已解决
Vue入门教学——编写第一个页面
来自网友在路上 166866提问 提问时间:2023-11-10 15:49:32阅读次数: 66
最佳答案 问答题库668位专家为你答疑解惑
- 以Vue2.0为例子。
1、创建一个Vue项目
- 创建过程:Vue-cli(脚手架)的创建_vue脚手架创建项目命令-CSDN博客
- 【注】项目名不能有大写字母。
- 创建完毕后,使用VSCode打开项目文件夹(其他编辑器也行)。
2、运行项目
- 进入项目文件夹,执行运行命令。
-
cd demo npm run serve 
- 按住Ctrl,鼠标左键点击即可打开。
3、编写第一个页面
- 从App.vue和路由中可以看出,原始的系统中一共有两个页面。
- 为了简便,直接把Home当作要编写的第一个页面。
- 首先删除About页面相关的信息。
- 再修改App.vue中的信息。
- 接下来,修改Home页面。
- 从下面代码可以看出,Home页面调用了一个HelloWord组件。该组件存放在components中。


- 可以通过向Home页面中添加组件来调整页面布局。
- 接下来进行简单演示,创建一个新的组件插入HomeView.vue中。
- 先删除HelloWord组件的相关信息。

- 在components下创建一个新的组件文件。
- HomeTitle.vue
-
<template><div id="hometitle"><p>编写第一个主页</p></div> </template> <script>export default {name:'HomeTitle',}; </script><style scoped>#hometitle p{font-size:50px;font-weight:bold;} </style> 
- 将HomeTitle组件引入到Home主页中。
- 保存即可。
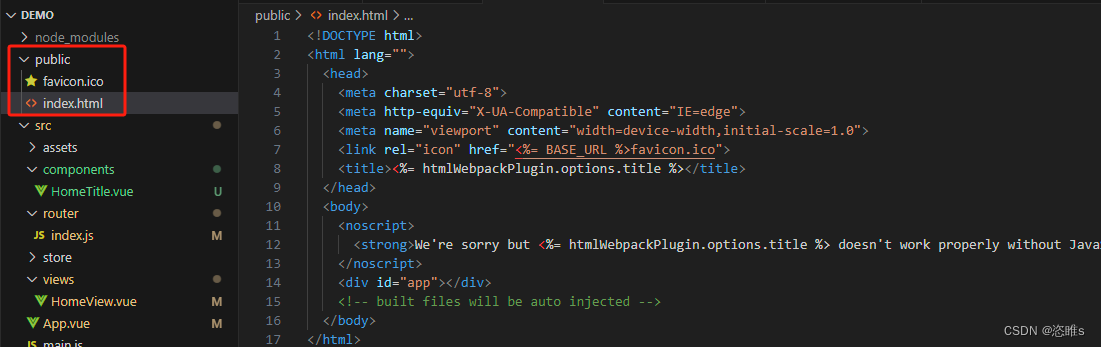
- 修改头部信息。
- 项目的头部信息都存放在public文件夹的index.html中,按需修改即可。

查看全文
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"Vue入门教学——编写第一个页面":http://eshow365.cn/6-37312-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 如何在Python爬虫中使用IP代理以避免反爬虫机制
- 下一篇: k8s之配置资源管理






