已解决
用css实现原生form中radio单选框和input的hover已经focus的样式
来自网友在路上 11038103提问 提问时间:2023-11-20 16:55:47阅读次数: 103
最佳答案 问答题库1038位专家为你答疑解惑
一.问题描述:用css实现原生form中radio单选框和input的hover已经focus的样式
在实际的开发中,一般公司ui都会给效果图,比如单选按钮radio样式,input输入框hover的时候样式,以及focus的时候样式,等等,今天我们就来实现下
二.实现方法
设置单选框颜色:
.comItem .content input[type="radio"] {accent-color: #D9262C;
}设置hover颜色:
input:hover {border-color: #DF464B;
}
和focus的颜色
input:focus {border-color: #DF464B;
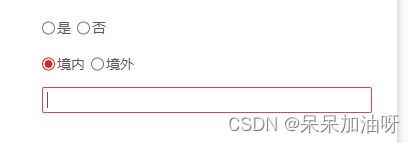
}三:实现效果图

好啦 已经完成啦,大家可以相互讨论学习额!
查看全文
99%的人还看了
相似问题
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- vue.js中使用三元运算符设置动态样式
- 修改el-radio-group样式,自定义单选组件
- el-popover和el-tooltip样式修改(普通的组件样式修改方法,对popover是不生效的)
- 禁止点击-样式及事件不可用
- css实现原生form表单label必填选项红色*样式,以及js控制必填校验
- duilib 实现登录界面 之 样式设计
- 用css实现原生form中radio单选框和input的hover已经focus的样式
- CSS---关于font文本属性设置样式总结
猜你感兴趣
版权申明
本文"用css实现原生form中radio单选框和input的hover已经focus的样式":http://eshow365.cn/6-40490-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: linux c与c++库互相调用
- 下一篇: 1、谈谈你对Spring的理解