已解决
mermaid学习第一天/更改主题颜色和边框颜色/《需求解释流程图》
来自网友在路上 11028102提问 提问时间:2023-11-07 22:08:40阅读次数: 102
最佳答案 问答题库1028位专家为你答疑解惑
mermaid
在线官网:
https://mermaid-js.github.io/
在线学习文件:
https://mermaid.js.org/syntax/quadrantChart.html

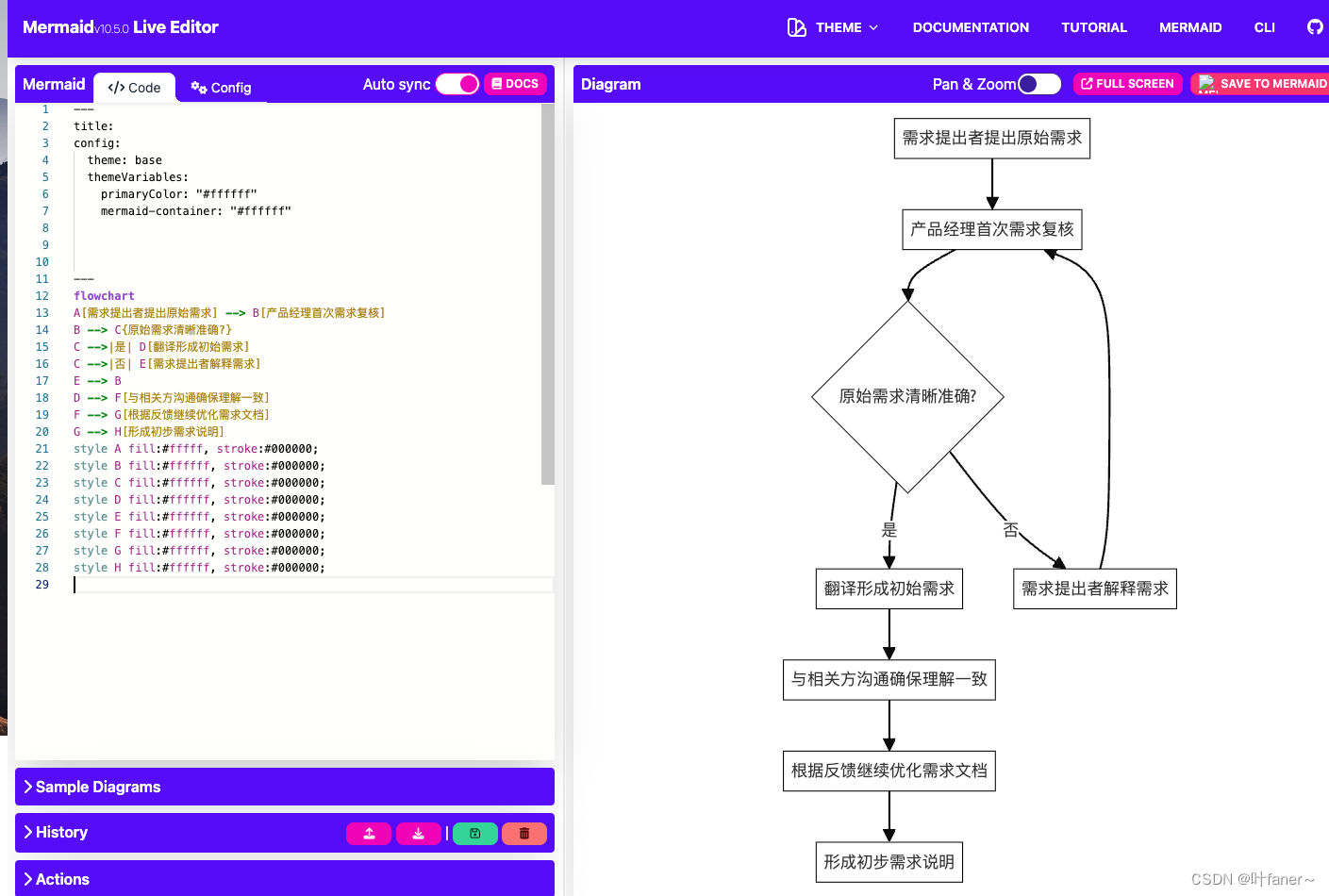
1、今天主要是想做需求解释的流程图,又不想自己画,就用了,框框不能直接进行全局配置,使用
style storke
2、全局可以直接在code里面config,也可以直接去config里面改,写东西还是白底黑字好一点
---
title:
config:theme: basethemeVariables:primaryColor: "#ffffff"mermaid-container: "#ffffff"
---
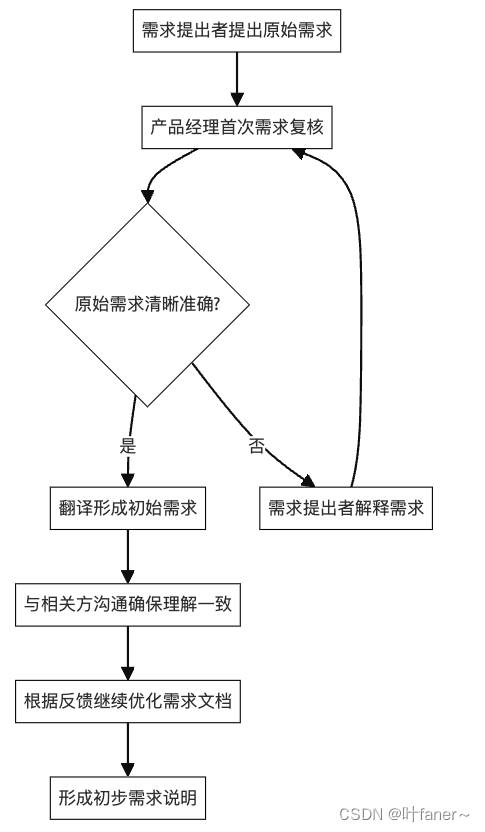
3、流程图:flowchart
需求解释流程图:

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"mermaid学习第一天/更改主题颜色和边框颜色/《需求解释流程图》":http://eshow365.cn/6-34773-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!