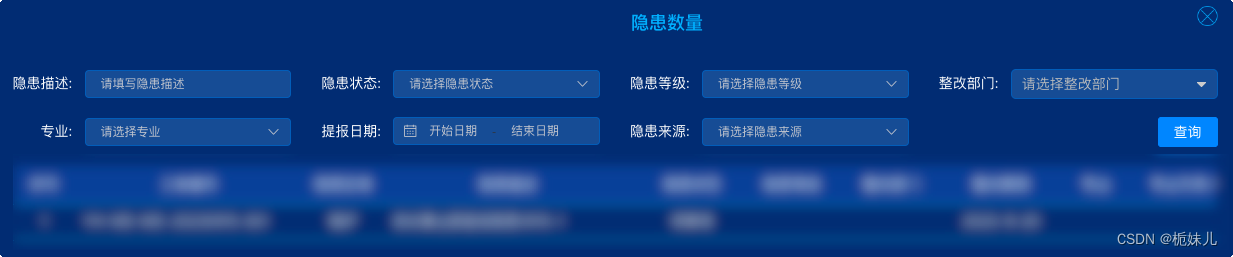
- 1、输入框和选择器的样式修改:
- 2、下拉弹框样式
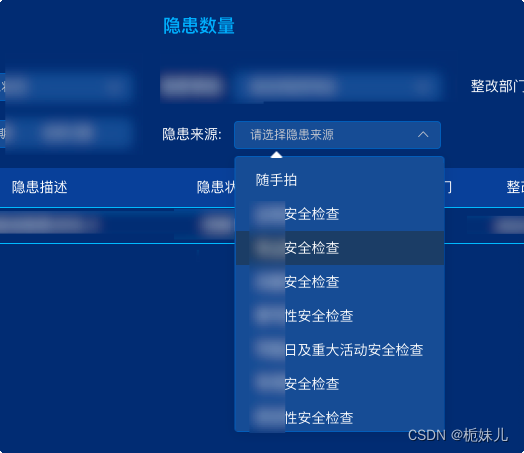
- A. 选择器的下拉弹框样式修改
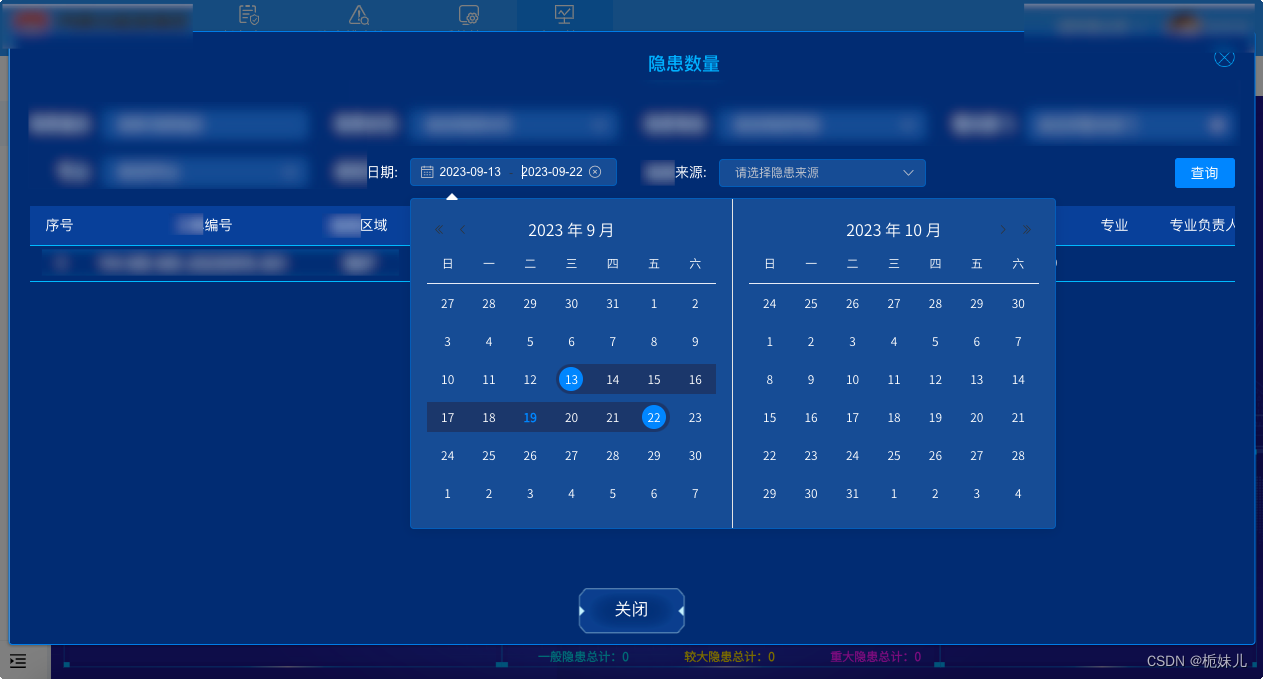
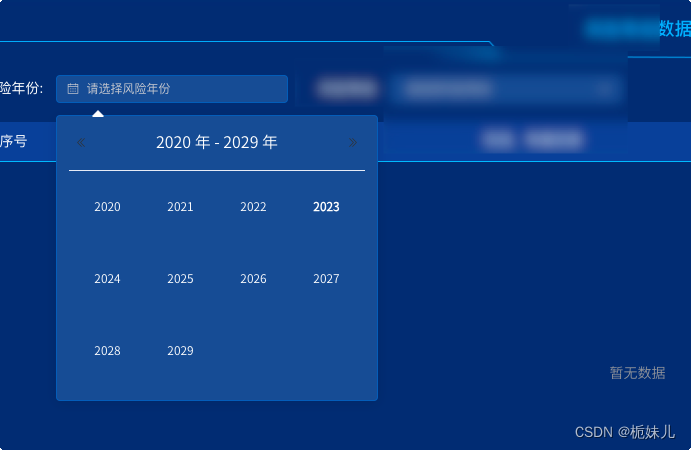
- B. 时间选择器的下拉弹框样式修改
- C. vue-treeselect树形下拉框样式
1、输入框和选择器的样式修改:

