Docker配置Nginx反向代理
最佳答案 问答题库508位专家为你答疑解惑
文章目录
- 1.部署微程序到docker中
- 1.1 dockerfile文件
- 1.2 依据自定义的dockerfile文件创建docker镜像
- 1.3 创建容器
- 1.4 测试
- 2.在docker中安装Nginx
- 2.1 安装Nginx镜像
- 2.2 获取Nginx配置文件并将其同步到宿主电脑指定位置中
- 安装nginx容器
- 删除nginx容器
- 2.3 安装Nginx容器并数据挂载
- 2.4 测试
- 3.反向代理
- 3.1 配置
- 3.2 测试
- 参考:
1.部署微程序到docker中
1.1 dockerfile文件
从基础镜像openjdk开始构建,其中openjdk镜像包括Java运行最基本环境以及tomcat、debian系统
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区 防止在查看数据库日志出现时间错乱
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
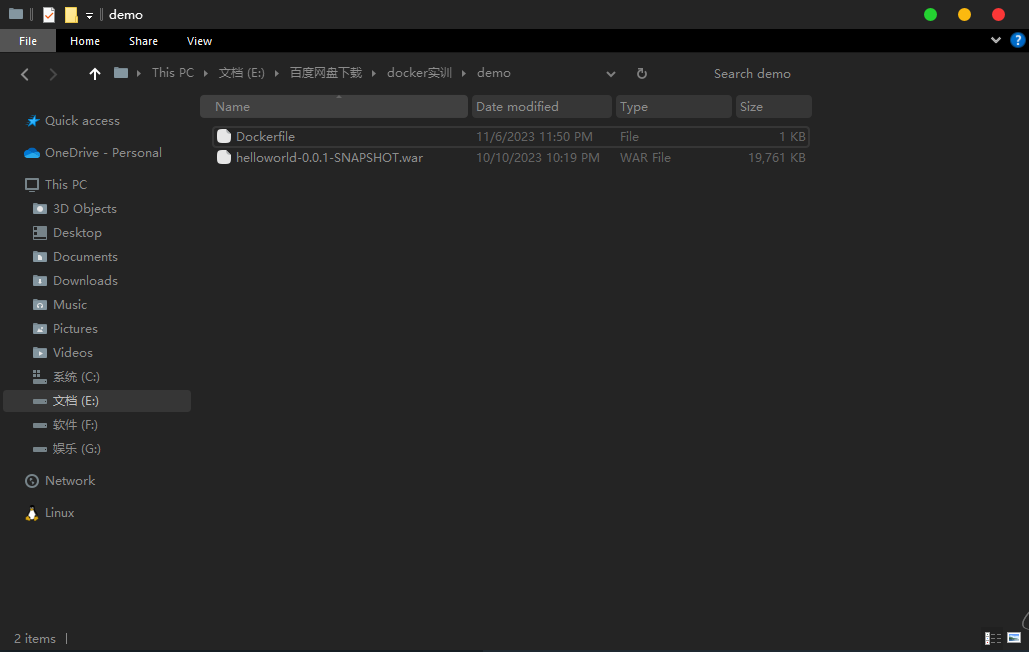
COPY helloworld-0.0.1-SNAPSHOT.war /app.jar
# 入口 启动容器时将执行 java -jar /app.jar 命令
ENTRYPOINT ["java", "-jar", "/app.jar"]
-
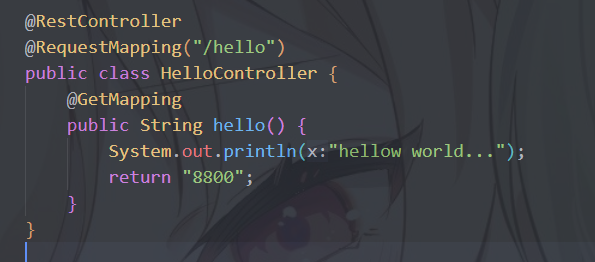
helloworld-0.0.1-SNAPSHOT.war是我的springboot简单微程序打包,主要功能有:


