已解决
VSCode修改主题为Eclipse 绿色护眼模式
来自网友在路上 172872提问 提问时间:2023-11-08 15:45:00阅读次数: 72
最佳答案 问答题库728位专家为你答疑解惑
前言
从参加开发以来,一直使用eclipse进行开发,基本官方出新版本,我都会更新。后来出来很多其他的IDE工具,我也尝试了,但他们的主题都把我劝退了,黑色主题是谁想出来?😂 字体小的时候,看着太费眼了!因为一直用eclipse,所以当时找了很多方法把背景变为绿色,绿色确实更护眼,长时间码代码也不觉得累。我的eclipse主题

但是,eclipse实在是越来越落后了,随着Vue,React,Docker,k8s,AI辅助编程工具等新技术的到来,eclipse越来越力不从心。用它你很难开发vue应用,尤其是AI辅助工具现在基本都不支持eclipse了,这促使我不得不放弃eclipse,转而使用VSCode。
VSCode主题更改
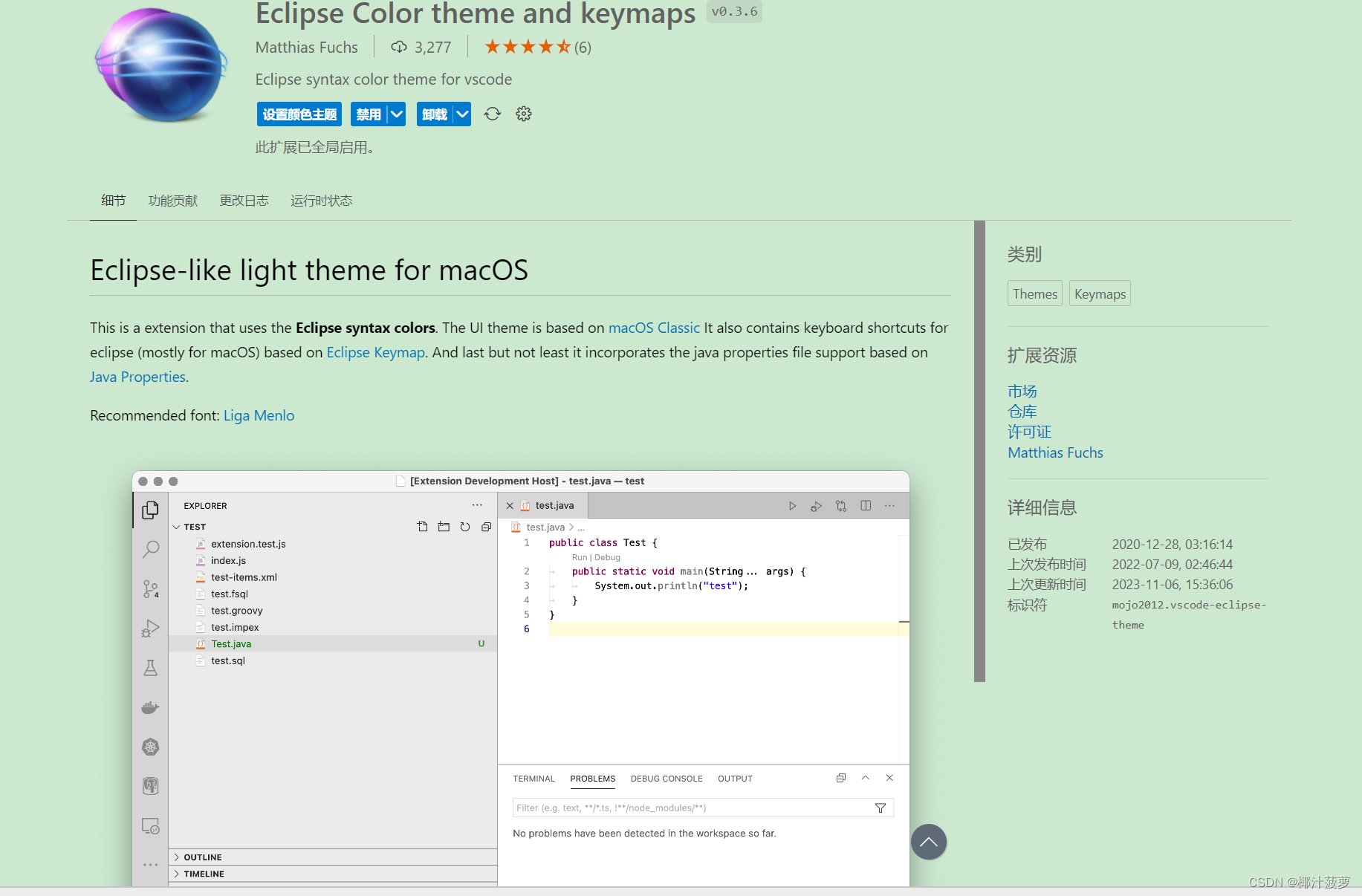
