已解决
CSS 多主题切换思路
来自网友在路上 11478147提问 提问时间:2023-12-02 21:31:27阅读次数: 147
最佳答案 问答题库1478位专家为你答疑解惑
前言
本篇仅提供多主题切换思路,示例简单且清晰。
实现
步骤一:多主题(颜色)定义
- 定义根伪类
:root,代码第 2 和 7 行。分别定义了默认和带参数的伪类; - 定义 CSS 变量,注意变量名需要以两个减号(
--)开始; - 注意此处仅设置了两个主题,多主题同理;
/* 默认 */
:root {--box-bg-01: yellow;--box-bg-02: blue;
}
/* 带参数 myTheme02 */
:root[my-theme=myTheme02] {--box-bg-01: red;--box-bg-02: green;
}
步骤二:主题切换
- 直接控制
html根节点;
changeTheme() {let type = document.documentElement.getAttribute('my-theme')==='myTheme02' ? '' : 'myTheme02';document.documentElement.setAttribute('my-theme', type);
}
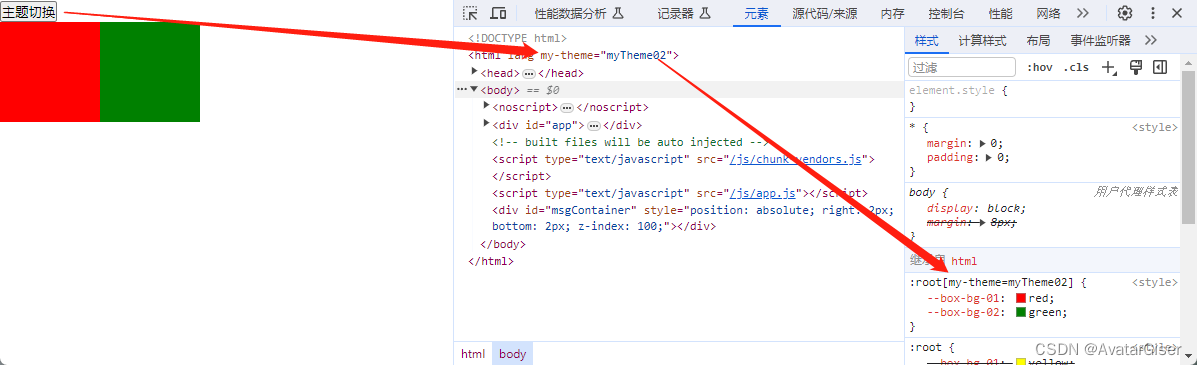
默认主题:可看到下图右侧 html 标签上无其它属性。样式 root 中有可查看CSS变量。

带参主题 myTheme02:可看到下图右侧 html 标签上有属性my-theme。样式 root 中有可查看CSS变量。

效果

完整代码
- 代码 19 - 30 行,注意
:root定义在全局样式中;
<template><div><div><button @click="changeTheme">主题切换</button></div><div class="box box01"></div><div class="box box02"></div></div>
</template><script>
export default {methods: {changeTheme() {let type = document.documentElement.getAttribute('my-theme')==='myTheme02' ? '' : 'myTheme02';document.documentElement.setAttribute('my-theme', type);}}
}
</script>
<style>
/* 默认 */
:root {--box-bg-01: yellow;--box-bg-02: blue;
}
/* 带参数的 */
:root[my-theme=myTheme02] {--box-bg-01: red;--box-bg-02: green;
}
</style>
<style lang="stylus" scoped>
.box {display: inline-block;width: 100px;height: 100px;
}
.box01 {background: var(--box-bg-01);
}
.box02 {background: var(--box-bg-02);
}
</style>
查看全文
99%的人还看了
相似问题
- CSS 多主题切换思路
- 【书信】【交通主题建议】
- 苹果CMS首涂第30套可装修DIY主题模板免授权版
- ModStartCMS v7.6.0 CMS备份恢复优化,主题开发文档更新
- [Vue 代码模板] Vue3 中使用 Tailwind CSS + NutUI 实现侧边工具栏切换主题
- Kafka中topic(主题)、broker(代理)、partition(分区)和replication(副本)它们的关系
- WordPress主题WoodMart v7.3.2 WooCommerce主题和谐汉化版下载
- WPF ToggleButton 主题切换动画按钮
- 系统架构主题之九:软件设计模式及其应用
- 【算法与数据结构】--算法和数据结构的进阶主题--算法的优化和性能调优
猜你感兴趣
版权申明
本文"CSS 多主题切换思路":http://eshow365.cn/6-42217-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!