计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
最佳答案 问答题库1198位专家为你答疑解惑
7.计算属性
7-1计算属性-有缓存
模板中的表达式虽然很方便,但是只能做简单的逻辑操作,如果在模版中写太多的js逻辑,会使得模板过于臃肿,不利于维护,因此我们推荐使用计算属性来解决复杂的逻辑
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><!-- 计算缓存:"全局-内存"基于依赖(属性值)的缓存,依赖(属性值)改变,就重新计算一遍--><div id="box">{{sub()}}{{sub()}}{{sub()}}{{com}}{{com}}{{com}}</div><script>var obj={data() {return {myName:"yiling"}},methods: {sub(){// 页面调用几次,就打印几次console.log("方法");return this.myName.slice(0,1).toUpperCase()+this.myName.slice(1).toLowerCase()}},computed:{com(){// 只打印一次,因为有缓存,缓存在内存中,基于依赖(属性值)的缓存,依赖(属性值)改变,就重新计算一遍console.log("计算属性");return this.myName.slice(0,1).toUpperCase()+this.myName.slice(1).toLowerCase()}}}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
从上述代码可以看出,如果我们把相同的代码定义为方法和计算属性,结果是完全相同的,但是计算属性会依赖缓存,如果缓存没有变化,就不会重新计算
注意:
1.不能在getter中做异步请求或者更改DOM
2.避免直接修改计算属性值
7-2watch侦听
watch选项期望接收一个对象,其中键是需要侦听的响应式组件实例属性(列如.通过data或computed声明的属性)–值是响应的回调函数,该回调函数接收被侦听原的新值和旧值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><!-- watch:1.支持异步2.要监听哪个状态,就写一个同名的方法在watch中watch与计算属性1.watch不会立即执行(除非加上immediate:true),计算属性会立即执行2.watch监听一个状态,计算属性多个状态3.watch可以是同步+异步,计算属性同步--><div id="box"><select v-model="obj.year"><option value="2023">2023</option><option value="2022">2022</option><option value="2021">2021</option></select><select v-model="obj.month"><option value="10">10</option><option value="11">11</option><option value="12">12</option></select><select v-model="obj.day"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></div><script>var obj={data() {return {obj:{year:2023,month:11,day:1}}},watch:{//与状态的值保持一致obj:{handler(val){console.log(val);},//开启深度监听deep:true,//页面一加载,就执行一次immediate:true}//----------------方法2-----------------"obj.year":"asy","obj.month":"asy","obj.day":"asy",},}methods: {asy(val){console.log(val);}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
8.数据请求
8-1 Fetch
XMLHttpRequest 是一个设计粗糙的 API,配置和调用方式非常混乱, 而且基于事件的异步模型写起来不友好。
兼容性不好 polyfill: https://github.com/camsong/fetch-ie8
fetch("http://localhost:3000/users").then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users",{method:"POST",headers:{"content-type":"application/json"},body:JSON.stringify({username:"linda",password:"123"})}).then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users/5",{method:"PUT",headers:{"content-type":"application/json"},body:JSON.stringify({username:"linda",password:"456"})}).then(res=>res.json()).then(res=>{console.log(res)})fetch("http://localhost:3000/users/5",{method:"DELETE"}).then(res=>res.json()).then(res=>{console.log(res)})
8-2 axios
Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中。
https://www.npmjs.com/package/axios
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
-
get请求
axios.get("http://localhost:3000/users",{params:{name:"linda"} }).then(res=>{console.log(res.data) }) -
post请求
axios.post("http://localhost:3000/users",{name:"linda",age:100 }).then(res=>{console.log(res.data) }) -
put请求
axios.put("http://localhost:3000/users/12",{name:"linda111",age:200 }).then(res=>{console.log(res.data) }) -
delete请求
axios.delete("http://localhost:3000/users/11").then(res=>{console.log(res.data) }) -
axios(config)配置
axios({method: 'post',url: 'http://localhost:3000/users',data: {name: 'linda',age: 100} }).then(res => {console.log(res.data) }).catch(err=>{console.log(err) })
9.过滤器
vue3不支持过滤器,是vue2支持
在 2.x 中,开发者可以使用过滤器来处理通用文本格式。
<p>{{ accountBalance | currencyUSD }}</p>filters: {currencyUSD(value) {return '$' + value}
}三.vue3进阶
组件化开发的定义?
扩展html元素,提高代码的复用
组件化开发的优势?
1.代码层次清晰, 便于维护
2.封装性好,
3.复用性高
为了防止数据污染, 组件与组件是隔离的(父子,兄弟)互相都访问不到,在自己的组件定义方法那些
当前cdn缺点:
1.组件template没有高亮显示,没有代码提示
2.css行内样式
3.局部定义组件,套娃
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><!-- 定义组件 --><yiling-navbar></yiling-navbar><yiling-navbar></yiling-navbar></div><script>/* 组件化开发的定义?扩展html元素,提高代码的复用组件化开发的优势?1.代码层次清晰, 便于维护2.封装性好,3.复用性高为了防止数据污染, 组件与组件是隔离的(父子,兄弟)互相都访问不到,在自己的组件定义方法那些当前cdn缺点:1.组件template没有高亮显示,没有代码提示2.css行内样式3.局部定义组件,套娃*/var app=Vue.createApp()// app是注册全局组件()app.component("yiling-navbar",{// 组件行内写样式template:`<div style="backgroundColor:yellow"><h2>我是navbar</h2><yiling-footer></yiling-footer><button @click="back()">按钮</button><button>按钮</button></div>`,methods: {back(){console.log(1);}},data() {return {}},watch:{},// 局部注册组件,其他地方不能用components:{"yiling-footer":{template:`<div style="backgroundColor:red"><h2>我是footer</h2></div>`}}})app.mount('#box')</script>
</body>
</html>
1.单文件组件(SFC)
Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例:
<script>
export default {data() {return {greeting: 'Hello World!'}}
}
</script><template><p class="greeting">{{ greeting }}</p>
</template><style>
.greeting {color: red;font-weight: bold;
}
</style>
如你所见,Vue 的单文件组件是网页开发中 HTML、CSS 和 JavaScript 三种语言经典组合的自然延伸。
- 使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
- [让本来就强相关的关注点自然内聚]
- 预编译模板,避免运行时的编译开销
- [组件作用域的 CSS]
- [在使用组合式 API 时语法更简单]
- 通过交叉分析模板和逻辑代码能进行更多编译时优化
- [更好的 IDE 支持],提供自动补全和对模板中表达式的类型检查
- 开箱即用的模块热更新 (HMR) 支持
1-2 Vue-CLI创建项目 - 锅灶升级
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
-
通过
@vue/cli实现的交互式的项目脚手架。 -
通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 -
一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。
-
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目:
vue create my-project
# OR
vue ui
1-4 Vite 创建项目 - 官方推荐
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
创建项目
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用 NPM:
$ npm create vite@latest
#创建完项目之后,需要把所有的依赖都安装一下
npm install
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
1-5 启动流程&入口文件

