已解决
CSS 移动端 1px(线条/边框) 不同机型上显示粗细不同,解决办法
来自网友在路上 177877提问 提问时间:2023-11-11 19:53:41阅读次数: 77
最佳答案 问答题库778位专家为你答疑解惑
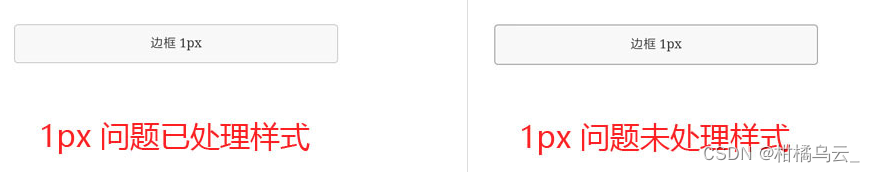
由于不同的手机有不同的像素密度导致的。如果移动显示屏的分辨率始终是普通屏幕的2倍,1px的边框在devicePixelRatio=2的移动显示屏下会显示成2px,所以在高清瓶下看着1px总是感觉变胖了

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><meta name="author" content="helang.love@qq.com"><title>移动端 1px(线条/边框) 解决方案</title><style type="text/css">body{margin: 0;padding: 0;font-size: 14px;color: #333;font-family: 'Microsoft YaHei', 'Times New Roman', Times, serif;}/* 线条 */.list{margin: 0 20px;list-style: none;line-height: 42px;padding: 0;}.list>li{padding: 0;position: relative;}.list>li:not(:first-child):after{ /* CSS匹配非第一个直接子元素 */content: "";display: block;height: 0;border-top: #999 solid 1px;width: 100%;position: absolute;top: 0;right: 0;transform: scaleY(0.5); /* 将 1px 的线条缩小为原来的 50% */}/* 边框 *//* 其他作者可能会通过设置4个边的线条凑出边框线的效果,这样做不仅代码不够精简,而且调整圆角问题也会非常麻烦*/.button{line-height: 42px;text-align: center;margin: 20px;background-color: #f8f8f8;position: relative;border-radius: 4px;}.button:after{content: "";position: absolute;top: -50%;right: -50%;bottom: -50%;left: -50%;border: 1px solid #999;transform: scale(0.5);transform-origin: 50% 50% 0;box-sizing: border-box;border-radius: 8px; /* 尺寸缩小 50%,即圆角半径设置为按钮的2倍 */}</style>
</head>
<body>
<ul class="list"><li>线条 1px</li><li>xxxxxxx</li><li>aaaaaa</li>
</ul>
<div class="button">边框 1px</div>
</body>
</html>解决方法来源于浪哥博客 respect!
CSS 移动端 1px(线条/边框) 解决方案_css 移动端按钮细边框 bottom: -50%;-CSDN博客
查看全文
99%的人还看了
相似问题
- YOLOv8独家改进: Inner-IoU基于辅助边框的IoU损失,高效结合 GIoU, DIoU, CIoU,SIoU 等 | 2023.11
- CSS 移动端 1px(线条/边框) 不同机型上显示粗细不同,解决办法
- mermaid学习第一天/更改主题颜色和边框颜色/《需求解释流程图》
- css矩形盒子实现虚线流动边框+css实现step连接箭头
- [threejs]让导入的gltf模型显示边框
- OpenCV学习(五)——图像基本操作(访问图像像素值、图像属性、感兴趣区域ROI和图像边框)
- css-边框流水线
- 倒置边框半径卡片
- Element-ui 标签页el-radio-button左边框不显示问题
- 渐变圆角边框css
猜你感兴趣
版权申明
本文"CSS 移动端 1px(线条/边框) 不同机型上显示粗细不同,解决办法":http://eshow365.cn/6-37888-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!