已解决
vscode文件跳转(vue项目)
来自网友在路上 11018101提问 提问时间:2023-11-11 11:29:26阅读次数: 101
最佳答案 问答题库1018位专家为你答疑解惑
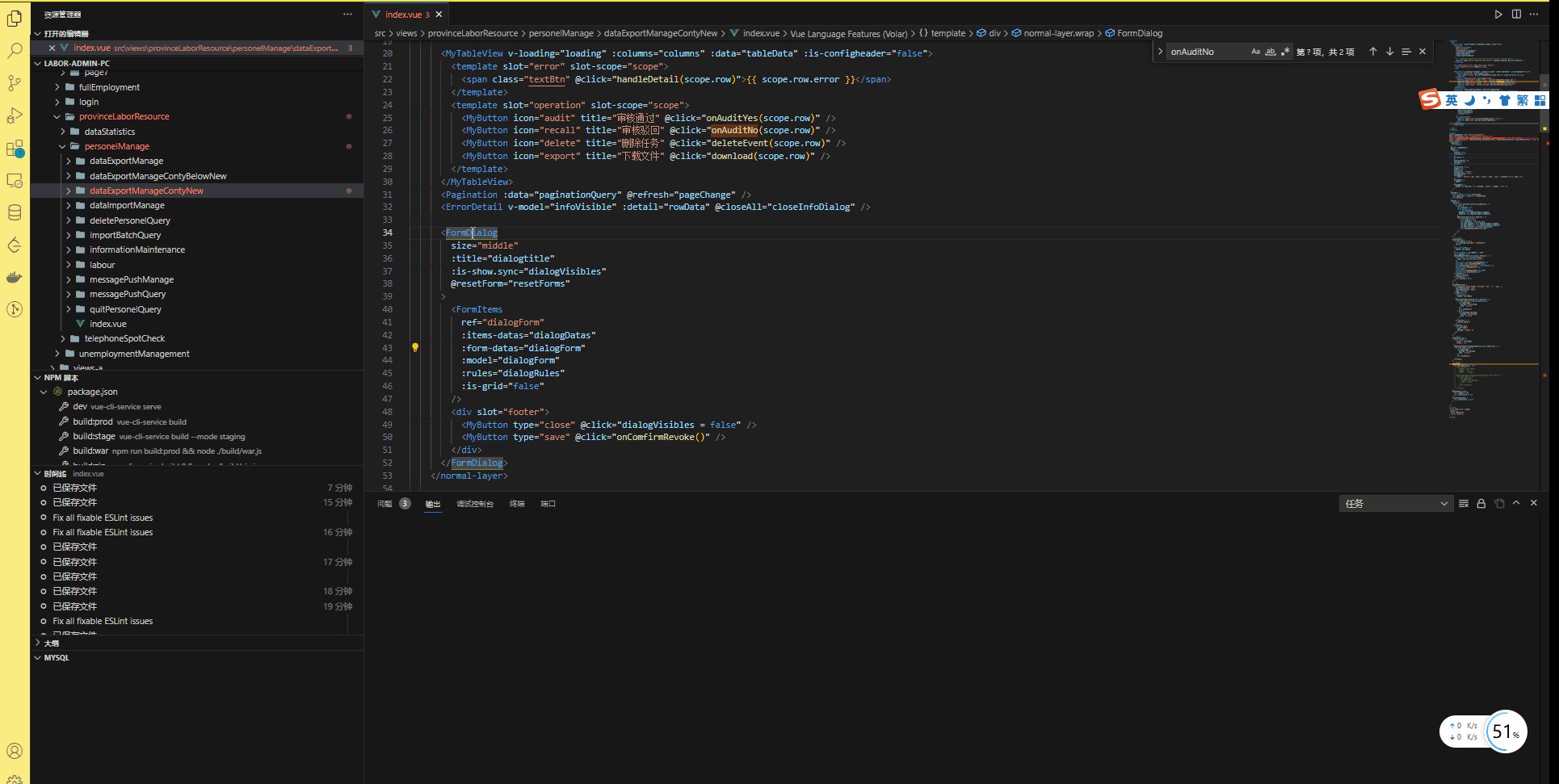