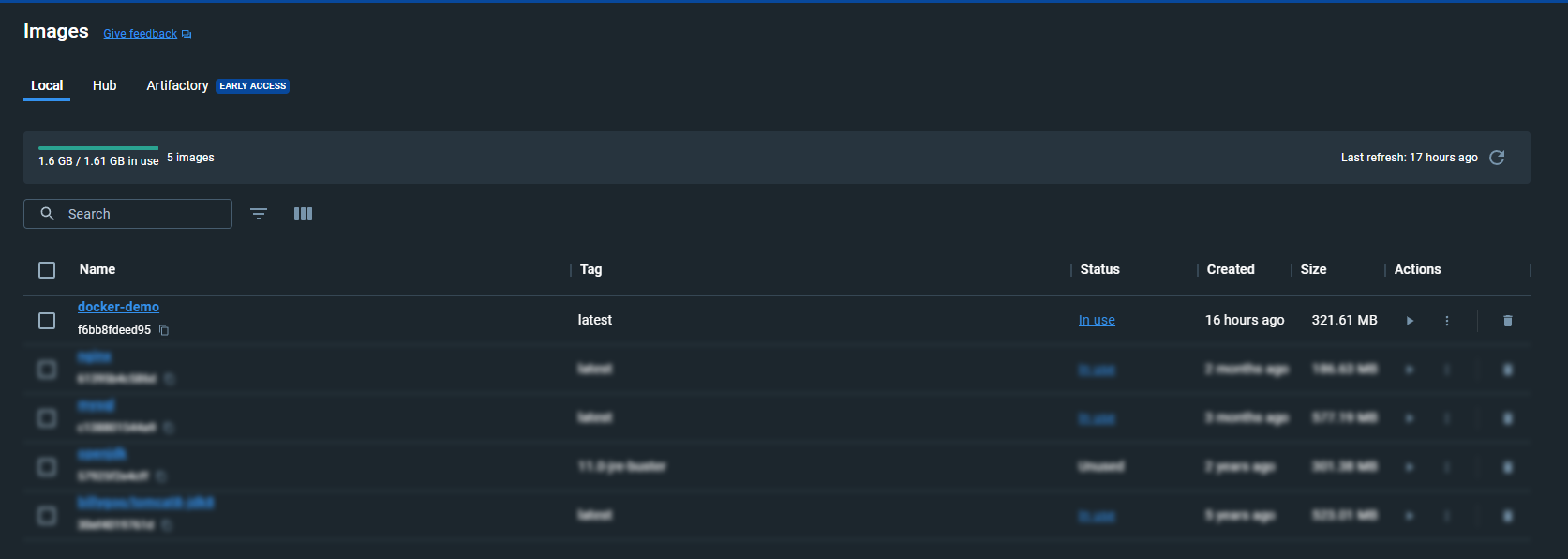
1.2 依据自定义的dockerfile文件创建docker镜像
进入目录:

执行指令,这里的.指的是Dockerfile文件的所在目录
docker build -t docker-demo .

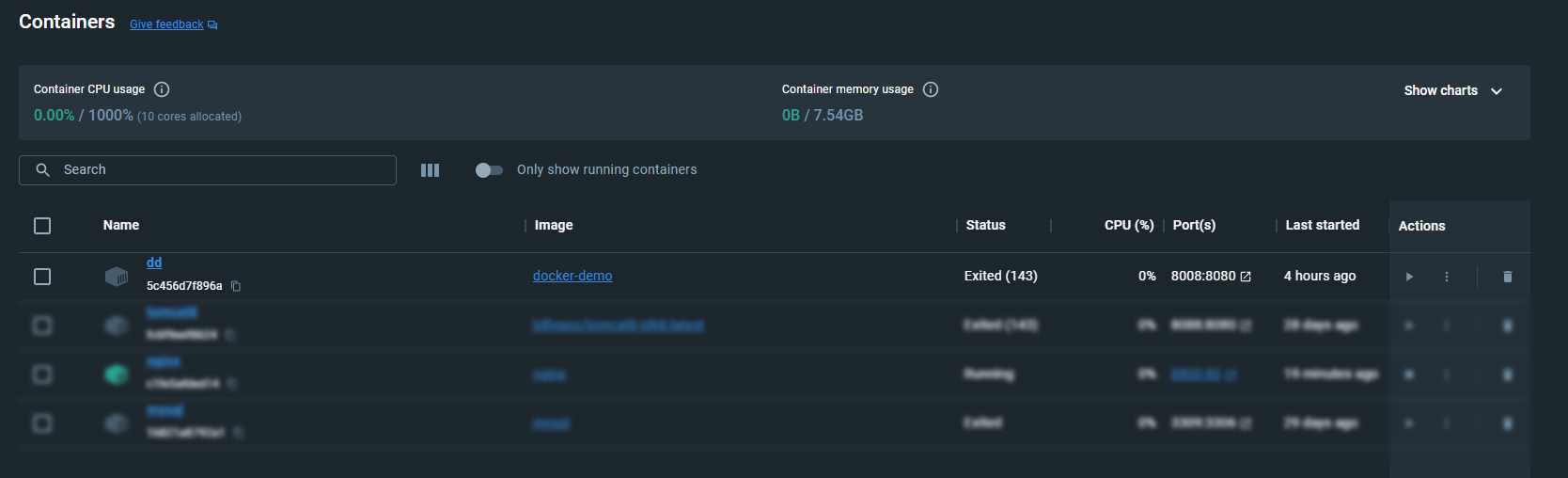
1.3 创建容器
docker run -d --name dd -p 8088:8080 docker-demo

