已解决
Blazor之Router入门
来自网友在路上 189889提问 提问时间:2023-11-10 16:21:36阅读次数: 89
最佳答案 问答题库898位专家为你答疑解惑
前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:
Router 组件允许路由到 Razor 组件。 Router 组件在 App 组件 (App.razor) 中使用。编译带有 @page 指令的 Razor 组件 (.razor) 时,将为生成的组件类提供一个 RouteAttribute 来指定组件的路由模板。当应用启动时,将扫描指定为 路由器的 AppAssembly 的程序集,来收集具有 RouteAttribute 的应用组件的路由信息。在运行时,RouteView 组件:从 Router 接收 RouteData 以及所有路由参数。使用指定的组件的布局来呈现该组件,包括任何后续嵌套布局。对于没有使用 @layout 指令指定布局的组件,可选择使用布局类指定一个 DefaultLayout 参数。 框架的 Blazor 项目模板会指定 MainLayout 组件 (MainLayout.razor) 作为应的默认布局。
1.组件支持使用多个 @page 指令的多个路由模板
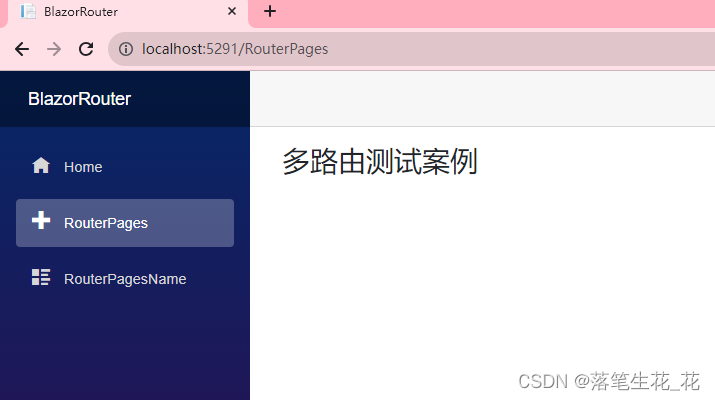
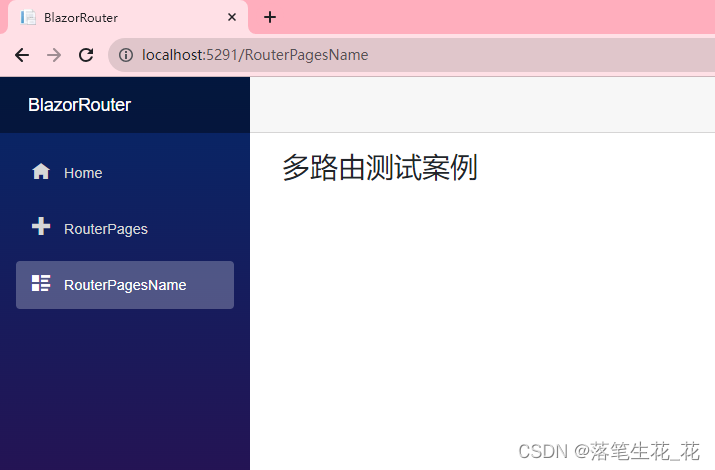
新建一个RouterPages.razor
@page "/RouterPages"
@page "/RouterPagesName"
<h3>多路由测试案例</h3>@code {}修改NavMenu.razor组建导航
<div class="@NavMenuCssClass" @οnclick="ToggleNavMenu"><nav class="flex-column"><div class="nav-item px-3"><NavLink class="nav-link" href="" Match="NavLinkMatch.All"><span class="oi oi-home" aria-hidden="true"></span> Home</NavLink></div><div class="nav-item px-3"><NavLink class="nav-link" href="RouterPages"><span class="oi oi-plus" aria-hidden="true"></span>RouterPages多路由测试案例</NavLink></div><div class="nav-item px-3"><NavLink class="nav-link" href="RouterPagesName"><span class="oi oi-list-rich" aria-hidden="true"></span>RouterPagesName多路由测试案例</NavLink></div></nav>
</div>
效果:


