已解决
vue3-vant4-vite-pinia-axios-less学习日记
来自网友在路上 181881提问 提问时间:2023-09-18 22:45:03阅读次数: 81
最佳答案 问答题库818位专家为你答疑解惑
代码地址
GitHub:vue3-vant4-vite-pinia-axios-less
效果如图
1.首页为导航栏

2.绑定英雄页

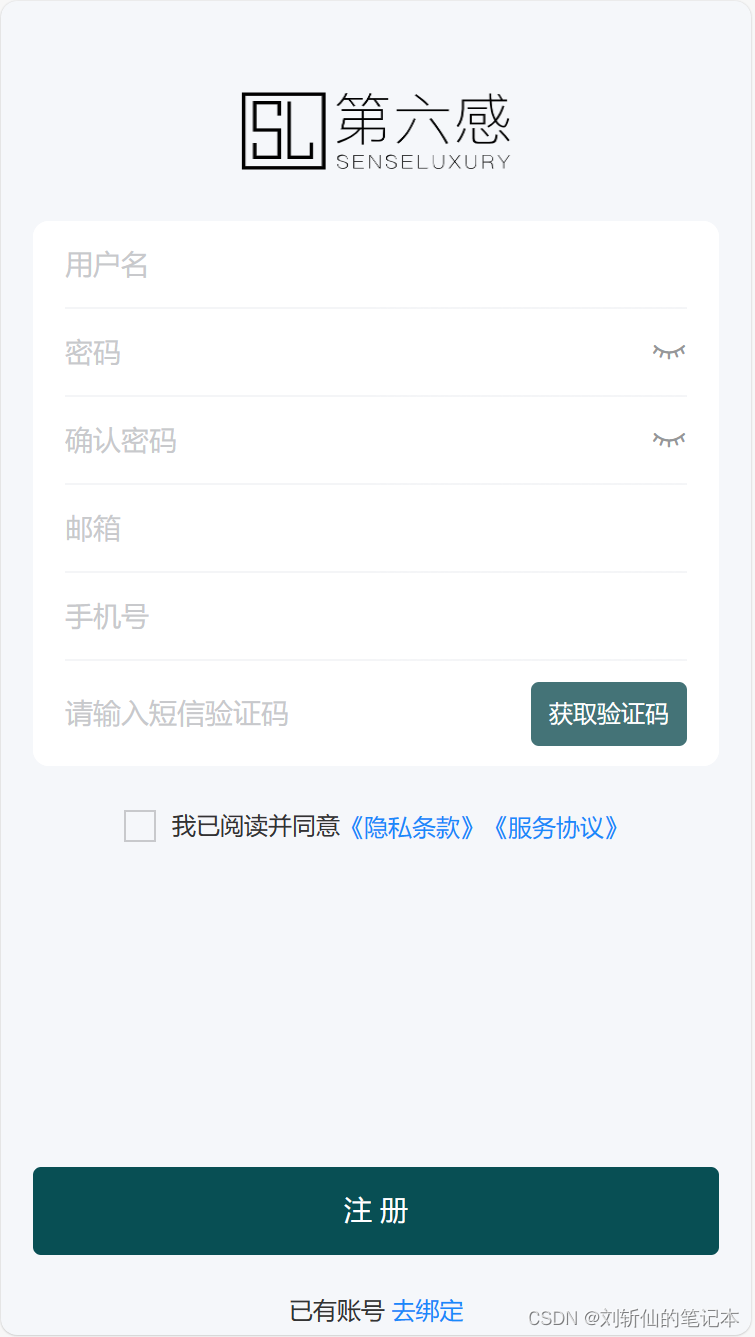
3.注册页
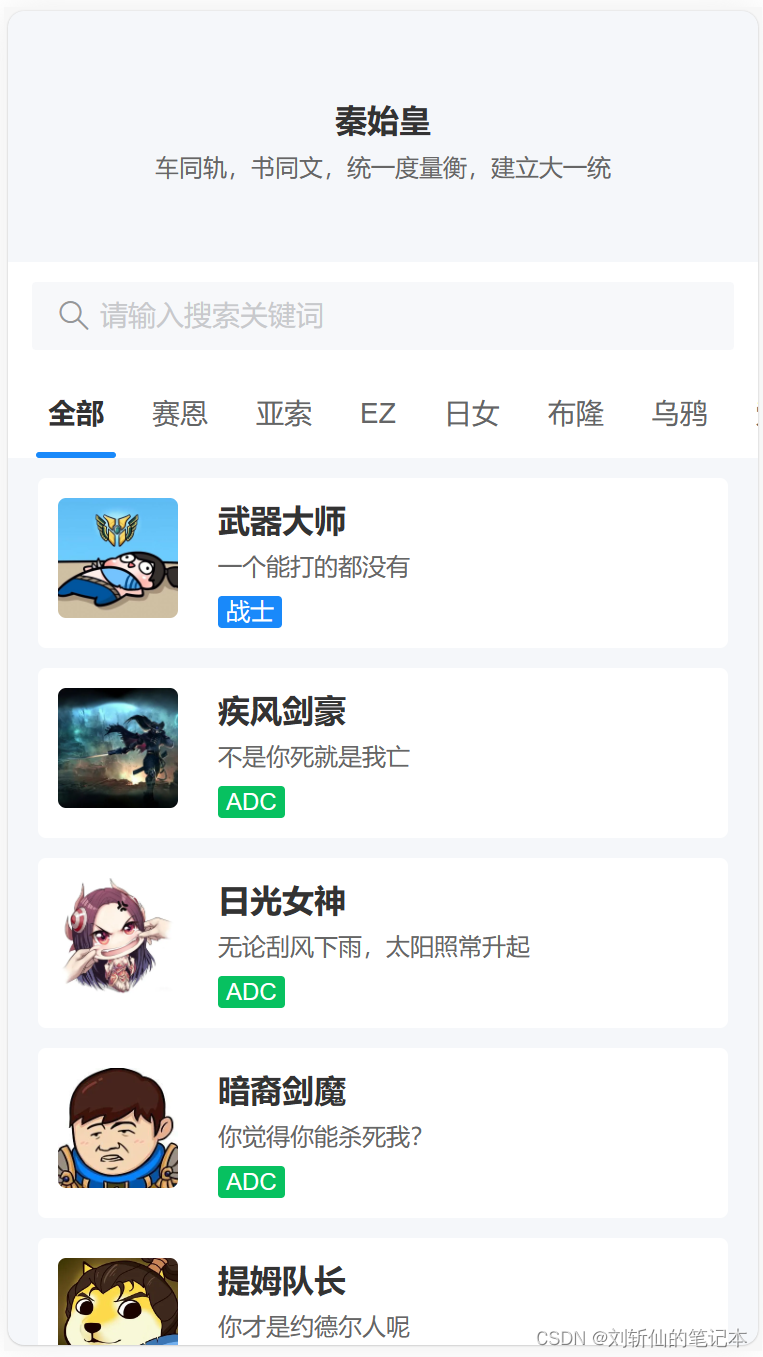
 4.英雄列表页
4.英雄列表页