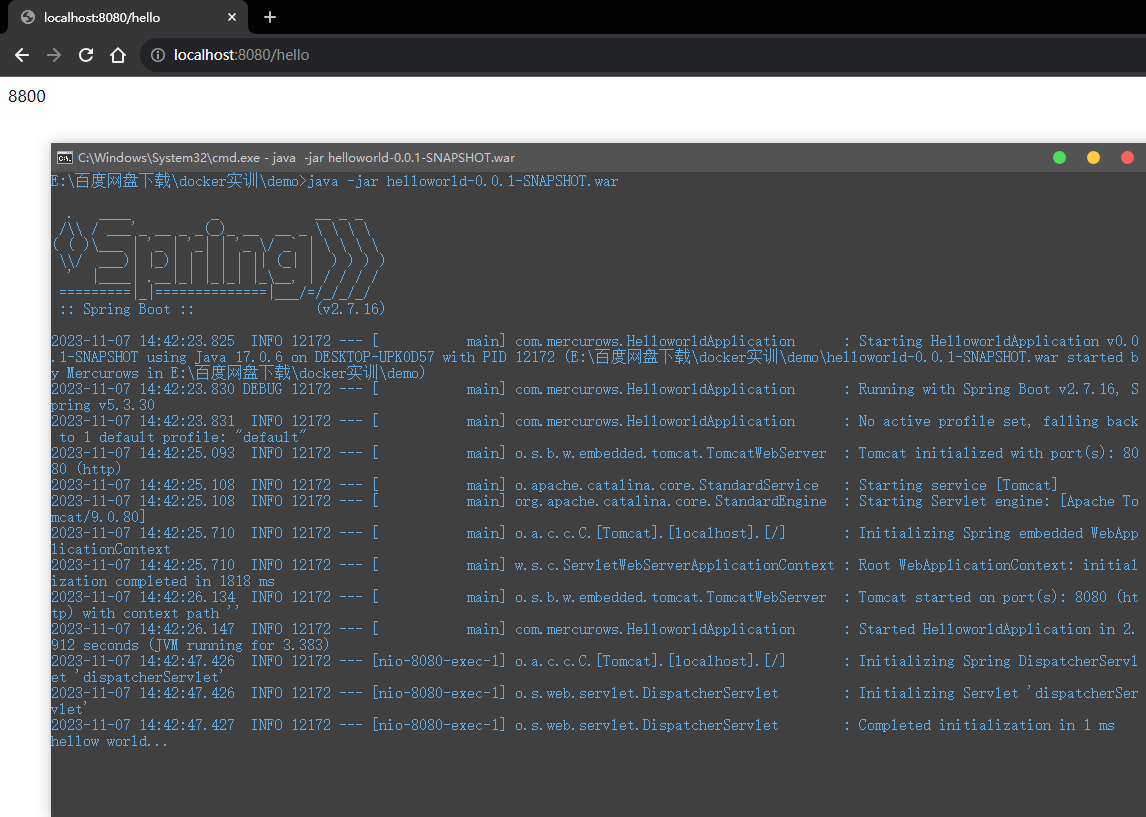
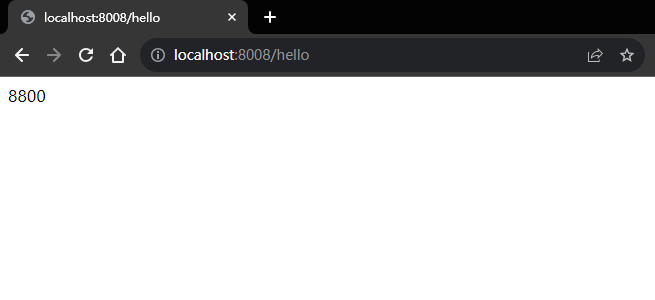
1.4 测试
在宿主浏览器中输入:http://localhost:8008/hello

2.在docker中安装Nginx
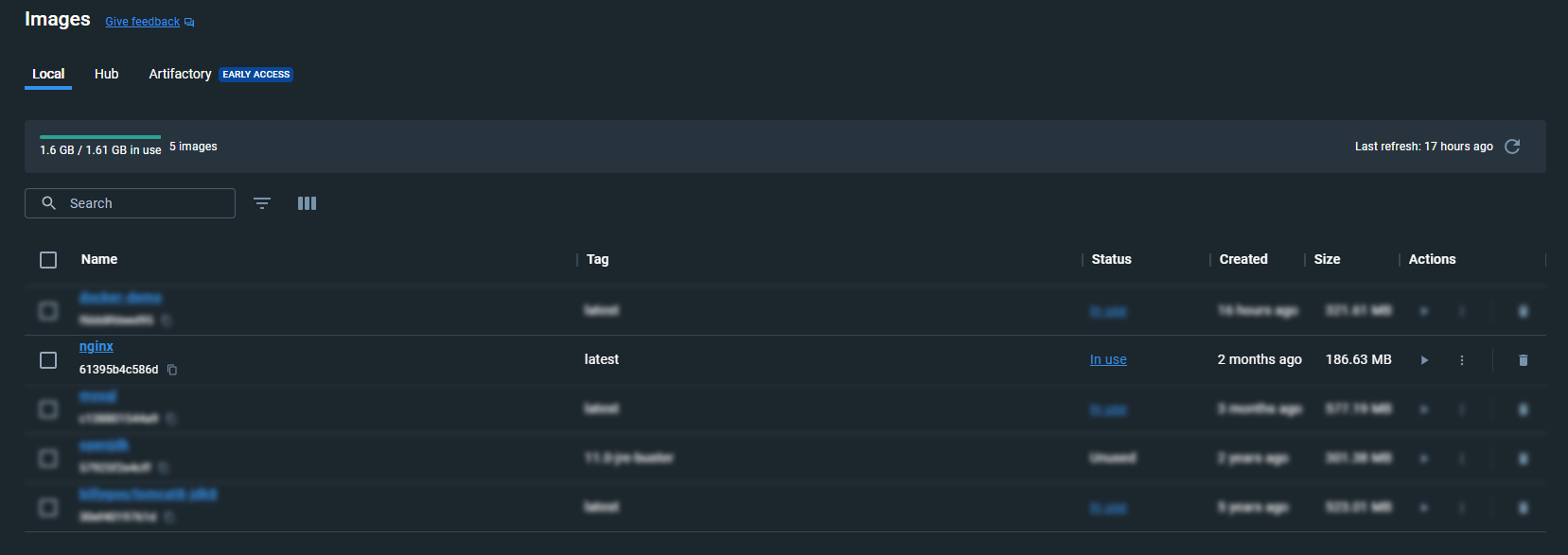
2.1 安装Nginx镜像
docker pull nginx

