已解决
uniapp和vue3+ts开发小程序,使用vscode提示声明变量冲突解决办法
来自网友在路上 187887提问 提问时间:2023-11-11 11:29:29阅读次数: 87
最佳答案 问答题库878位专家为你答疑解惑
在uniapp中,我们可能经常会遇到需要在不用的环境中使用不同变量的场景,例如在VUE3中的小程序环境使用下面的方式导入echarts:
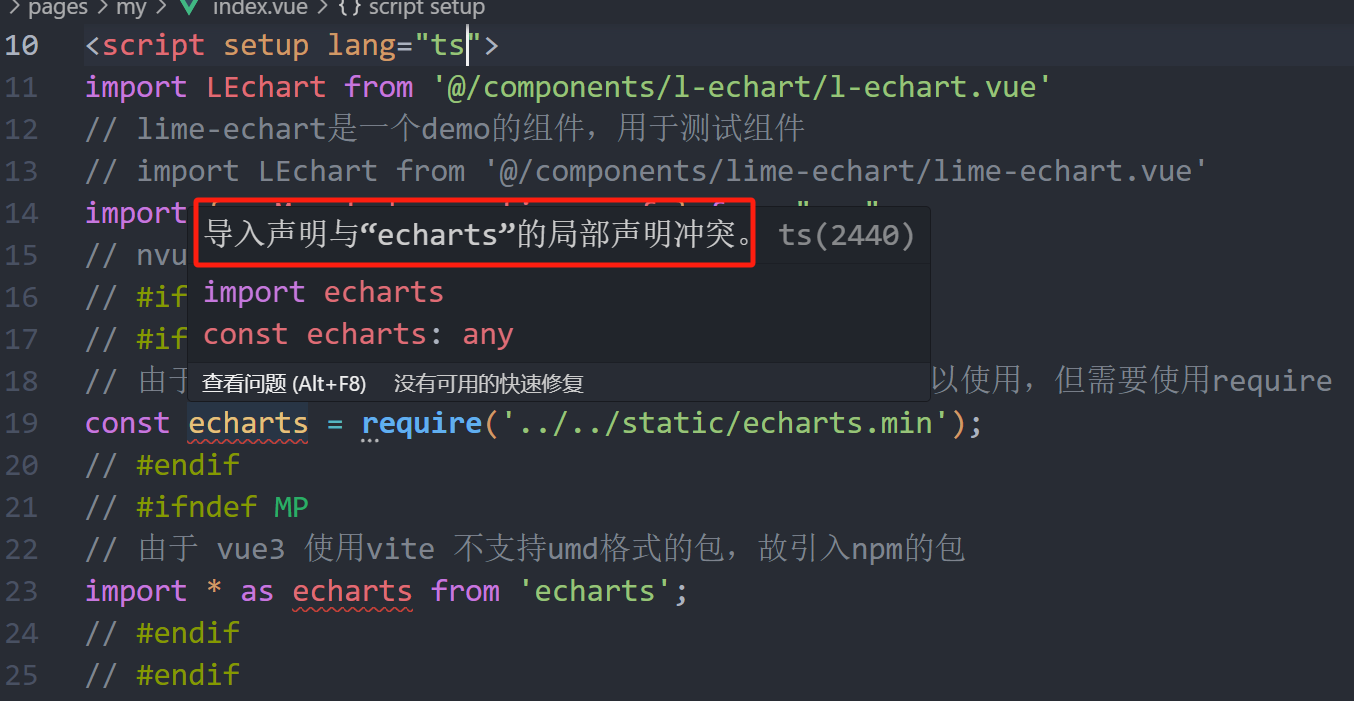
const echarts = require('../../static/echarts.min');如果不是小程序环境则使用下面的方式导入echarts:
// 由于 vue3 使用vite 不支持umd格式的包,故引入npm的包
import * as echarts from 'echarts';但是按照上面的形式导入后,在vscode中就会提示变量冲突:
导入声明与“echarts”的局部声明冲突。ts