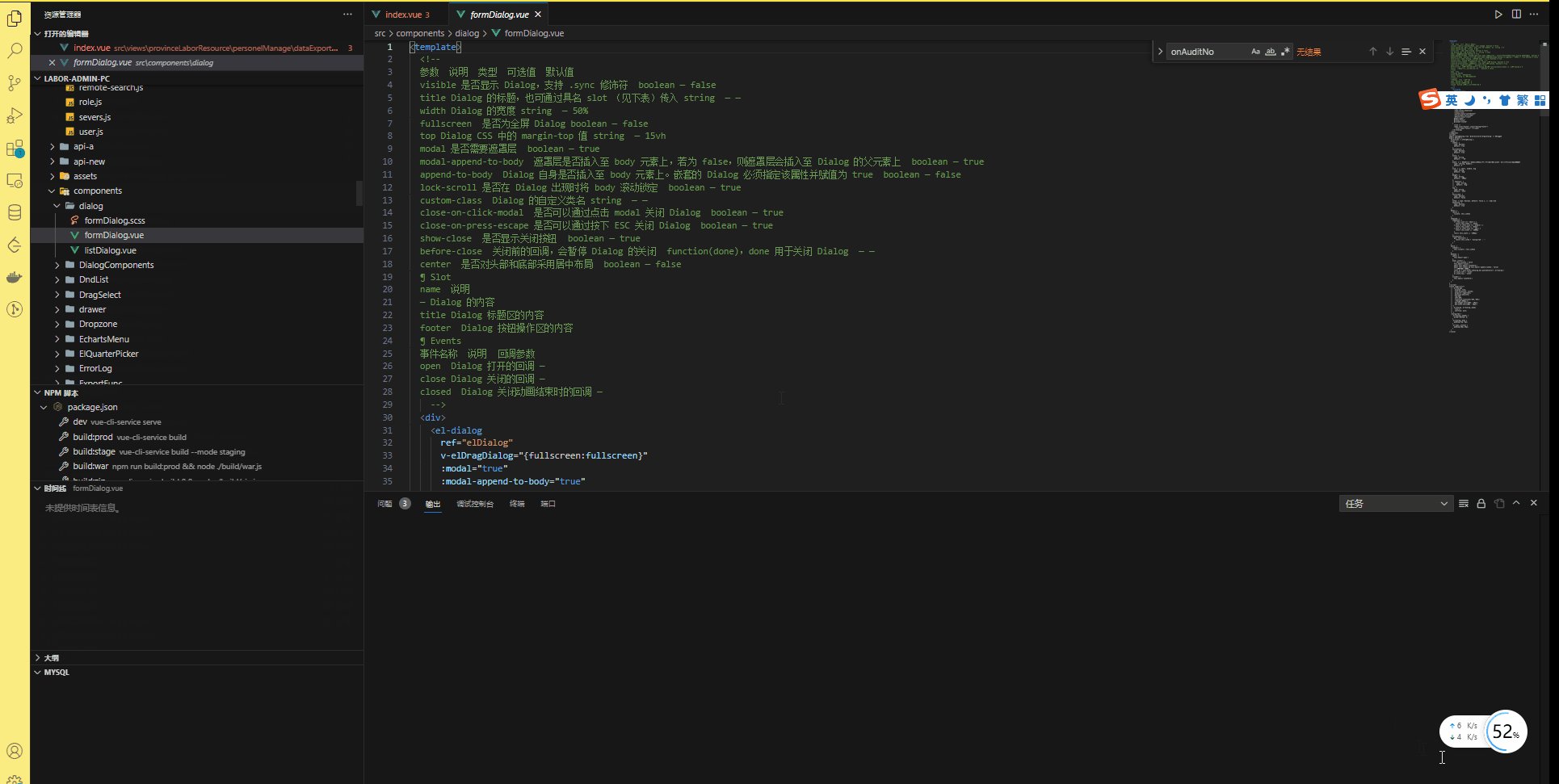
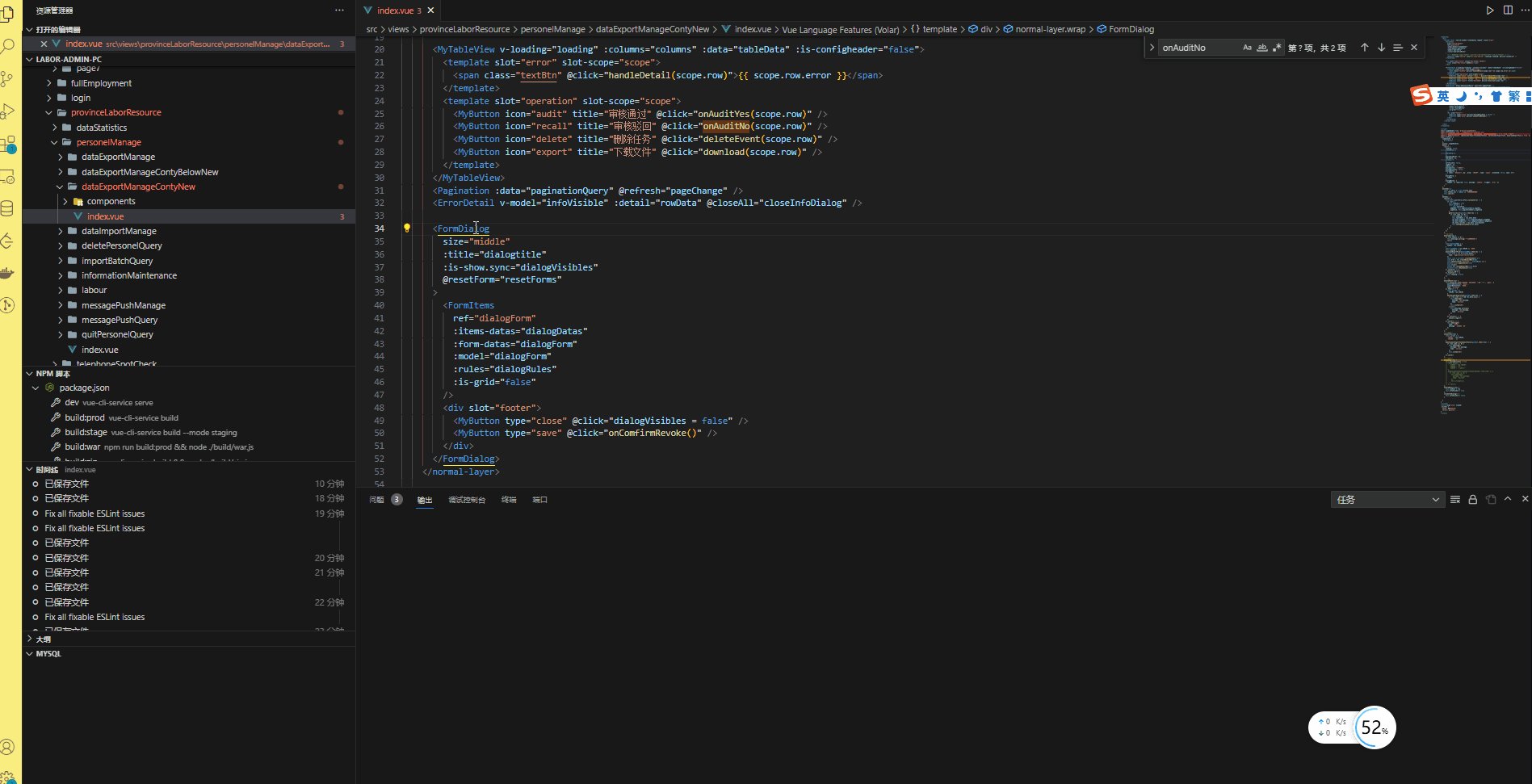
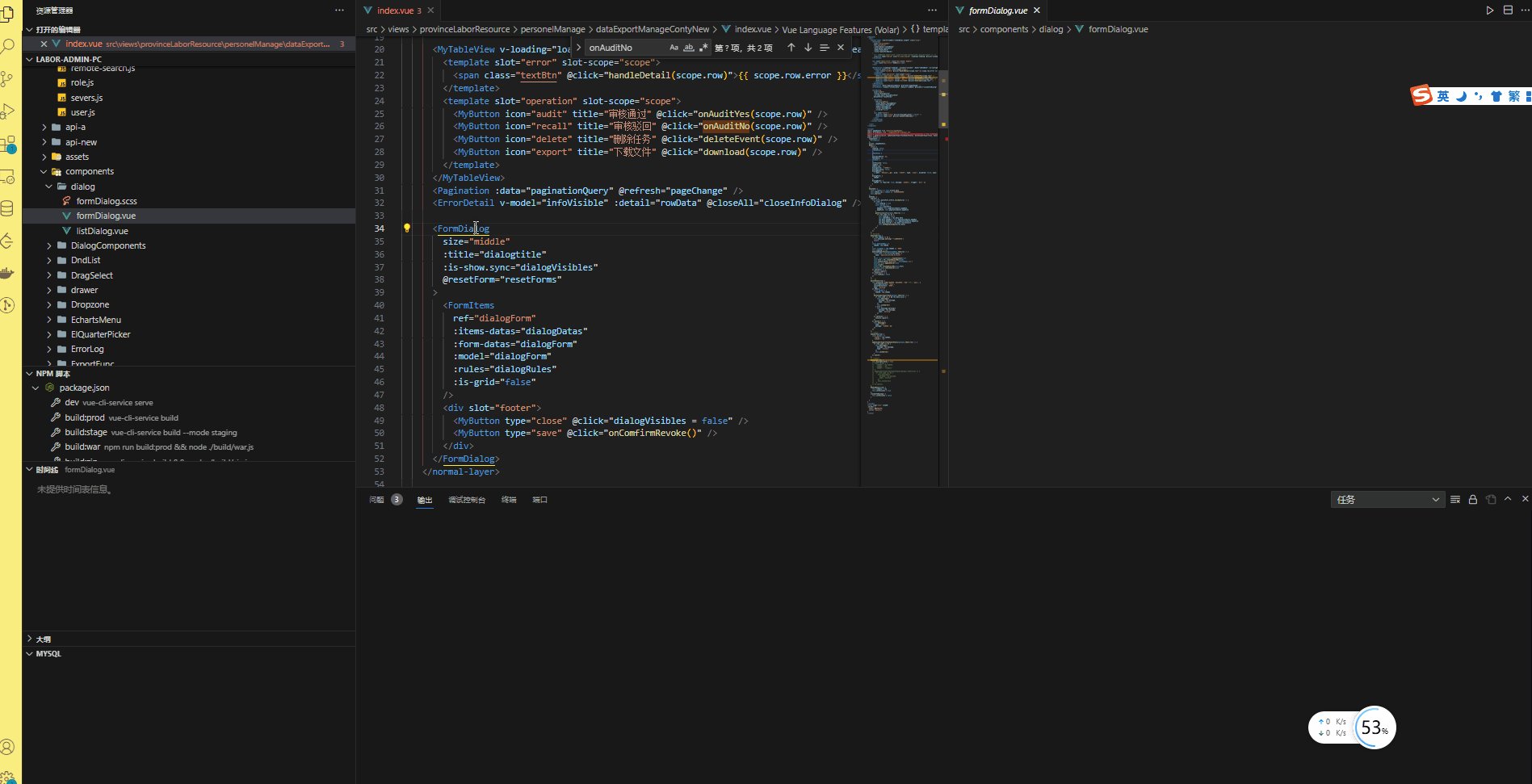