2.2 获取Nginx配置文件并将其同步到宿主电脑指定位置中
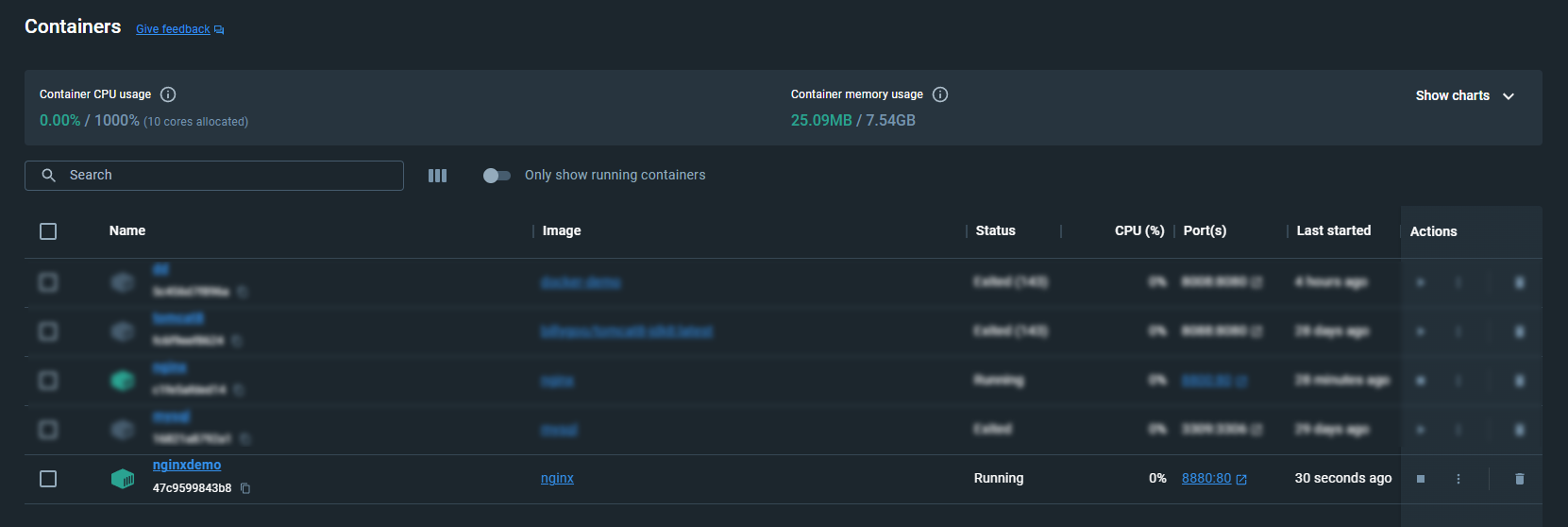
安装nginx容器
docker run --name nginxdemo -p 8880:80 -d nginx

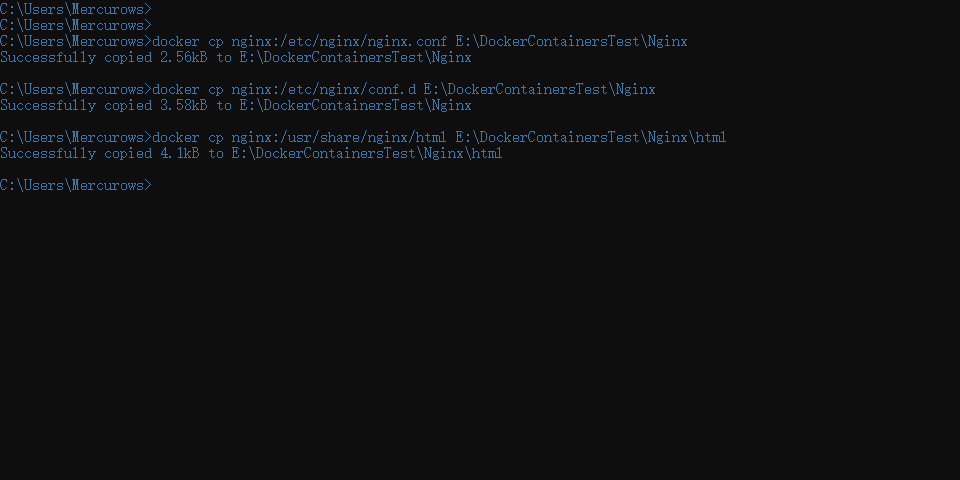
将容器nginx配置文件复制到宿主电脑中(这里存放目录为:E:\DockerContainersTest\Nginx)
docker cp nginx:/etc/nginx/nginx.conf E:\DockerContainersTest\Nginx #nginx 默认配置文件夹
docker cp nginx:/etc/nginx/conf.d E:\DockerContainersTest\Nginx #nginx配置文件夹
docker cp nginx:/usr/share/nginx/html E:\DockerContainersTest\Nginx\html #nginx的html文件夹

