html实现图片裁剪处理(附源码)
最佳答案 问答题库968位专家为你答疑解惑
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 裁剪界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134455169
html实现图片裁剪处理(附源码),支持图片放大缩小,裁剪图片,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
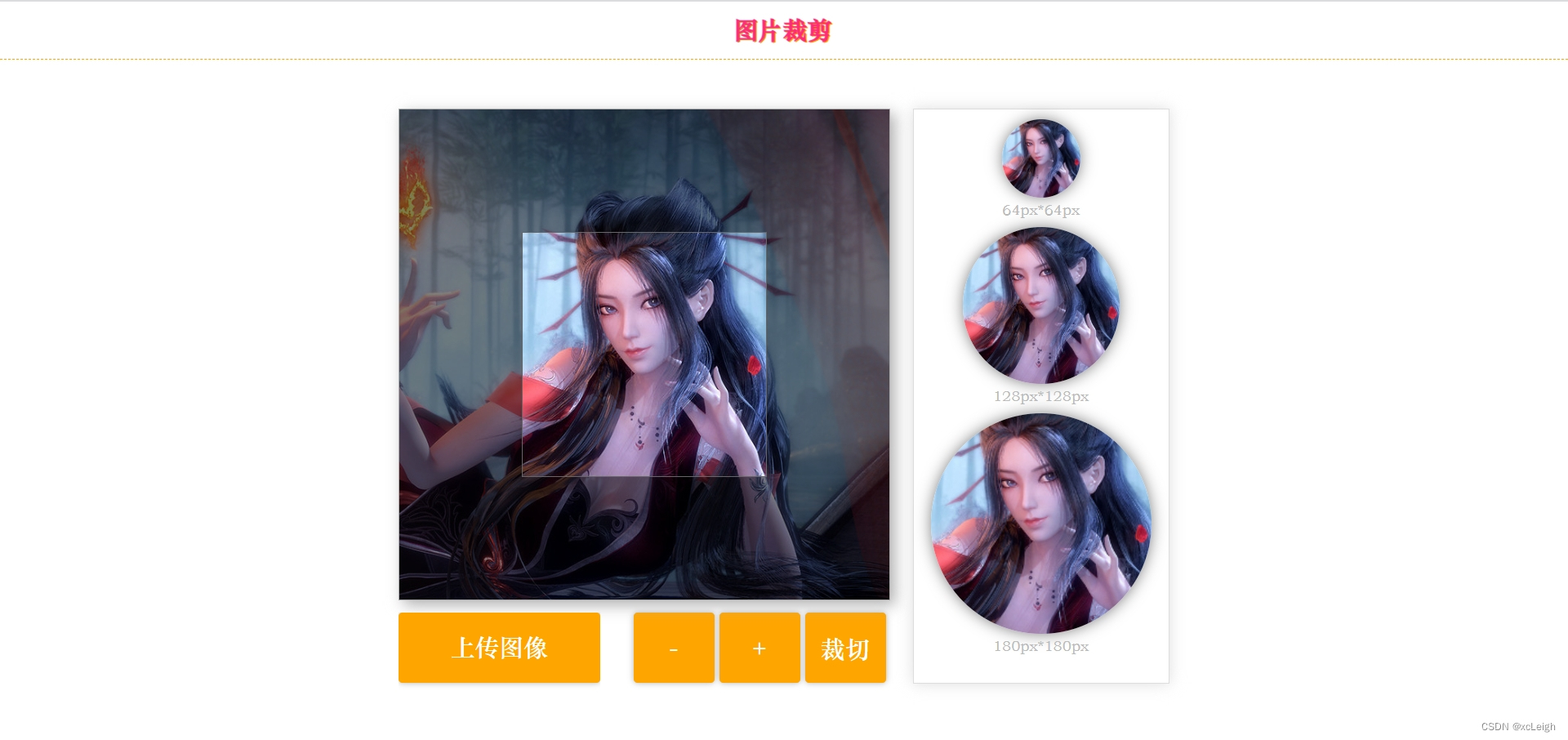
主界面,左侧是上传图片容器,可以通过功能按钮放大缩小图片,通过裁切按钮,进行图片切割,将切割完成的图片放到右侧展示。

1.2 裁剪界面
裁剪界面,通过上传图像,进行图片上传,然后图片容器显示,可以通过功能按钮放大缩小图片,通过裁切按钮,进行图片切割,将切割完成的图片放到右侧展示。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的裁剪图片模板。
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html实现图片裁剪</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css"><link rel="stylesheet" href="css/style.css" type="text/css" /><link href="img/favicon.png" rel="icon">
</head>
<body><div class="titleH">图片裁剪</div><div class="container"><div class="imageBox"><div class="thumbBox"></div><div class="spinner" style="display: none">请上传图片...</div></div><div class="action"> <div class="new-contentarea tc"> <a href="javascript:void(0)" class="upload-img"><label for="upload-file">上传图像</label></a><input type="file" class="" name="upload-file" id="upload-file" /></div><input type="button" id="btnCrop" class="Btnsty_peyton" value="裁切"><input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+" ><input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-" ></div><div class="cropped"></div></div><script src="js/jquery.min.js" type="text/javascript"></script><script src="js/jquery.min.js" type="text/javascript"></script><script type="text/javascript" src="js/cjPhoto.js"></script>
</body>
</html>
源码下载
html实现图片裁剪处理(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134455169(防止抄袭,原文地址不可删除)
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"html实现图片裁剪处理(附源码)":http://eshow365.cn/6-41159-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【数据结构】【版本2.0】【树形深渊】——二叉树入侵
- 下一篇: 关于缓存和数据库一致性问题的深入研究