1-6创建引入组件的步骤
-
在components文件下创建vue文件

-
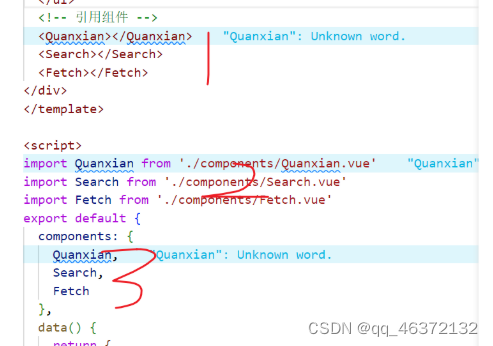
在App.vue文件中,引入组件

-
在组件文件下进行编写相应代码,必须要有跟目录,在vue3中,可以有多个div,但是在vue2中,只能有一个div
<template><div></div> </template> -
问题,引入json文件,找不到报错误

解决:把js文件下的json文件放到public下面,之前放在src下面,导致找不到这个json文件
-
对于后端返回的名字,不能直接获取,可以使用map方法(fetch的卖座案例)
<div>{{roles(data)}}</div>roles(data){console.log(data.actors);return data.actors.map(item=>item.name).join("|");}
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法":http://eshow365.cn/6-40437-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: String的字符串拼接
- 下一篇: SSL证书对网站SEO的好处