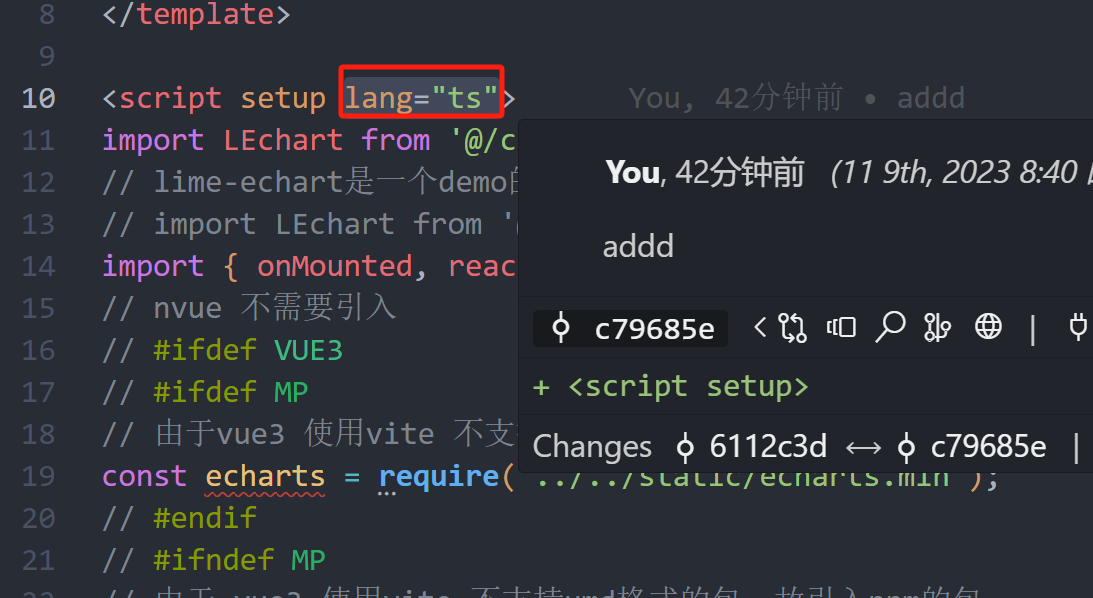
为了解决这个问题,我的解决办法是,将script标签中的 lang="ts"删除掉:

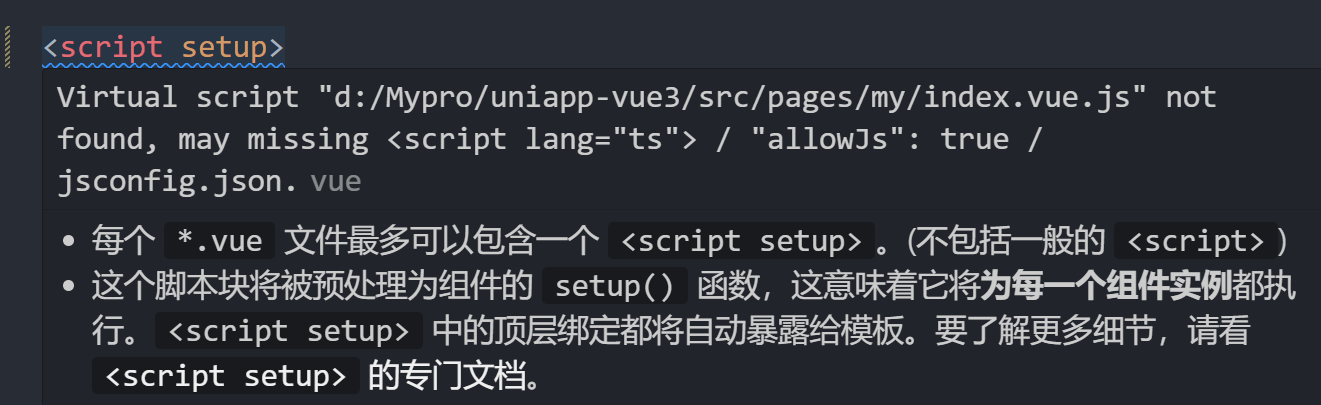
但是删除掉之后,就会报另外一个警告:
Virtual script "d:/Mypro/uniapp-vue3/src/pages/my/index.vue.js" not found, may missing <script lang="ts"> / "allowJs": true / jsconfig.json.vue