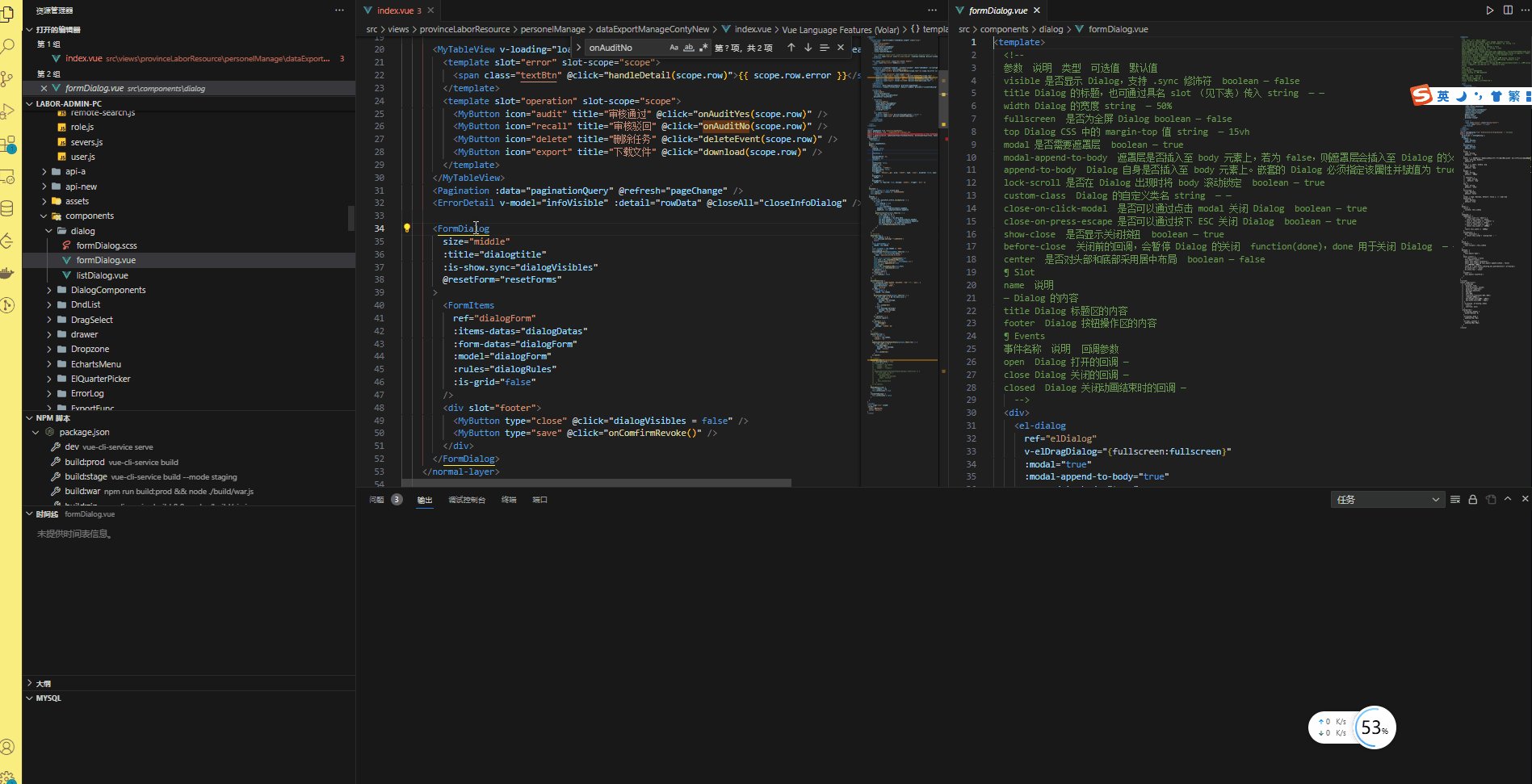
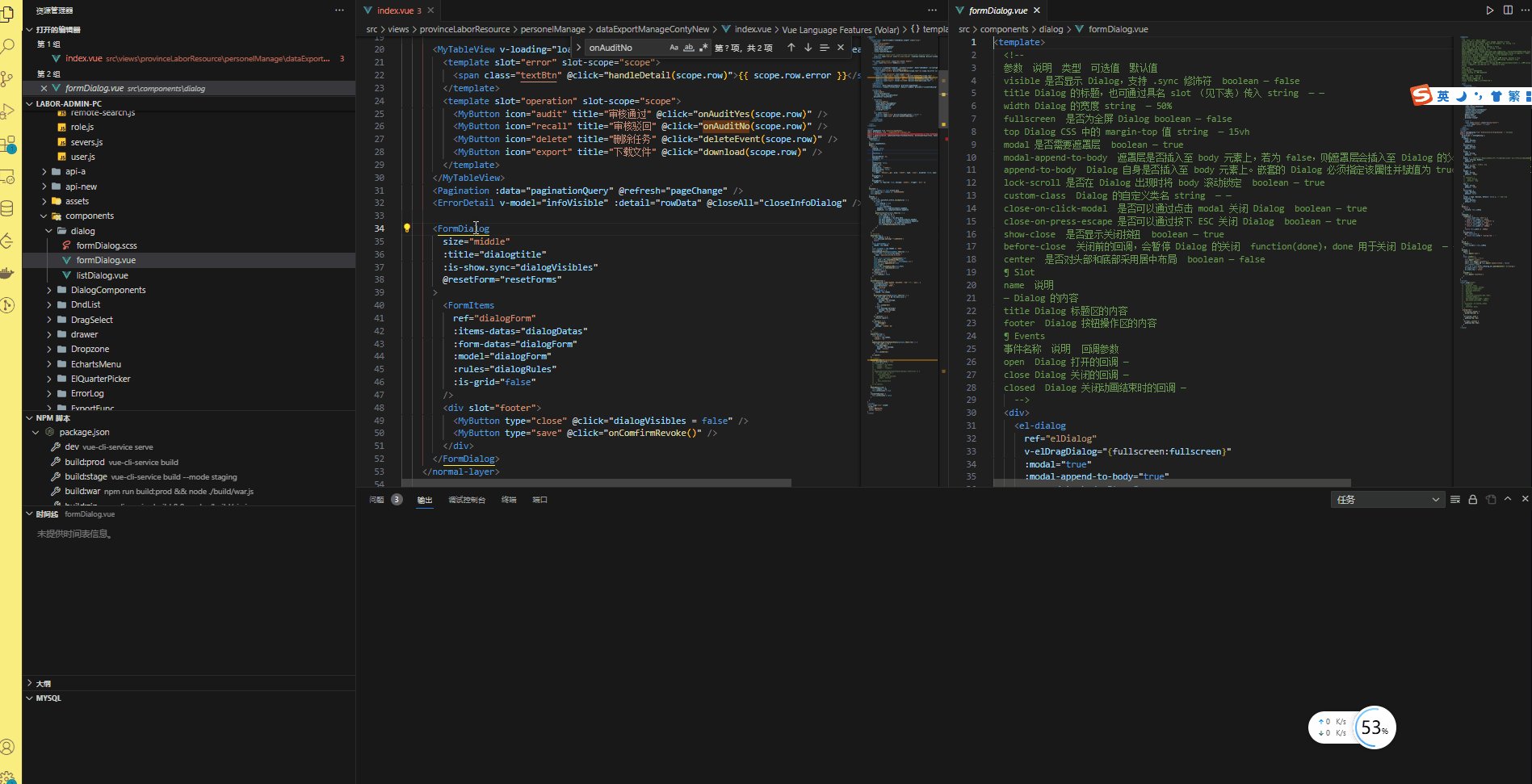
在 .vue 文件中,点击组件名打开
- 方式1: 在 vue 组件名上,桉住ctrl + 鼠标左键 // 重新打开一个tab

