免费好用的12个渐变配色工具,让你的作品充满活力!
最佳答案 问答题库718位专家为你答疑解惑
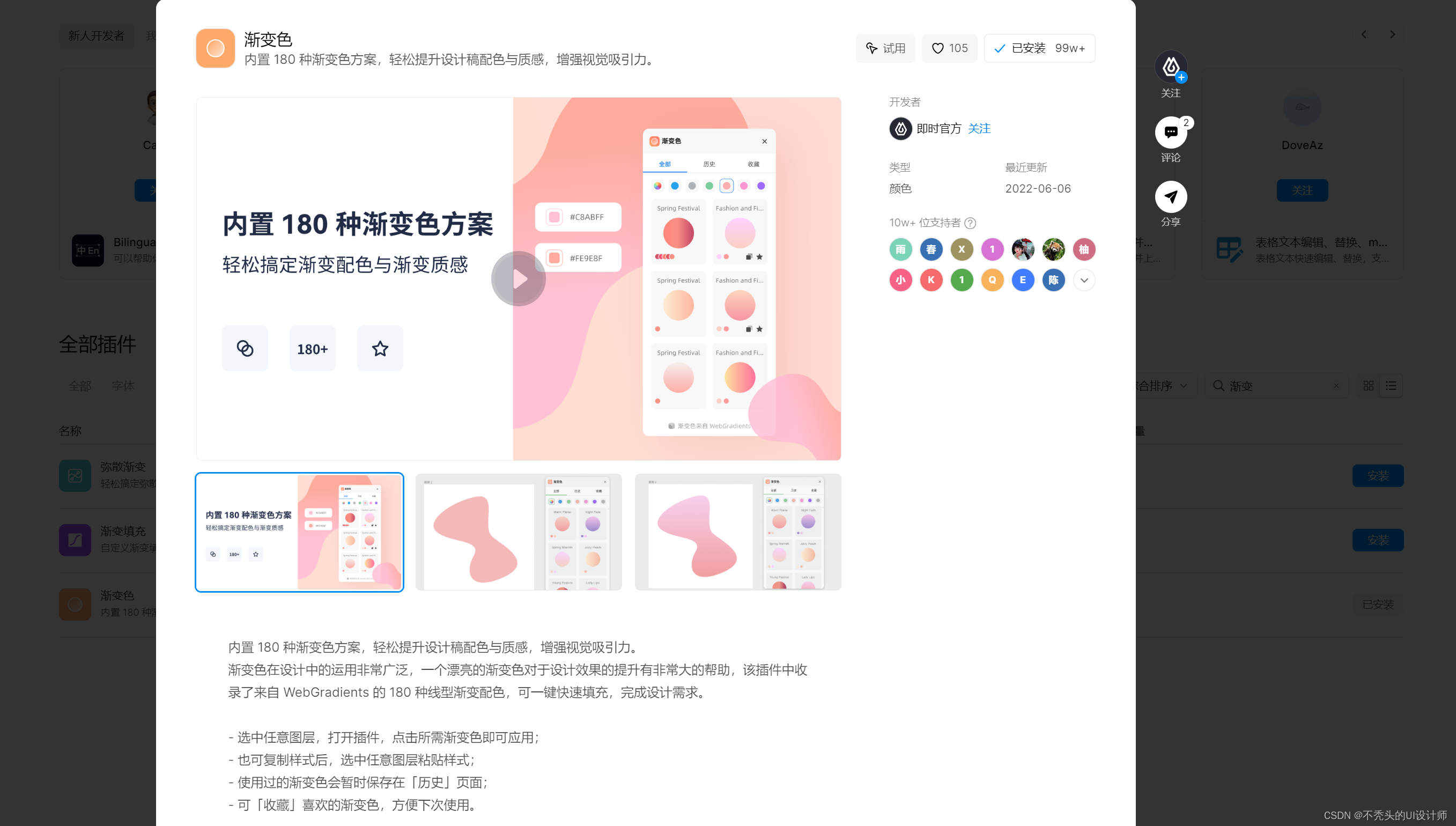
一、即时设计
网站介绍:即时设计是一个云端在线协作的专业级 UI 设计软件,在浏览器打开就能使用,无需下载超多功能都可以实现一键即得的效果。即时设计的插件广场有 170+个插件可以免费使用,其中有 5 个渐变色生成器插件:都是免费使用的呦,而且功能强大,5 个渐变色生成器插件涵盖面很广,能够满足你的超多渐变色生成需求。
使用方式:进入即时设计的编辑界面,在左侧工具栏内找到插件入口,通过安装相应的插件就能免费使用到作品中,还不会占用本地内存哦!
