已解决
uniapp之uni-forms表单组件封装的双向数据绑定
来自网友在路上 157857提问 提问时间:2023-09-20 02:56:46阅读次数: 57
最佳答案 问答题库578位专家为你答疑解惑
前言
在uniapp中, 封装组件的props单向数据流更为严格, 不允许改变子组件的props属性, 所以记录下uniapp下的form表单的组件是如何封装的, 双向数据是如何绑定的.
版本: "@dcloudio/uni-ui": "^1.4.27", "vue": ">= 2.6.14 < 2.7"...
需求
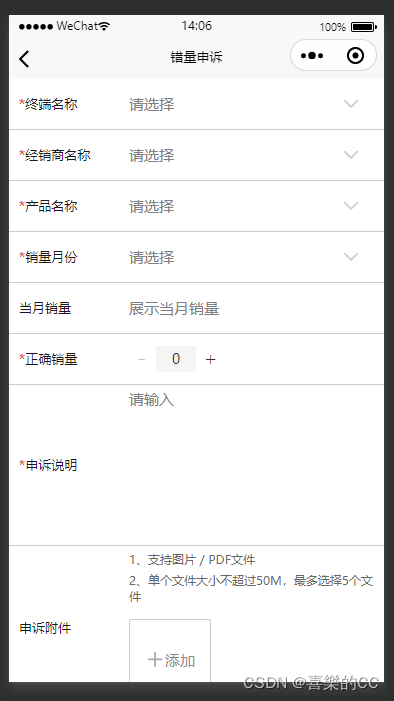
实现下面这张图片这样的场景

实现代码
抽取了逻辑代码, 业务代码全部去除方便大家阅读.
父组件:
// 父组件:
<template>// uni-app不支持v-model:formData="formData"<hf-form-data v-model="formData" :config="config"/>
</template>
<script>
export default {name:"fatherComp",data() {return {config: [{type: "input",label: "我是输入框",key: "name",rules: [{ required: true, errorMessage: "请选择" }]},{type: "textarea",label: "我是文本域",key: "remark",rules: [{ required: true, errorMessage: "请选择" }],},],// 和config数组的key一一对应formData: {name:"",remark: ""}};},watch: {formData: {handler(newVal) {console.log('父组件更新啦', newVal);},deep: true,},}
};
</script>
子组件:
// 子组件
<template><uni-forms ref="form" :model="formValue"><view v-for="(item,i)in config" :key="i"><!-- 双向数据绑定 --><uni-forms-item:name="item.key":label="item.label":rules="item.rules"><input v-if="item.type === 'input'" v-model="formValue[item.key]"/><textarea v-else-if="item.type === 'textarea'" v-model="formValue[item.key]"/></uni-forms-item></view></uni-forms>
</template>
<script>
export default {name: "childComp",props: {config: {type: Array,default: () => [],},value: {type: Object,default: () => {},},},data() {return {formValue: {},};},watch: {// 2. 监听子组件的表单变更, 更新父组件formValue: {handler(newVal) {this.$emit("input", newVal);},deep: true,},},created() {this.formValue= { ...this.value }; // 1. 初始化赋值, 通过拷贝去除对象引用问题}
};
</script>
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"uniapp之uni-forms表单组件封装的双向数据绑定":http://eshow365.cn/6-9736-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!