- 方式2: 在 vue 组件名上,桉住ctrl + shift + 鼠标左键 // 在右侧拆分,并打开一个tab

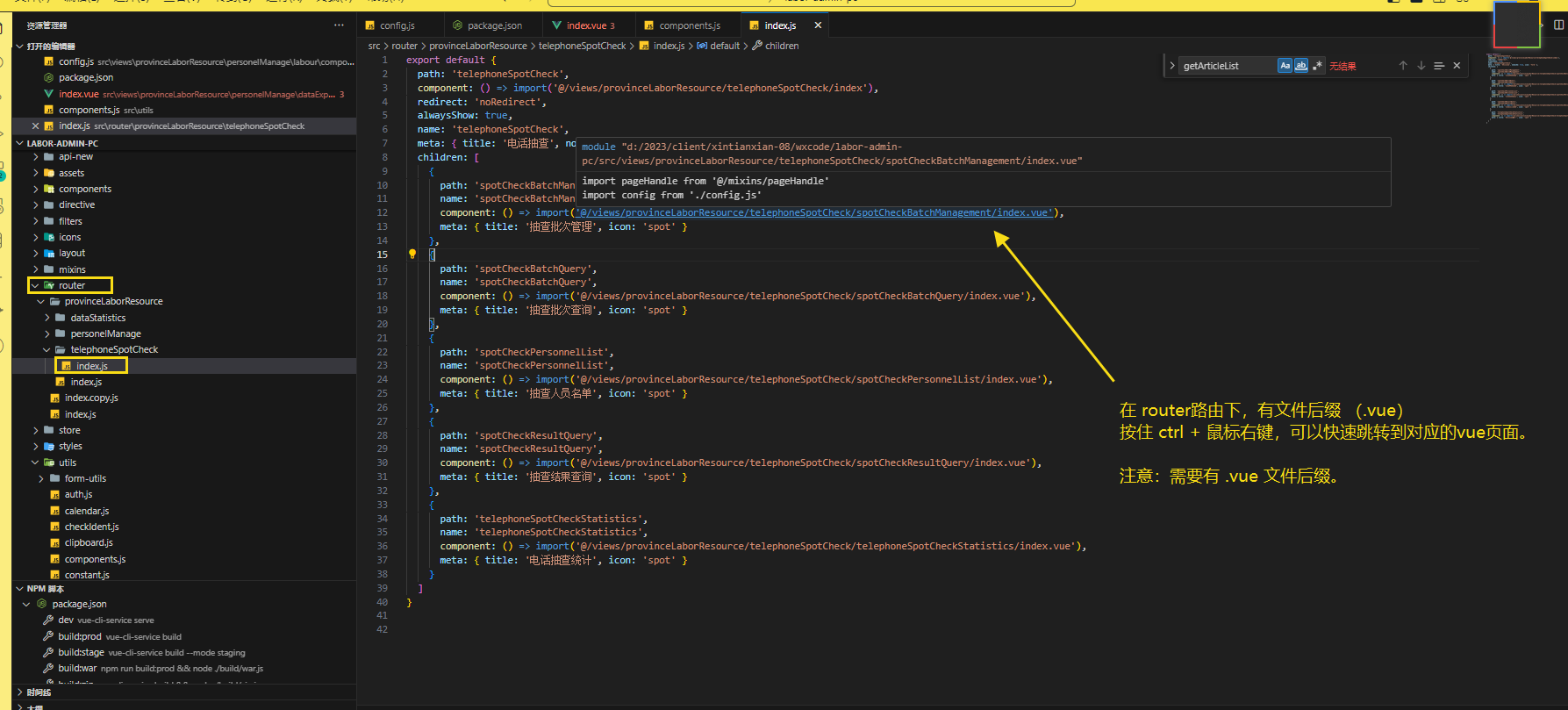
.vue文件的跳转
按住 ctrl + 鼠标左键 ,在 vue路由 中,点击 component: () => import(‘@/views/index.vue’) 跳转到对应 vue文件
{path: 'personnelInformation',name: 'personnelInformation',component: () => import('@/views/provinceLaborResource/dataStatistics/personnelInformation/index.vue'),meta: { title: '人员信息核实情况表', icon: 'spot' }}

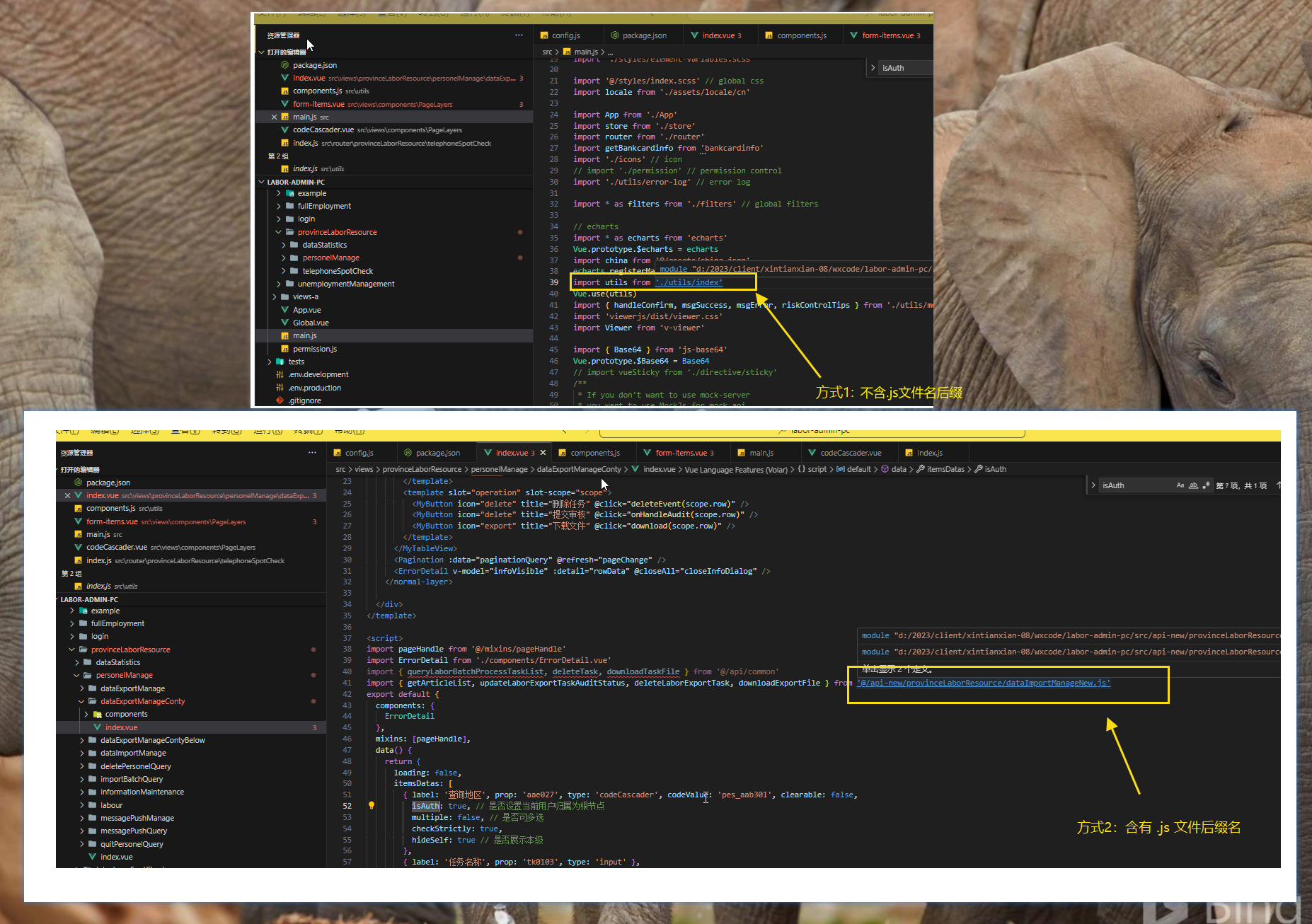
