已解决
3D电路板在线渲染案例
来自网友在路上 11128112提问 提问时间:2023-11-23 23:14:49阅读次数: 112
最佳答案 问答题库1128位专家为你答疑解惑
从概念上讲,这是有道理的,因为PCB印制电路板上的走线从一个连接到下一个连接的路线基本上是平面的。 然而,我们生活在一个 3 维世界中,能够以这种方式可视化电路以及相应的组件,对于设计过程很有帮助。本文将介绍KiCad中基本的3D查看功能,以及如何使用NSDT 3DConvert在线渲染3D电路板。
1、KiCad 中的基本 3D 查看
要以 3D 方式查看 PCB,请打开 Pcbnew,然后选择“视图”>“3D 查看器”。 你将看到 3D 形式的 PCB,以及正确设置的组件。 在此界面中,鼠标中键平移,左键旋转模型。 右键单击会弹出一个导航窗口。
通过该查看器可以使用多种选项和控件。 你应该探索的一些事情包括:
- 启用/禁用正交投影 - (图标工具栏,灰色 3D 立方体)更改视图样式。 我通常更喜欢关闭正交投影。
- 渲染 –(图标工具栏,蓝色 3D 立方体)使用光线追踪生成更好的模型图像。 正常使用时相当慢,但对于屏幕截图来说非常好。
- 首选项 > 显示选项 –(macOS 中的菜单栏)这里有很多有趣的选项。 取消选择“显示板体”对于可视化过孔和其他板内元素特别有用。

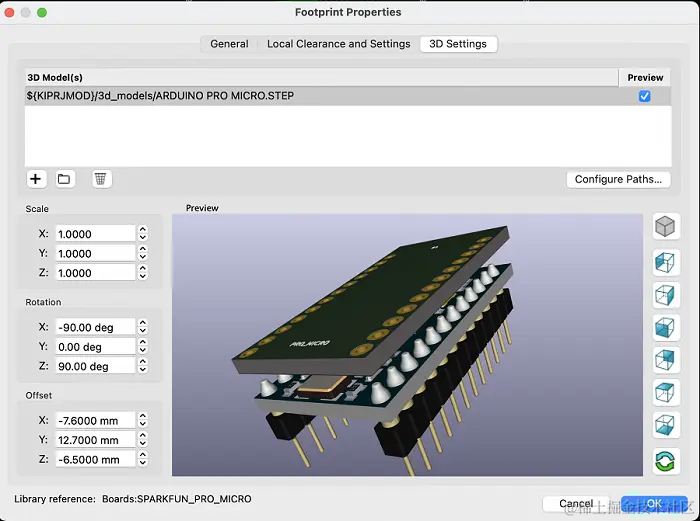
2、编辑和创建组件 3D 表示
当你布置电路板时,许多默认组件将包含 3D 表示。 然而,有些则不然。 如果你
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"3D电路板在线渲染案例":http://eshow365.cn/6-42065-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: ToDesk提示通道限制 - 解决方案
- 下一篇: Linux安装ErLang(亲测可用)