已解决
scss的高级用法——循环
来自网友在路上 150850提问 提问时间:2023-11-19 20:58:17阅读次数: 50
最佳答案 问答题库508位专家为你答疑解惑
周末愉快呀!一起来学一点简单但非常有用的css小知识。
最近在一个项目中看到以下css class写法:

了解过tailwind css或者unocss的都知道,从命名就可以看出有以下样式:
font-size: 30pxmargin-left: 5px;margin-top: 10px;
于是我就去看它的package.json,竟然都没有使用。
难道是自己定义的?再在代码中全局搜索font30、ml5,也都没有搜到。
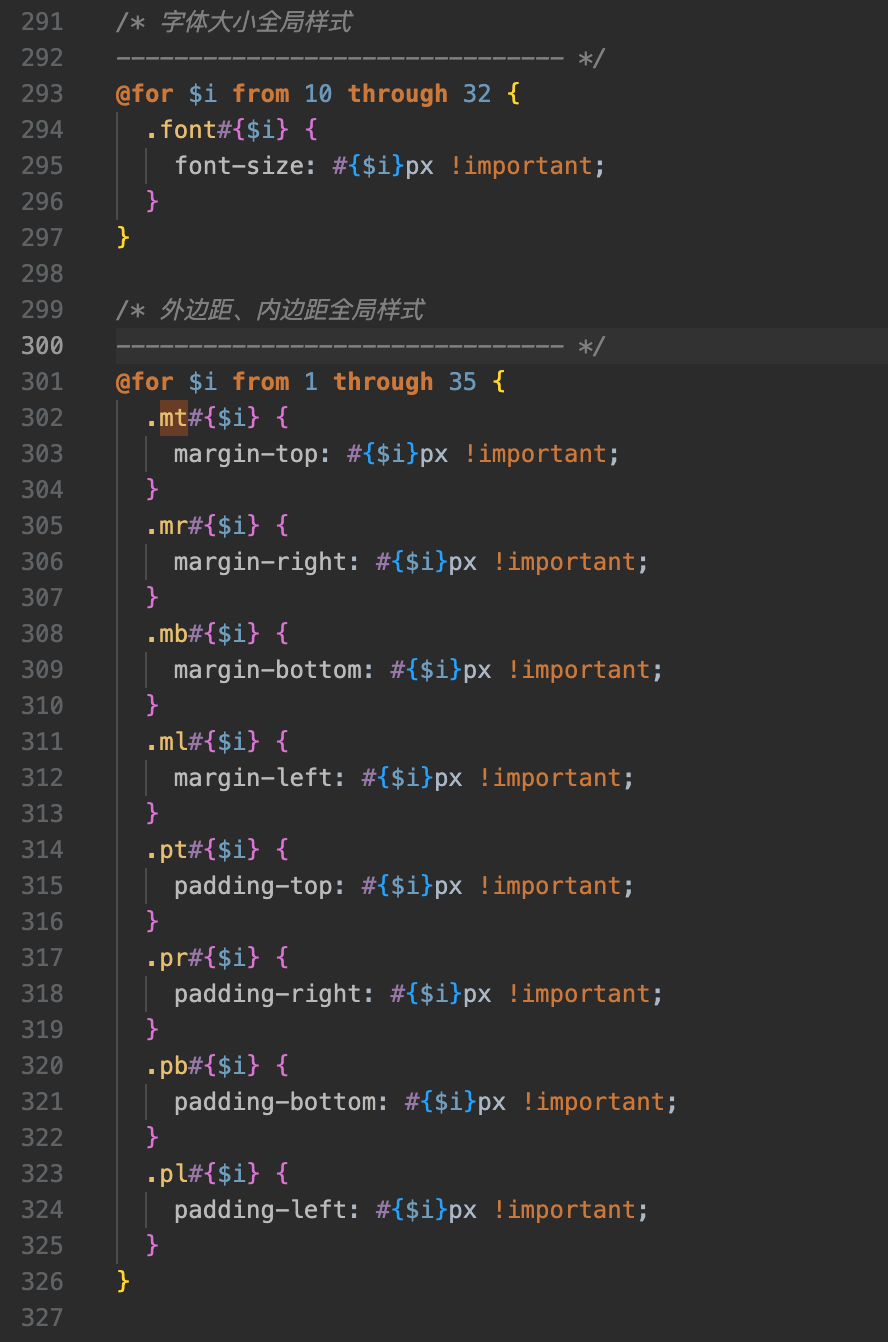
于是我试着搜了一下mt、ml,搜到了这个:

这是scss的for循环语法,以前只稍微了解过,却从不知道有什么用。
看到这个,不禁感叹,实在是妙啊!
scss for循环有两种使用方式:
- @for $i from 开始值 through 结束值 包含结束值
- @for $i from 开始值 to 结束值 不包含结束值
以上代码使用了第一种,意思是从1循环到35,$i是每一项的值,1到35,通过#{$i}读取值并拼接class和属性值。分别定义了margin和padding上右下左四个方向的类样式。
在playground中试试看:

查看全文
99%的人还看了
相似问题
- vsto word 获取目录起始页和结束页,如目录起始位置为2、结束位置为3,返回2和3
- elementplus DateTimePicker 日期范围选择器 设置默认时间范围为当前月的起始时间到结束时间
- 如何在不结束tcpdump的情况下复制完整的pcap
- 刚刚结束的香港金融科技周,有什么全新的反欺诈方案?
- PHP自定义函数--输入起始日期和解算日期返回日期差几天和 上一个周期的起始结束日期
- [笔记] ‘\0‘的含义:任何字符串后面都会有的结束符。
- pthread_cond_timedwait 修改系统时间竟会导致其提前结束
- 纬创出售印度子公司给塔塔集团,结束iPhone代工业务 | 百能云芯
- 使用hibernate,报出ORA-00933_ SQL 命令未正确结束
- js中循环判断找到满足条件的单项后结束循环
猜你感兴趣
版权申明
本文"scss的高级用法——循环":http://eshow365.cn/6-39640-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!