.js文件的跳转
ctrl + 鼠标右键
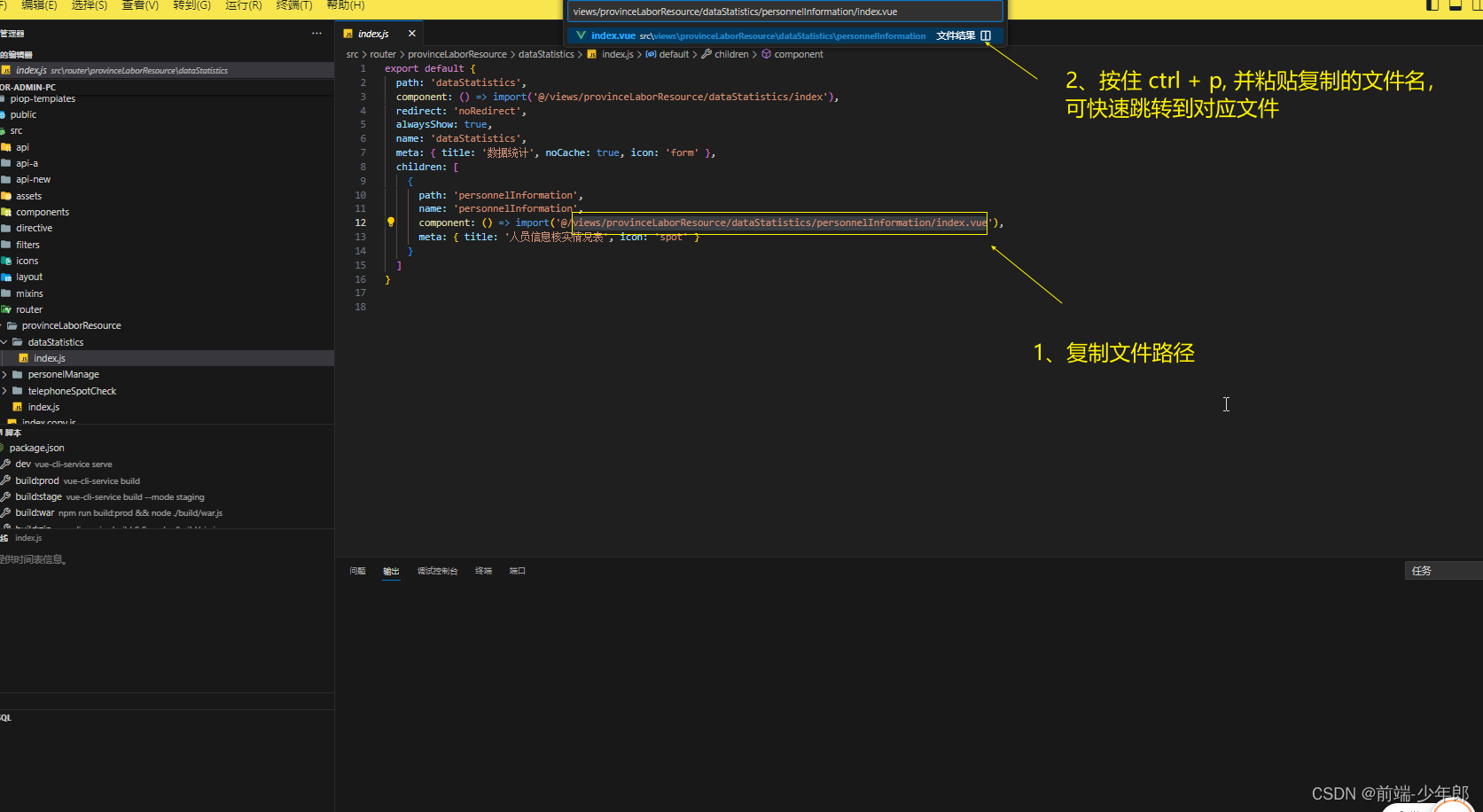
其他方式文件,跳转
- 复制文件路径
- ctrl + p --> 输入复制的文件名

查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"vscode文件跳转(vue项目)":http://eshow365.cn/6-37572-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!