这里最好先提前创建好目录:E:\DockerContainersTest\Nginx
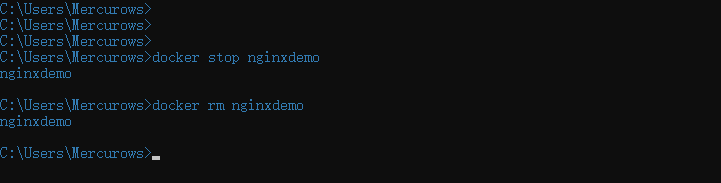
删除nginx容器
docker stop nginxdemo
docker rm nginxdemo

至此就获得了容器中nginx的配置文件并将其保存到宿主电脑指定位置,做这一步主要目的是,方便数据卷的挂载,后期修改配置之类的可以直接在宿主机操作上而不用在容器上。
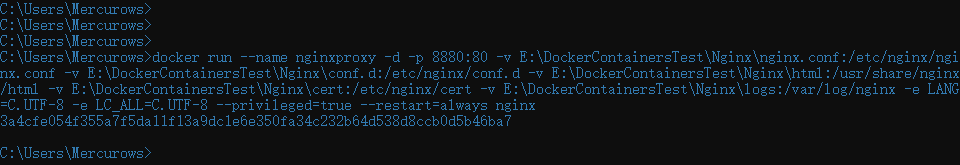
2.3 安装Nginx容器并数据挂载
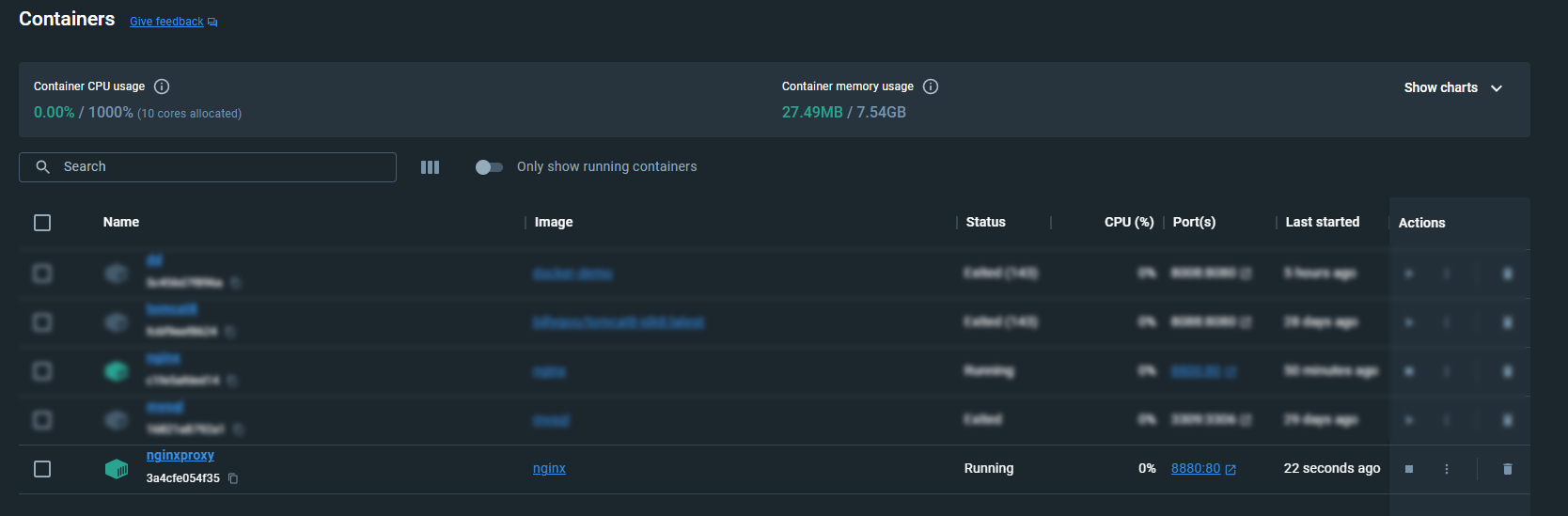
docker run --name nginxproxy -d -p 8880:80 -v E:\DockerContainersTest\Nginx\nginx.conf:/etc/nginx/nginx.conf -v E:\DockerContainersTest\Nginx\conf.d:/etc/nginx/conf.d -v E:\DockerContainersTest\Nginx\html:/usr/share/nginx/html -v E:\DockerContainersTest\Nginx\cert:/etc/nginx/cert -v E:\DockerContainersTest\Nginx\logs:/var/log/nginx -e LANG=C.UTF-8 -e LC_ALL=C.UTF-8 --privileged=true --restart=always nginx