5.后面不截图了,没啥了
模块
1.vant4:按需引入组件样式文档
2.安装该vite-plugin-vue-setup-extend插件可以直接在标签上设置组件name
// vite.config.js
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({base:'./',plugins: [vueSetupExtend(),],
})// .vue文件中使用
<script setup name="nav">
// 你的代码
</script>
3.处理动态加载图片、pdf文件,直接赋值访问不到
// 处理动态加载图片
const getImageUrl = (name = logo.png) => {return new URL(`/src/assets/img/software/${name}`, import.meta.url).href
}
// .vue文件中使用
res.data.list.map((n)=>{n.Item.Icon = n.Item.Icon?getImageUrl(n.Item.Icon):''
})
4.keep-alive的使用
// app.vue文件
<script setup>
import { useRoute } from 'vue-router'
const route = useRoute()
</script><template><router-view v-slot="{ Component }"><keep-alive><component:is="Component"v-if="route.meta.keepalive":key="route.path"/></keep-alive><component:is="Component"v-if="!route.meta.keepalive":key="route.path"/></router-view>
</template>// router/index.js文件中,配置meta:true即可
{path: '/bindAccount',name: 'bindAccount',component: bindAccount,meta: {title: '绑定账号',requireAuth: true}},
5.pinia数据持久化pinia-plugin-persistedstate插件,store数据会以localStorage形式存储本地
// main.js
import { createPinia ,storeToRefs } from "pinia";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const pinia = createPinia()
const app = createApp(App)
// 数据持久化
pinia.use(piniaPluginPersistedstate);
app.use(pinia)//store/index.js
import { defineStore } from "pinia";
const { VITE_ENV } = import.meta.envexport const useStore = defineStore("app",{// 开启数据持久化persist:true,state: () => {return {loginInfo: {user: {Uid: VITE_ENV === 'dev' ? 'a3a8dbb5-a82e-44a3-bb17-e530d9dbc282' : ''}},openid: VITE_ENV === 'dev' ? 'o4a5S6Uq7V_uKigBAfAiaHP9x7Cw' : ''}},
})
查看全文
/2175408.html
相关文章:
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue3-vant4-vite-pinia-axios-less学习日记":http://eshow365.cn/6-8939-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: [maven] maven 创建 web 项目并嵌套项目
- 下一篇: 二叉树题目:层数最深叶子结点的和