Vue3 常用组件
最佳答案 问答题库698位专家为你答疑解惑
一、Fragment组件
Vue2 的template 模板中必须要有一个根标签,而我们在Vue3 的模板中不需要使用根标签就能渲染,因为Vue3 在内部会将多个标签包含在一个Fragment 虚拟元素中。
好处就在于可以减少标签的层级,减小内存占用。
二、Teleport组件
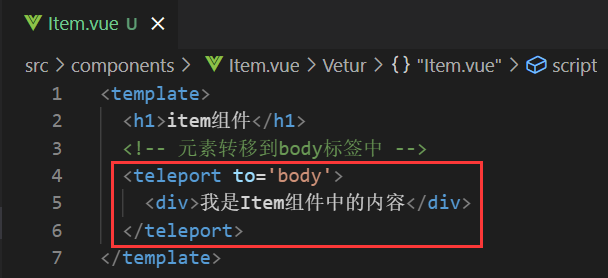
该组件能够让HTML结构移动到指定的位置,该标签多用于实现弹窗。
<teleport to="移动位置"> HTML结构 <teleport>
这里的移动位置可以是指定的标签名,id名和class名

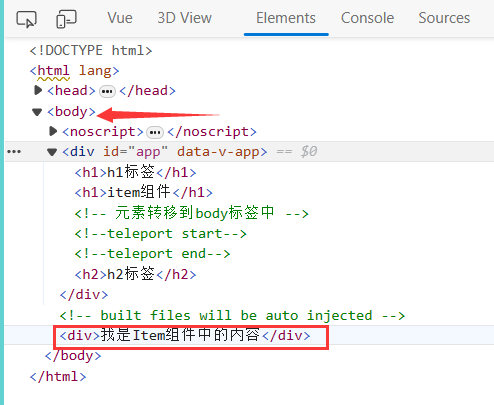
我们指定的内容就移动到了body 标签中。

三、 Suspense组件
(一)defineAsyncComponent
当用户网速较慢的时候,等待用户加载完成后所有的组件都会一起展示。
为了对展示进行优化,我们可以使用异步引入组件的方法来决定哪些组件先展示,哪些组件后展示。
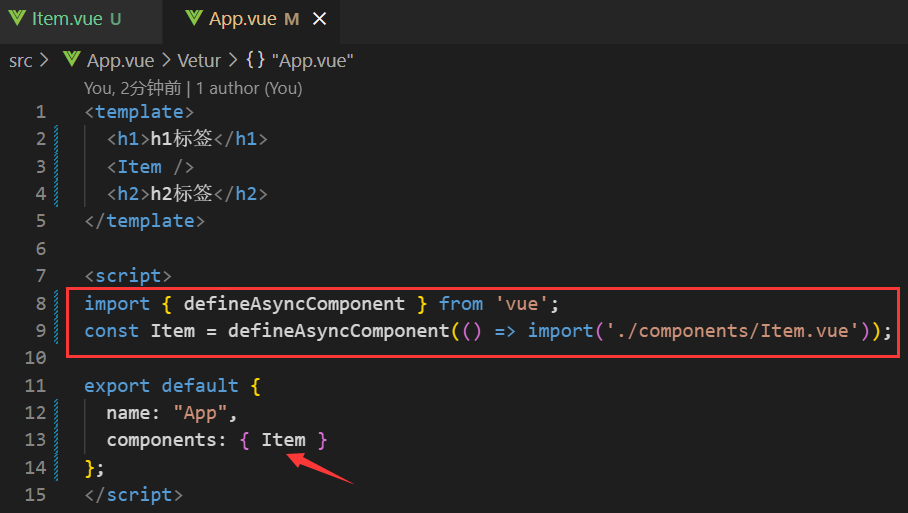
异步引入组件:
import { defineAsyncComponent } from 'vue';
const 组件名 = defineAsyncComponent(() => import('组件路径'));
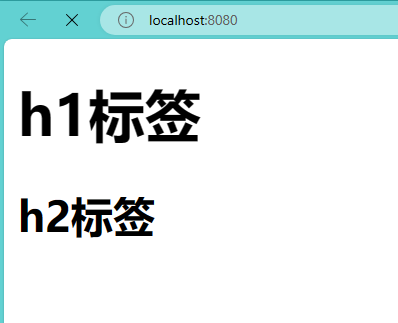
 这样在我们网速慢的时候先展示的就是App 组件中的内容:
这样在我们网速慢的时候先展示的就是App 组件中的内容:

(二) Suspense组件
但是在页面还未加载完成时,就没有Item组件的位置,页面会抖动。
这时候我们就可以使用Suspense 组件来解决这个问题。
<Suspense>
<template v-slot:default>
加载完成的样式
</template>
<template v-slot:fallback>
加载中的样式
</template>
</Suspense>
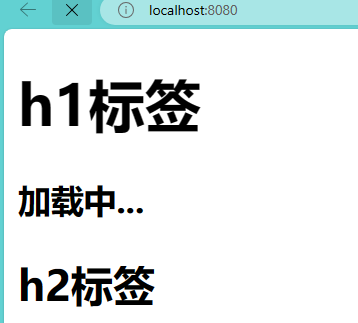
<template><h1>h1标签</h1><Suspense><template v-slot:default><Item /></template><template v-slot:fallback><h3>加载中...</h3></template></Suspense><h2>h2标签</h2>
</template>这样,我们在组件还没加载出来的情况下就能够实现加载中的效果。

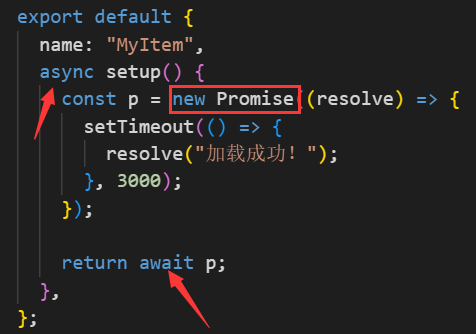
(三)配合async使用
我们在子组件中可以返回一个Promise,在这种情况下,也能够保证子组件内部加载完成过后再展示。

99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Vue3 常用组件":http://eshow365.cn/6-41104-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: image图片之间的间隙消除
- 下一篇: BUUCTF [BJDCTF2020]一叶障目 1