2.4 测试
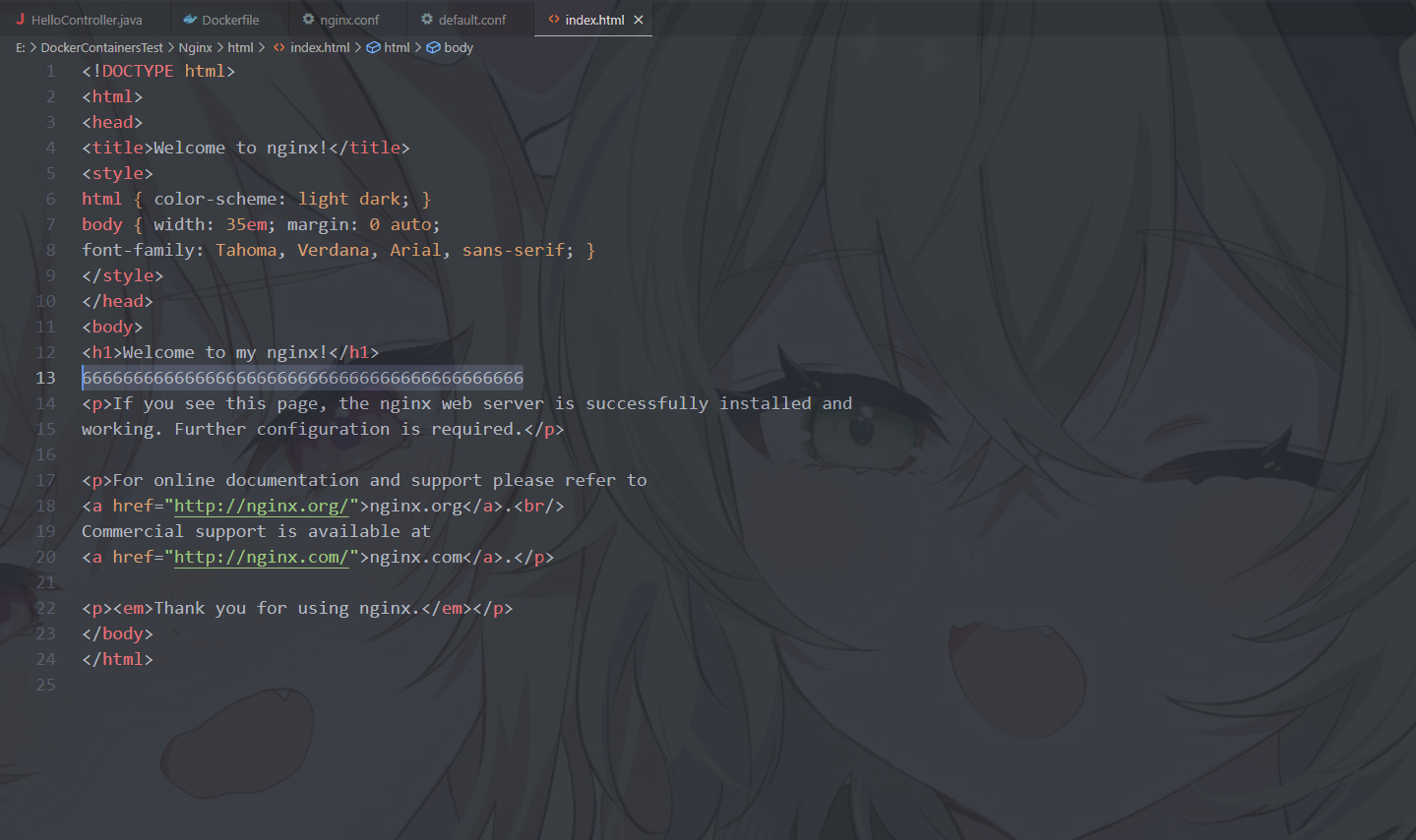
直接通过在宿主机修改nginx默认欢迎页网页Nginx\html\index.html