尝试安装了很多主题,最终选中Eclipse Color theme and keymaps

- 在扩展中搜索安装即可,安装完成会提示应用。
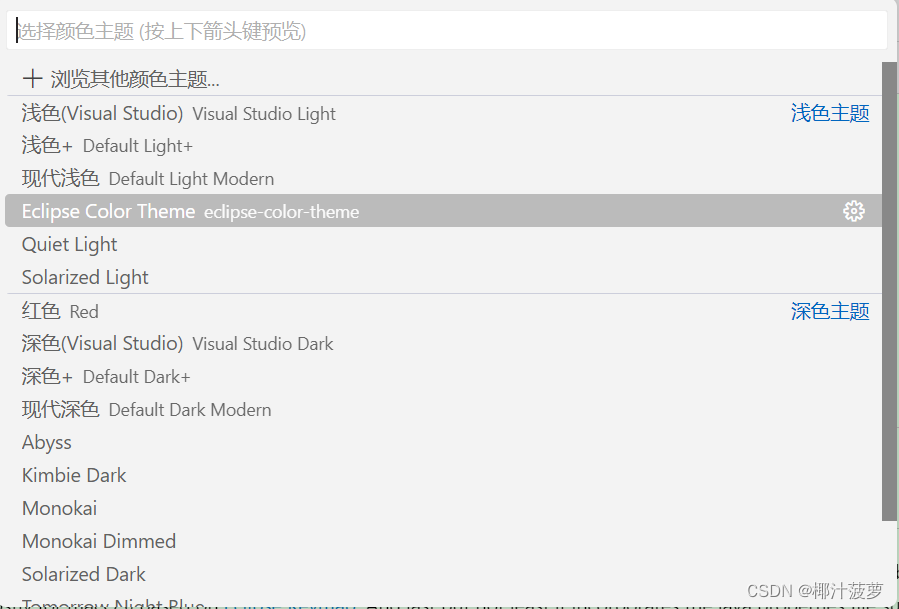
- 也可在"文件 -> 首选项 -> 主题 -> 颜色和主题" 中选中 Eclipse Color Theme 应用

在这里可以使用键盘上下方向键看每个主题的效果,鼠标点击应用。
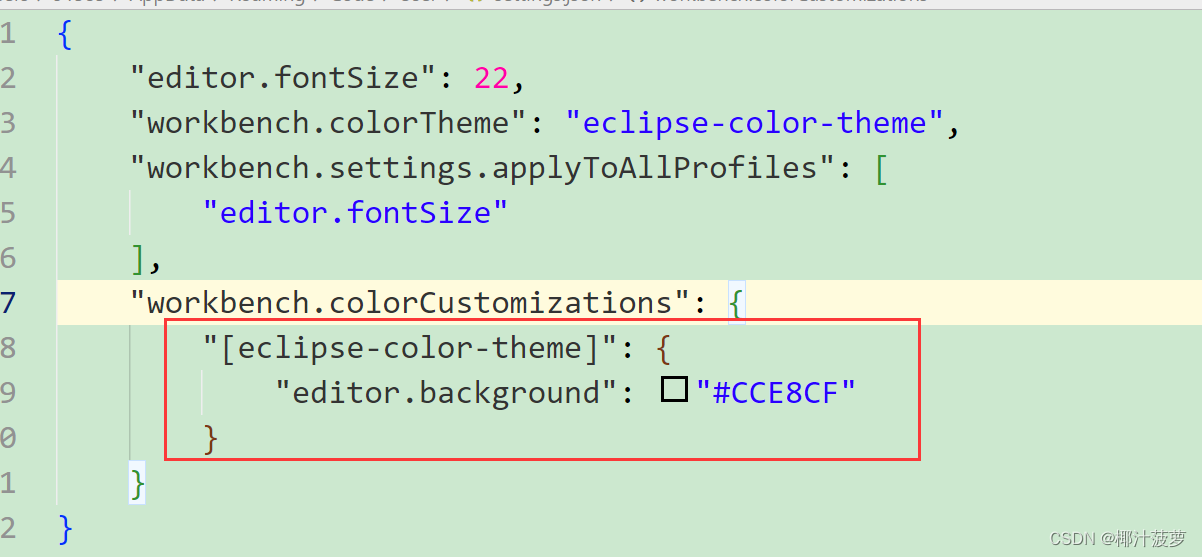
- 应用后,“文件-> 首选项 -> 设置” ,搜索“workbench.colorCustomizations”,点击“在setting.json中编辑” ,加入
"[eclipse-color-theme]": {"editor.background": "#CCE8CF"}

仅设置该主题的背景颜色。
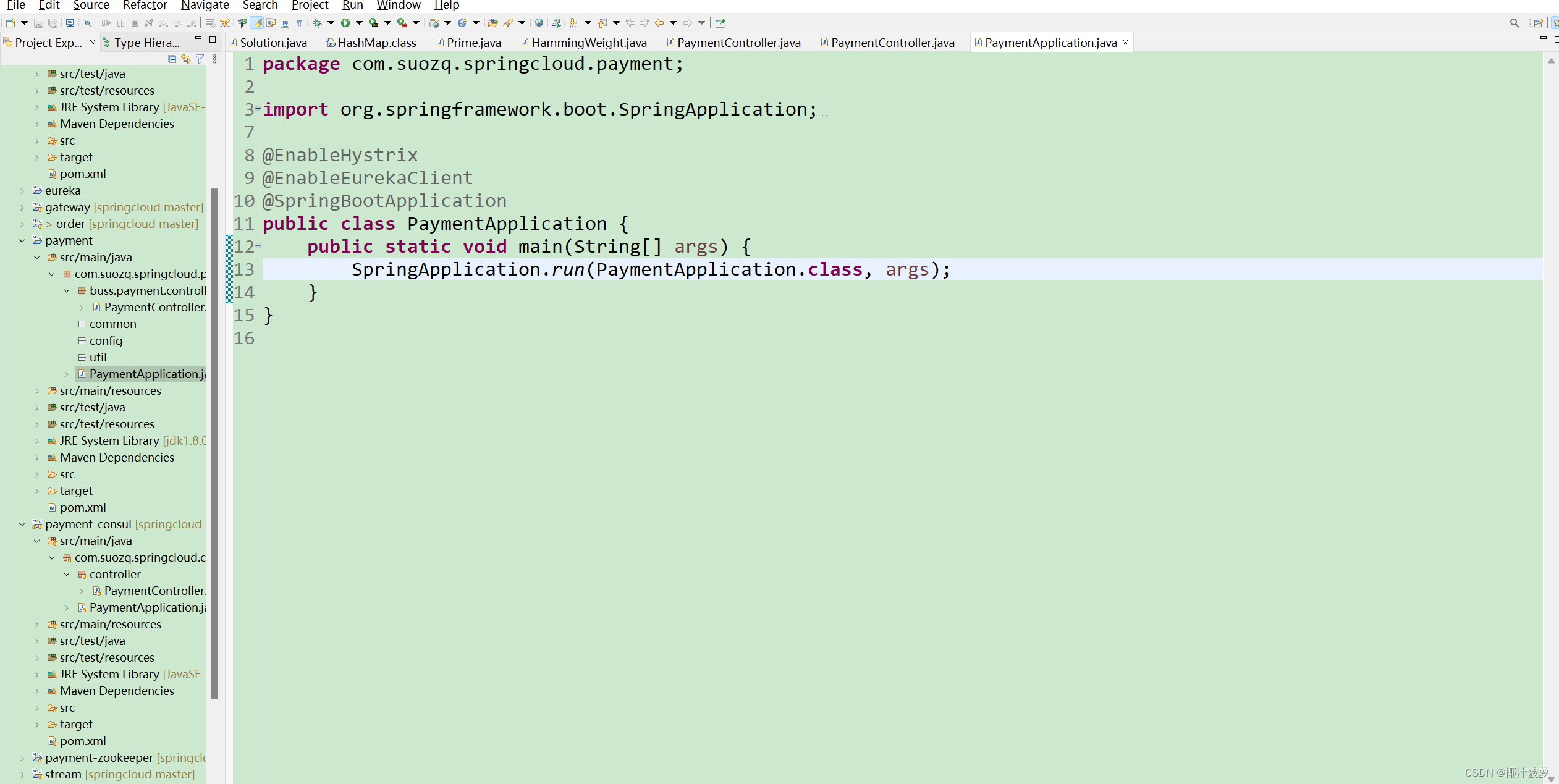
