已解决
Vue 将响应式数据转为普通对象
来自网友在路上 160860提问 提问时间:2023-11-10 01:49:45阅读次数: 60
最佳答案 问答题库608位专家为你答疑解惑
toRaw:将一个 reactive 生成的响应式数据转为普通对象。
toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。
markRaw:标记一个对象,使其永远不会再成为响应式数据。
markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高性能。还有一些数据不应该被设置为响应式的,例如复杂的第三方类库等。
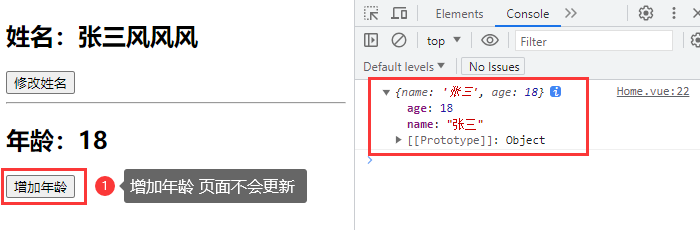
将响应式数据转为普通数据 toRaw 函数:
<template><h2>姓名:{{ info.name }}</h2><button @click="info.name += '风'">修改姓名</button><hr /><h2>年龄:{{ obj.age }}</h2><button @click="obj.age++">增加年龄</button>
</template><script>
// 引入 toRaw 函数
import { reactive, toRaw } from 'vue'
export default {name: "Home",setup() {let info = reactive({name: "张三",age: 18})// 将 reactive 数据转为普通数据let obj = toRaw(info);console.log(obj);// 返回数据return { info, obj }}
}
</script>注:toRaw 只能将 reactive 数据转为普通数据,不能转换 ref 数据。

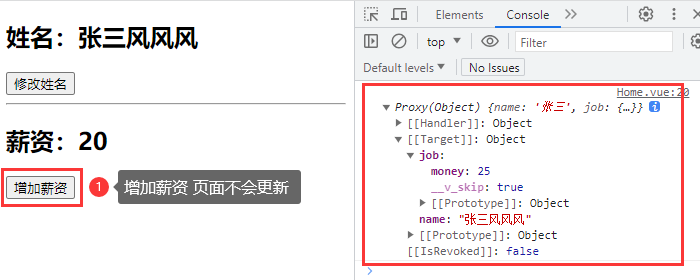
在响应式数据中添加一个普通对象 markRaw 函数 :
<template><h2>姓名:{{ info.name }}</h2><button @click="info.name += '风'">修改姓名</button><hr /><h2>薪资:{{ info.job.money }}</h2><button @click="info.job.money++">增加薪资</button>
</template><script>
// 引入 markRaw 函数
import { reactive, markRaw } from 'vue'
export default {name: "Home",setup() {let info = reactive({name: "张三",})// 在 info 中添加一个普通对象info.job = markRaw({ money: 20 });console.log(info);// 返回数据return { info }}
}
</script>注:markRaw 只能添加引用数据类型,不能添加基础数据类型。

原创作者:吴小糖
创作时间:2023.11.8
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Vue 将响应式数据转为普通对象":http://eshow365.cn/6-36748-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: onvif backchannel
- 下一篇: 聊聊室内导航在应用方面