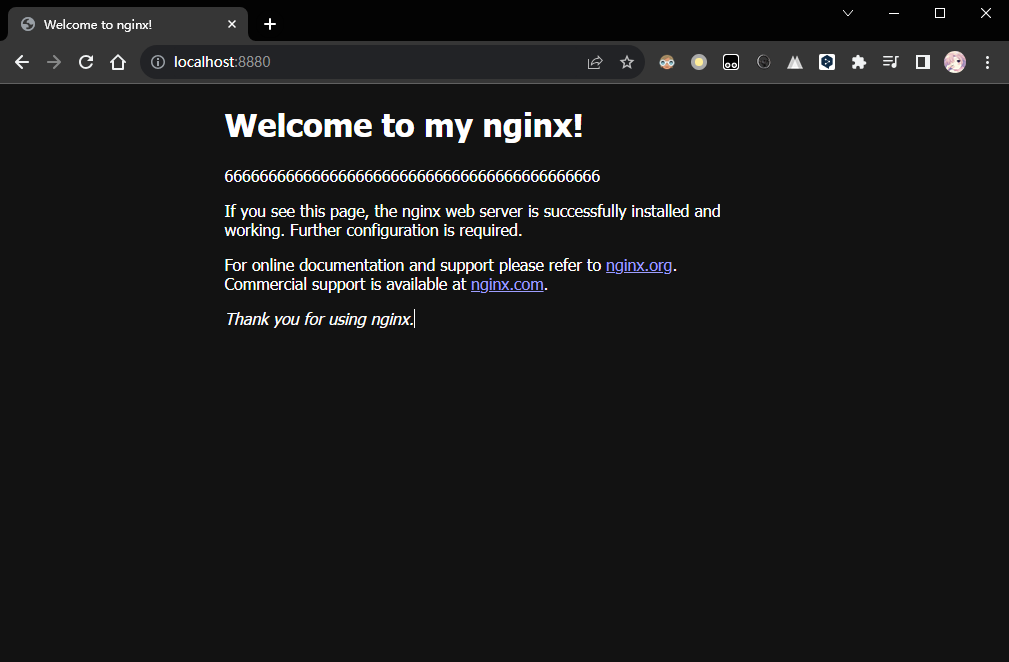
重启容器之后在宿主机上访问

3.反向代理
具体思路:在宿主机通过浏览器访问Nginx端口,Nginx再将请求发送给装有微程序的容器,该容器再将返回数据返回给Nginx,Nginx再返回数据给宿主机。