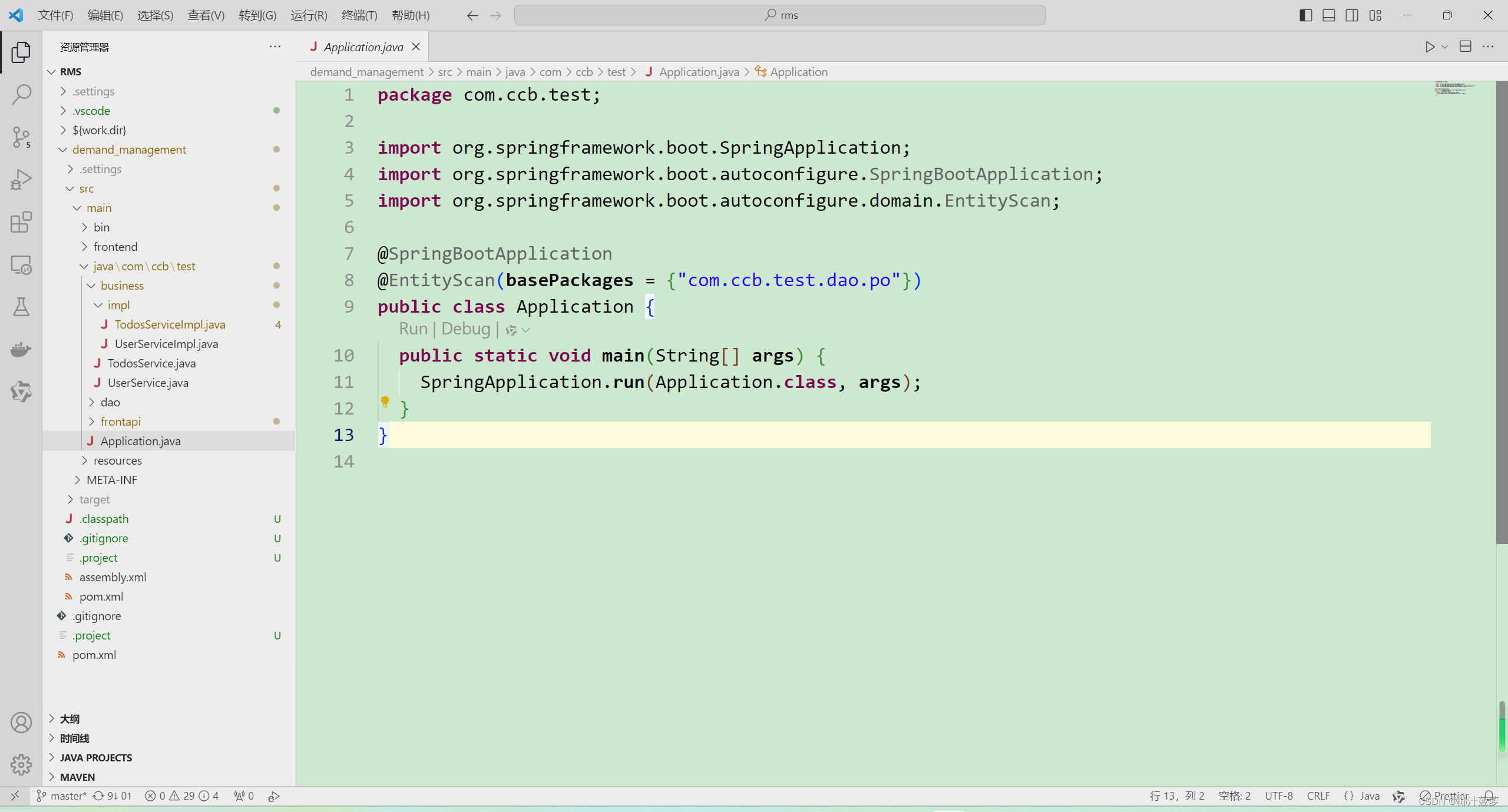
最终呈现

不喜欢暗色理由
- 暗色在光亮环境下,看着太费劲了,需要提高屏幕亮度,但屏幕亮度提高更加伤眼睛。
- 暗色主题仅在编译器中生效,其他软件还是亮色主题。这样明暗切换简直是眼睛噩梦!苹果手机的暗色模式也仅在晚上启用,且是基本全手机生效。由此也可以看出到底什么时候用暗色。夜晚时人处于弱光环境,这个时候屏幕如果太亮就会刺眼伤眼,因此有了暗色模式。它的逻辑非常简单,就是屏幕要和周围的亮度呼应。让眼睛在屏幕和周围环境切换时,不受刺激,无论是太亮还是太暗。
- 我的绿色主题是全电脑生效的,在亮光环境下,我会使用该主题,这让我的眼睛不管时看屏幕还是看其他的,都是一致的,不会有明显的切换感。屏幕亮度也要根据环境来调节,目标就是和周围一致。
查看全文
99%的人还看了
相似问题
- CSS 多主题切换思路
- 【书信】【交通主题建议】
- 苹果CMS首涂第30套可装修DIY主题模板免授权版
- ModStartCMS v7.6.0 CMS备份恢复优化,主题开发文档更新
- [Vue 代码模板] Vue3 中使用 Tailwind CSS + NutUI 实现侧边工具栏切换主题
- Kafka中topic(主题)、broker(代理)、partition(分区)和replication(副本)它们的关系
- WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载
- WPF ToggleButton 主题切换动画按钮
- 系统架构主题之九:软件设计模式及其应用
- 【算法与数据结构】--算法和数据结构的进阶主题--算法的优化和性能调优
猜你感兴趣
版权申明
本文"VSCode修改主题为Eclipse 绿色护眼模式":http://eshow365.cn/6-35450-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!