已解决
vue3父子组件之间相互数据响应
来自网友在路上 166866提问 提问时间:2023-09-19 19:37:46阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
前言:有时候存在这样的情况,修改子组件的用户信息,父组件中的用户信息跟着响应
1.需求效果

2.修改父组件中的头像,子组件中的头像也跟着改变(不用等到重新加载页面)
思路:整个思路就是子组件中暴露获取用户账号信息的方法(getAccountInfo()),而父组件中只需要在修改成功后通过子组件的节点调用子账号获取用户账号信息的方法就可以达到修改父组件的头像,子组件也跟着响应
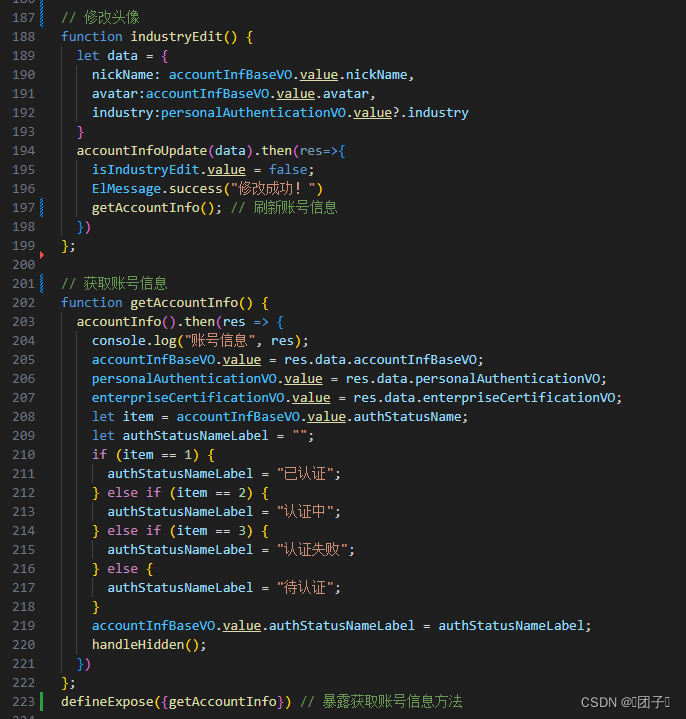
子组件
industryEdit()方法是修改头像,getAccountInfo()是获取用户账号信息的方法;defineExpose()是用于暴露方法的系统方法。

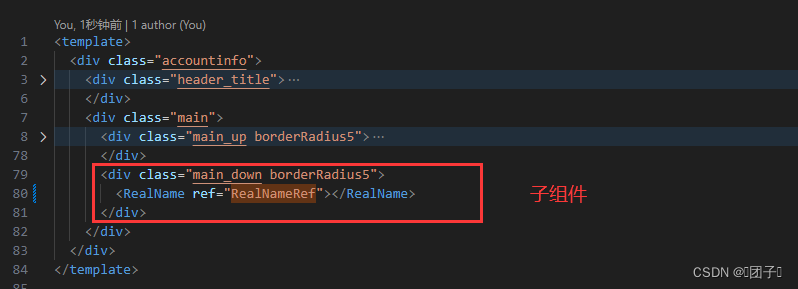
父组件:在子组件标签上设置节点ref="RealName"


3.修改子组件中的头像,父组件中的头像也跟着改变(不用等到重新加载页面)
思路:整个思路就是子传父,在父组件中触发方法中重新获取用户账号信息
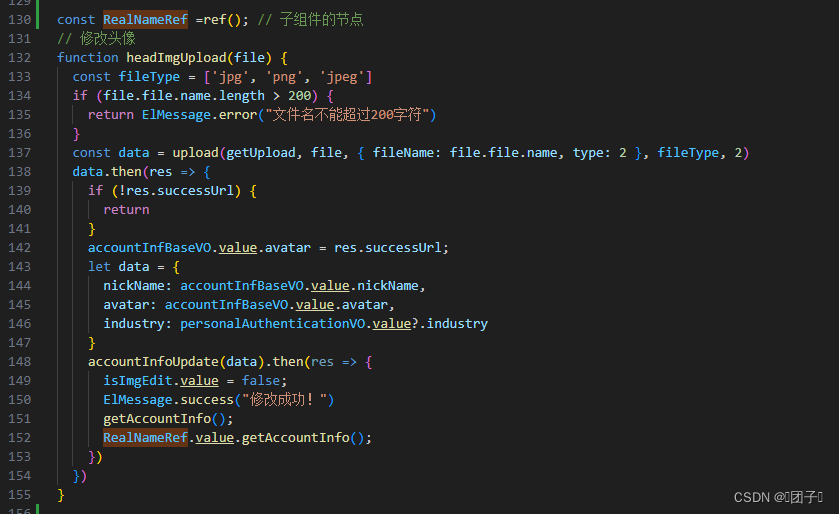
父组件


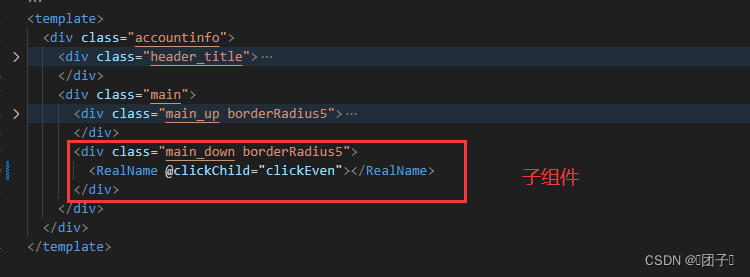
子组件

4.拓展说明
如果是孙子组件中修改头像,父组件头像也要跟着响应也同样是通过子传父的方式一步一步触发
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"vue3父子组件之间相互数据响应":http://eshow365.cn/6-9519-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 嵌入式学习攻略
- 下一篇: MYSQL事务隔离级别分析