2. @attribute 指令指定基于常量的路由模板
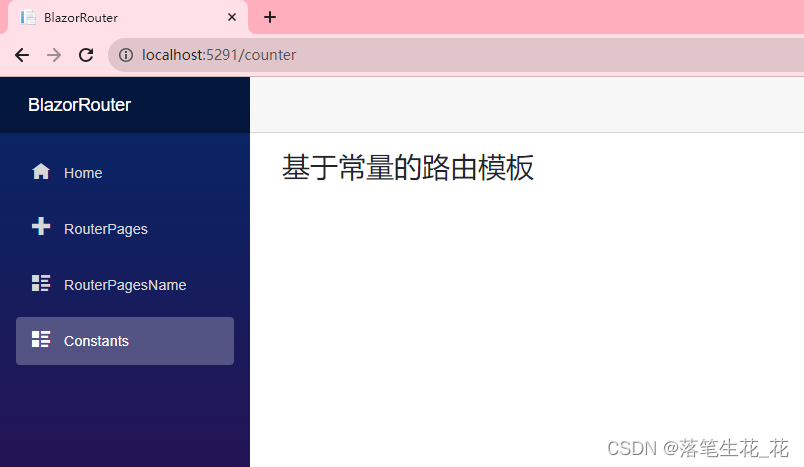
新建一个Constants.razor
@attribute [Route("counter")]
<h3>基于常量的路由模板</h3>@code {}修改NavMenu.razor组建导航,添加如下代码
<div class="nav-item px-3"><NavLink class="nav-link" href="counter"><span class="oi oi-list-rich" aria-hidden="true"></span>Constants</NavLink></div>
效果

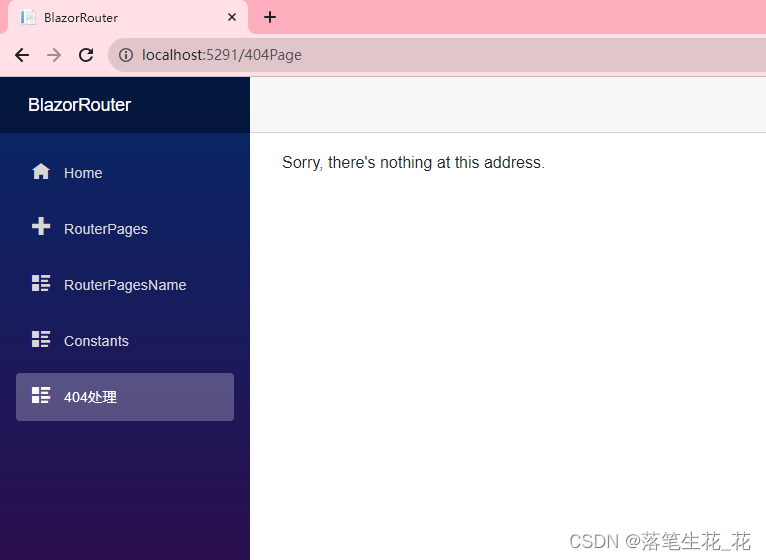
404Page提供自定义内容
修改NavMenu.razor组建导航,添加如下代码
<div class="nav-item px-3"><NavLink class="nav-link" href="404Page"><span class="oi oi-list-rich" aria-hidden="true"></span>404处理</NavLink></div>C#

找到App.razor文件进行修改
<Router AppAssembly="@typeof(App).Assembly"><Found Context="routeData"><RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" /><FocusOnNavigate RouteData="@routeData" Selector="h1" /></Found><NotFound><PageTitle>Not found</PageTitle><LayoutView Layout="@typeof(MainLayout)"><p role="alert">在玩命的开发中。。。。</p></LayoutView></NotFound>
</Router>
查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Blazor之Router入门":http://eshow365.cn/6-37329-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!