写在style中不能加scoped,所以可以在最外层的div加一个专属名再写样式:
.my-dialog {// 输入框的背景.el-input .el-input__inner,.el-range-editor--mini.el-input__inner,.el-range-editor--mini .el-range-input,.el-select-dropdown__item,.el-select-dropdown__item,.el-picker-panel .el-date-picker,.vue-treeselect__menu,.vue-treeselect__option,.bonc-tree-select .vue-treeselect__single-value {background-color: #1d5293 !important;border-color: #1664b6 !important;color: #fff;}
}
2、下拉弹框样式
A. 选择器的下拉弹框样式修改
el-select下拉项的的容器是div#app之外的,所以在scoped作用域内使用>>>或/deep/修改样式无效,要想:

官网如是说:加:popper-append-to-body="false"

代码像普通样子写:
<el-select v-model="value" placeholder="请选择" :popper-append-to-body="false"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>
.el-select-dropdown__item,.el-select-dropdown__item,{background-color: #1d5293 !important;border-color: #1664b6 !important;color: #fff;}.el-select-dropdown__item.hover,.el-select-dropdown__item:hover {background-color: #203f64 !important;}
B. 时间选择器的下拉弹框样式修改
el-date-picker是将元素直接挂载到页面的中,而非自身元素下,所以使用/deep/穿透也是无法定位到元素的,要想做到修改样式:


官网说需要加:

代码:
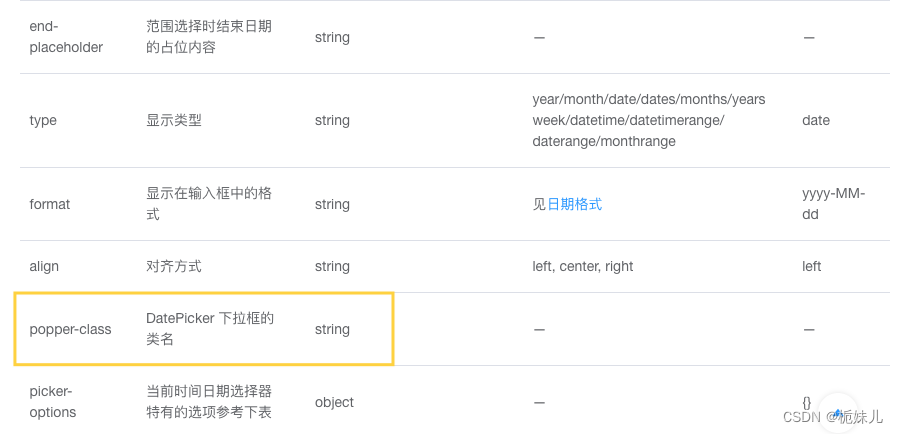
<el-date-picker:popper-append-to-body="false"popper-class="datepopper"...
/>
同样不能写在scoped里(时间选择器和时间范围选择器都有啦):
.datepopper {background: #1d5293 !important;border-color: #1764b6 !important;.el-date-picker__header-label,.el-year-table td .cell,.el-date-range-picker__content .el-date-range-picker__header div,.el-date-table th,.el-date-table td span {color: #fff !important;}.el-date-table td.today span {color: #1890ff !important;}.el-date-table td.in-range div {background-color: #1d3b69 !important;}
}
C. vue-treeselect树形下拉框样式

加 :popper-append-to-body="false"
.vue-treeselect__option.hover,.vue-treeselect__option:hover {background-color: #203f64 !important;}.vue-treeselect__menu-container {background: #1d5293 !important;border-color: #1764b6 !important;color: #fff;}
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- vue.js中使用三元运算符设置动态样式
- 修改el-radio-group样式,自定义单选组件
- el-popover和el-tooltip样式修改(普通的组件样式修改方法,对popover是不生效的)
- 禁止点击-样式及事件不可用
- css实现原生form表单label必填选项红色*样式,以及js控制必填校验
- duilib 实现登录界面 之 样式设计
- 用css实现原生form中radio单选框和input的hover已经focus的样式
- CSS---关于font文本属性设置样式总结
猜你感兴趣
版权申明
本文"【vue+elementUI】输入框样式、选择器样式、树形选择器和下拉框样式修改":http://eshow365.cn/6-9817-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: Netty2
- 下一篇: Java8实战-总结31