已解决
vue2+elementui使用MessageBox 弹框$msgbox自定义VNode内容:实现radio
来自网友在路上 187887提问 提问时间:2023-11-11 13:47:17阅读次数: 87
最佳答案 问答题库878位专家为你答疑解惑
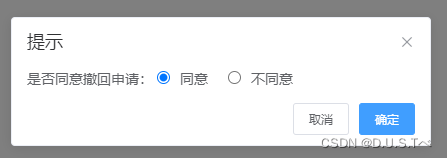
虽说实现下面的效果,用el-dialog很轻松就能搞定。但是这种简单的交互,我更喜欢使用MessageBox。
话不多说,直接上代码~

<el-button type="primary" size="mini" @click="handleApply()" >处理申请</el-button>
handleApply() {const h = this.$createElement;let _this = this;_this.statu = '1';if (document.getElementById('radio1')) {// 默认按钮选中同意,否则下次打开对话框按钮值为上次选中的值document.getElementById('radio1').checked = true;}this.$msgbox({title: '提示',message:h('div', null, [h('span', null, '是否同意撤回申请: '),h('span', {style: {marginRight: '20px'}},[h('input', {style: {cursor: 'pointer',},attrs: {// 添加属性type: "radio",name: "Radio",value: "1",id: "radio1",checked: _this.statu === '1',},on: {change: () => {_this.statu = '1'}}}, []), h('span', {class: 'el-radio__label',}, `同意`)]),h('span', null,[h('input', {style: {cursor: 'pointer',},attrs: {type: "radio",name: "Radio",value: "0",id: "radio2",checked: _this.statu === '0',},on: {change: () => {_this.statu = '0'}}}, []), h('span', { class: 'el-radio__label' }, `不同意`)]),]),showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消',}).then(action => {axios.$post(`/xxx/xxxxx/${_this.statu}`).then((res) => {if (res.success) {this.$message.success("操作成功");}});})},
- 这一步还是比较重要的,因为不是el-radio自动绑定,所以通过加入id属性,使用document来操作
if (document.getElementById('radio1')) {// 默认按钮选中同意,否则下次打开对话框按钮值为上次选中的值document.getElementById('radio1').checked = true;}
可能实现的不够完美,欢迎指正与补充。
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vue2+elementui使用MessageBox 弹框$msgbox自定义VNode内容:实现radio":http://eshow365.cn/6-37638-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 现在个人想上架微信小游戏已经这么难了吗...
- 下一篇: FiRa标准——MAC实现(二)