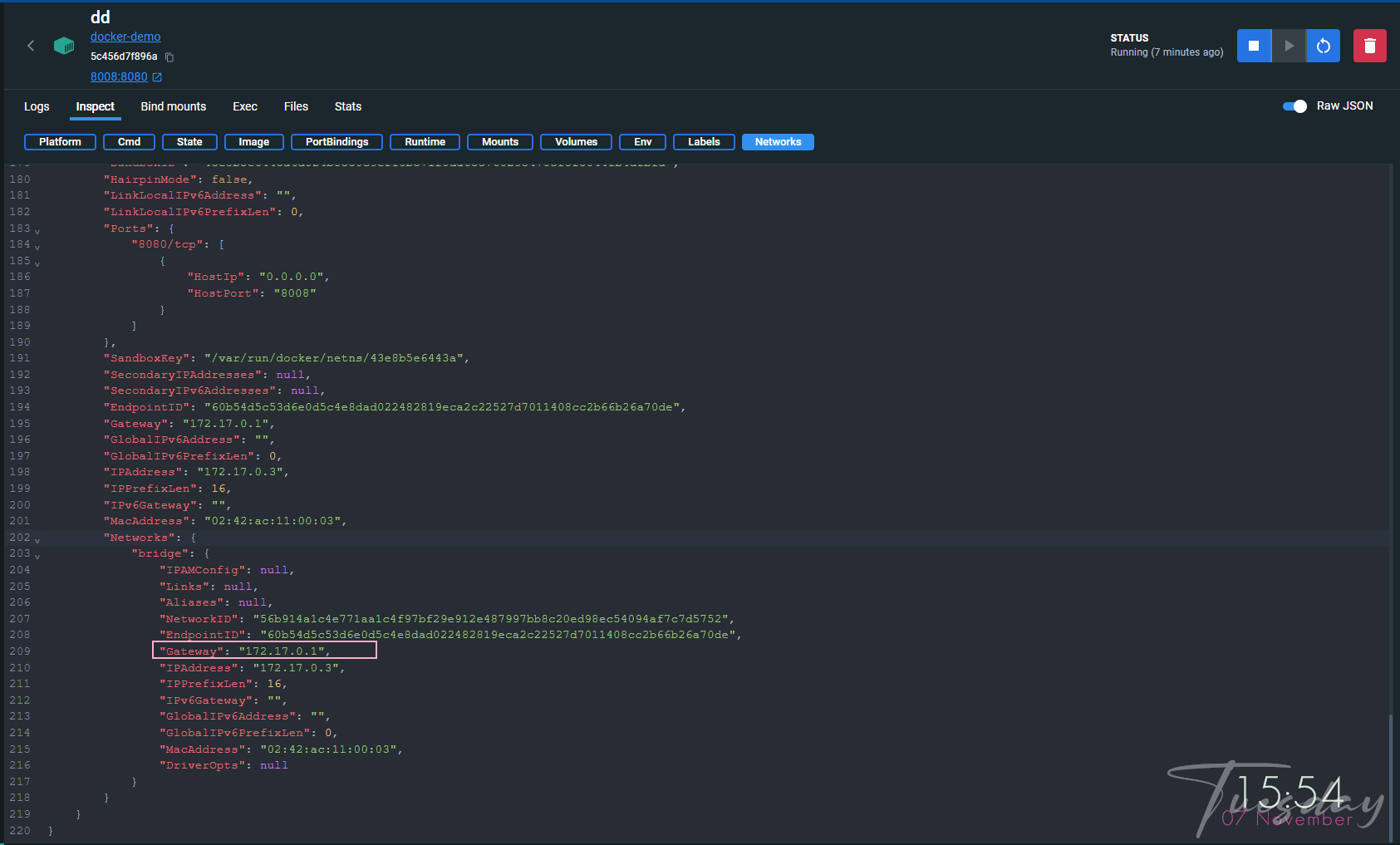
装有微程序的容器的路由地址为:172.17.0.1,而直接ip地址为:172.17.0.3
我在这里踩过坑,把地址设置为直接ip地址时会出现502路由错误
3.1 配置
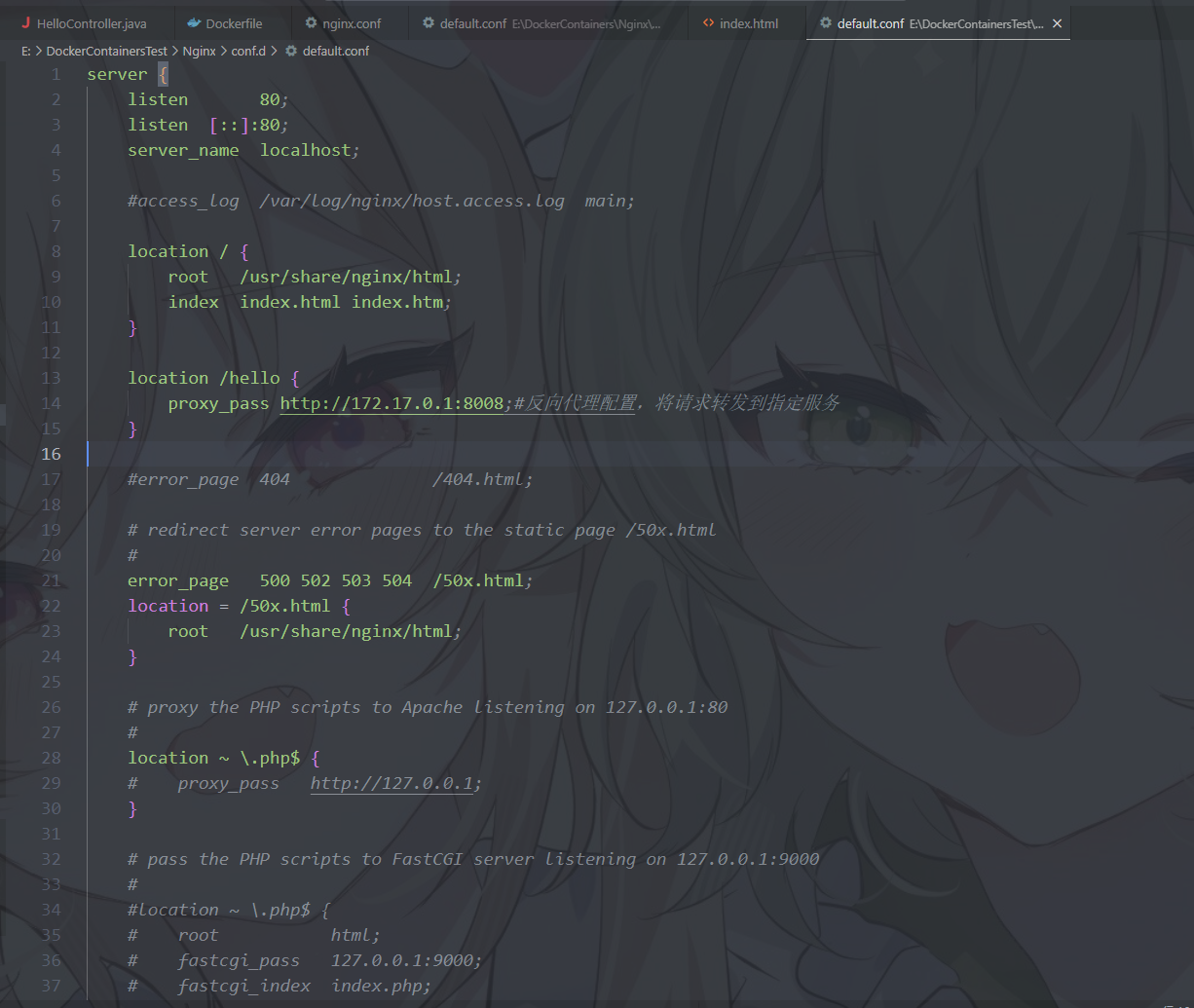
修改Nginx代理配置:Nginx\conf.d\default.conf

新添配置:
location /hello {proxy_pass http://172.17.0.1:8008;#反向代理配置,将请求转发到指定服务}
这里的172.17.0.1与8008分别为dd容器的路由地址与对外暴露的端口号。

重启Nginx容器使配置生效
3.2 测试

参考:
https://blog.csdn.net/lly576403061/article/details/129452986
https://www.bilibili.com/video/BV13a411q753/?p=182
https://www.bilibili.com/video/BV1HP4118797/?p=12
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"Docker配置Nginx反向代理":http://eshow365.cn/6-36721-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!