已解决
html 笔记:CSS
来自网友在路上 157857提问 提问时间:2023-10-11 02:26:43阅读次数: 57
最佳答案 问答题库578位专家为你答疑解惑
1 什么是CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
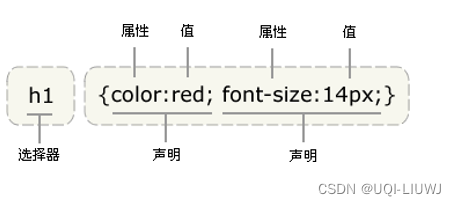
1.1 css的语法格式

1.1.1 选择器种类
- HTML选择器: 重新定义HTML的某种标签的显示格式
- id选择器 对于HTML文档中的某个标签,定义它的显示格式
- class选择器 对于HTML文档中的某类标签,定义它的显示格式
1.1.2 HTML选择器
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>h1 {color:red; font-size:15; font-family: 微软雅黑; }</style></head><body><h1> HTML选择器的使用</h1></body>
</html>
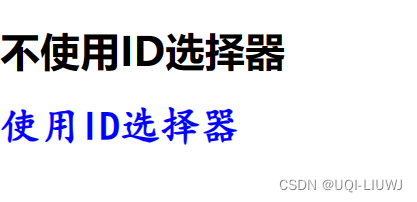
1.1.3 ID选择器
前面加#
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>#CSSID1 {color:blue; font-size:35; font-family: 楷体; }</style></head><body><h1> 不使用ID选择器</h1><h1 id='CSSID1'> 使用ID选择器</h1></body>
</html>

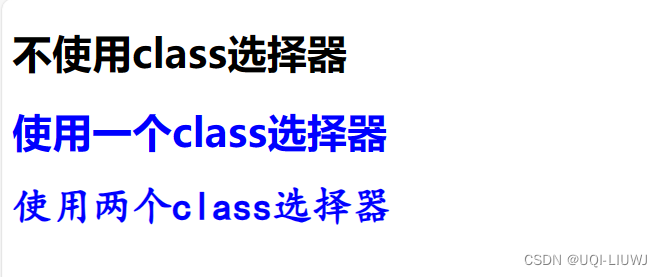
1.1.4 class选择器
前面加.
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>.CSSID1 {color:blue; }.CSSID2 { font-size:15; font-family: 楷体; }</style></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html> 
1.1.5 class选择器与ID选择器的区别(唯一性)
- 在一个 HTML 文档中,每个
id的值必须是唯一的。一个元素不能有多个id,并且在一个页面中每个id只能使用一次。 class可以用于多个元素,而且一个元素可以有多个class。
2 三种不同的样式表
2.1 嵌入样式表
前面1.1.2~1.1.4的内容
2.2 内联样式表
写在body里面
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title></head><body><h1> 不使用CSS内联样式表</h1><h1 style='color:blue; font-size:35; font-family: 楷体;'> 使用CSS内联样式表</h1></body>
</html>

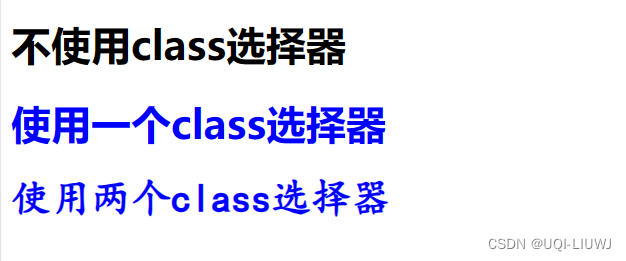
2.3 外联样式表
首先建立一个外部的css格式的文件(h1.css),内容和class样式表一致:

<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><link rel='stylesheet' href='h1.css'></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html>
- rel 属性的值 "stylesheet" 表示被链接文档是一个样式表,并且它应用于当前的 HTML 文档
href指定了被链接文档的位置

查看全文
99%的人还看了
相似问题
- CSS中常用的伪类选择器
- CSS中常用的伪元素选择器
- CSS中2种复合选择器
- 大师学SwiftUI第18章Part1 - 图片选择器和相机
- uni-data-picker 级联选择器只 显示最后一个
- elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间
- QT基础入门【QSS】样式规则、选择器类型、子控件介绍
- javascript选择器的封装,只需要写元素名或css类及id都可以选择到元素
- react Antd3以下实现年份选择器 YearPicker
- vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件
猜你感兴趣
版权申明
本文"html 笔记:CSS":http://eshow365.cn/6-18698-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!