所以还需要再ts.config.json中配置 "allowJs": true,然后保存再到vue中,就没有警告了:
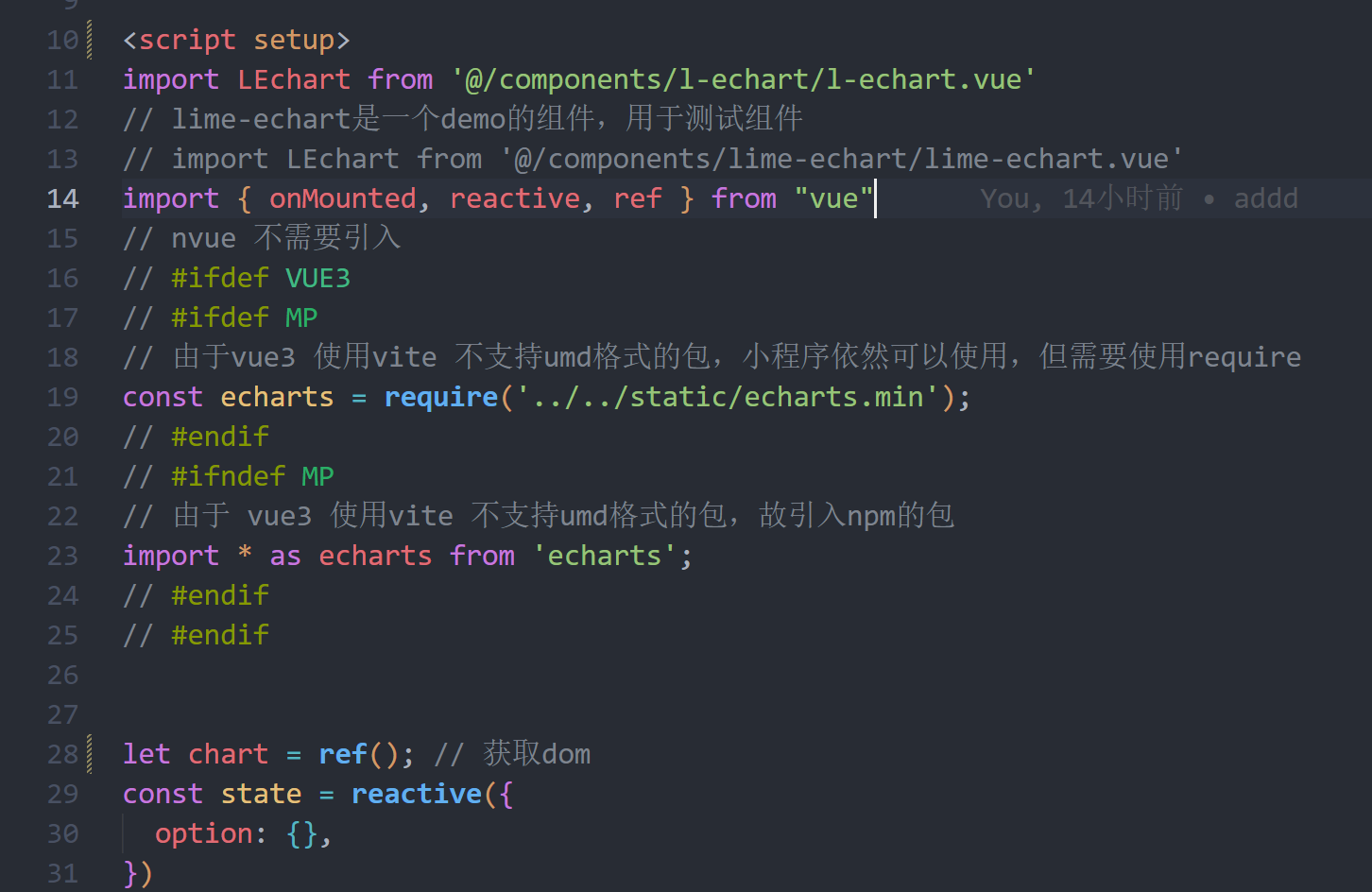
但是还需要把ts那些类型,断言等语法删除掉,不然还是会报错

修改后的结果:

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"uniapp和vue3+ts开发小程序,使用vscode提示声明变量冲突解决办法":http://eshow365.cn/6-37573-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!