170+免费插件就在即时设计即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=plugin&source=csdn&plan=bttcsdn11071
https://js.design/community?category=plugin&source=csdn&plan=bttcsdn11071

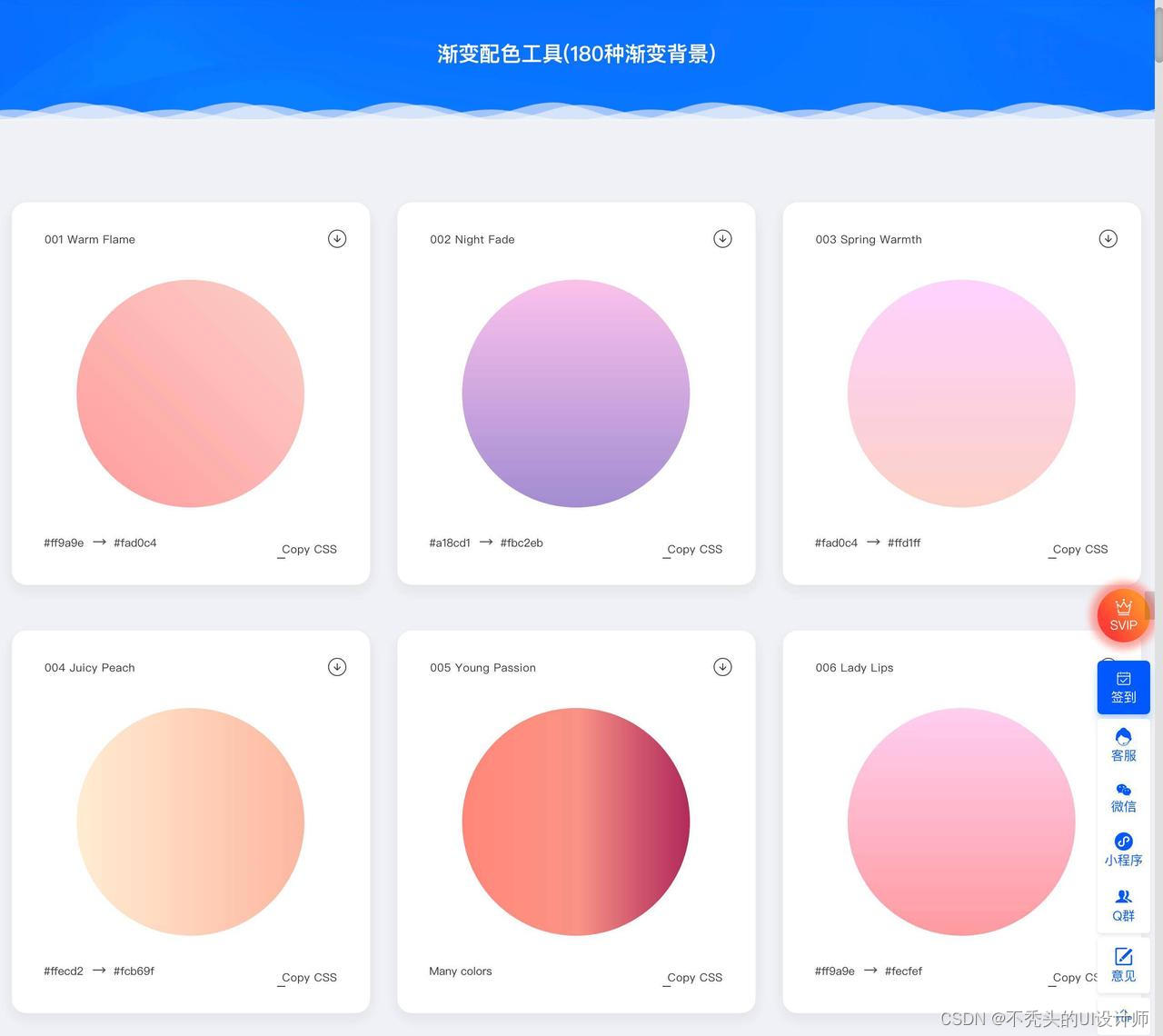
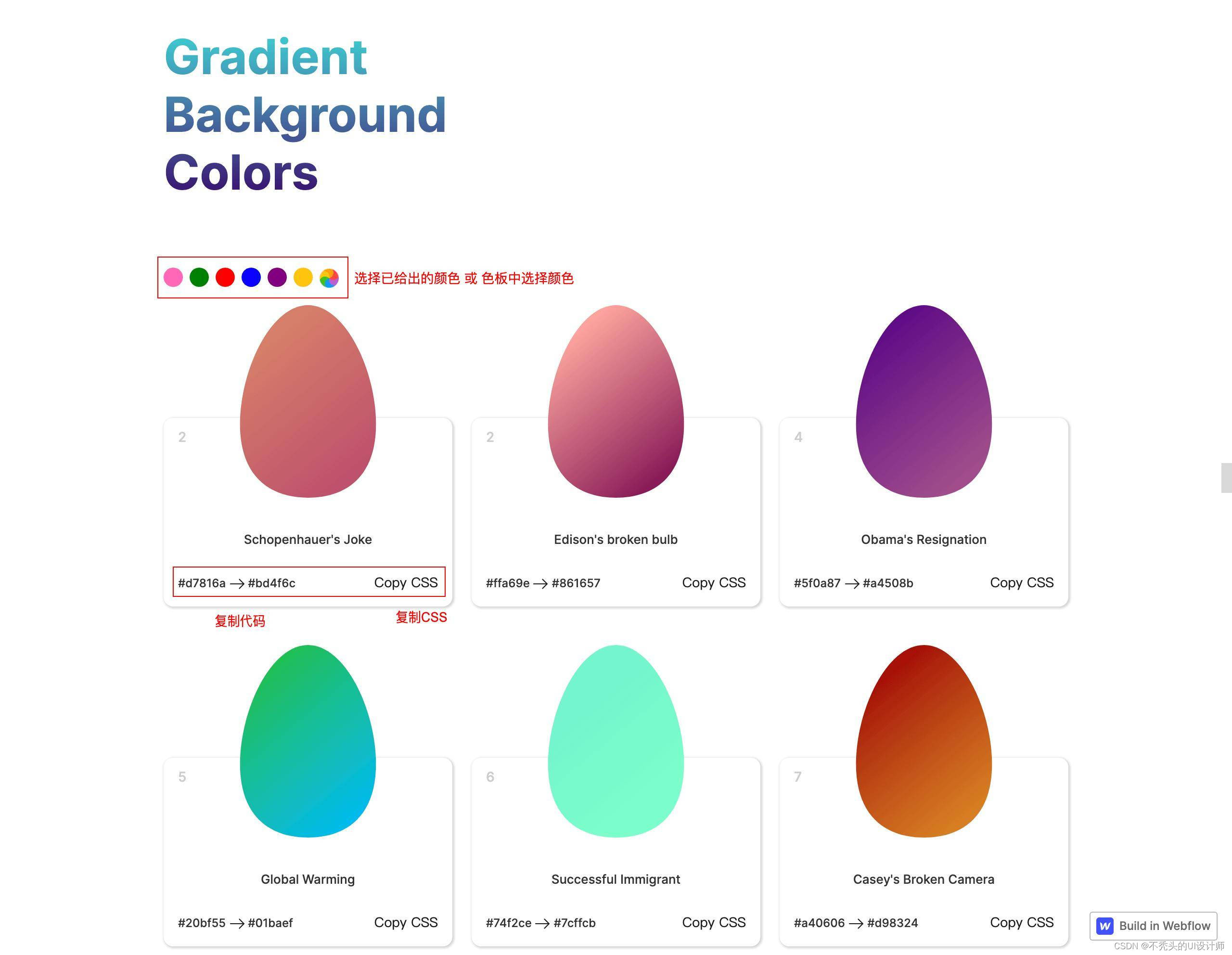
二、180种渐变背景
网站介绍:它包含180种渐变配色方案,特别美观,适用于各种场景模式下的背景使用。
使用方法:选择适合自己场景的渐变色,可复制css格式,也可下载png格式。

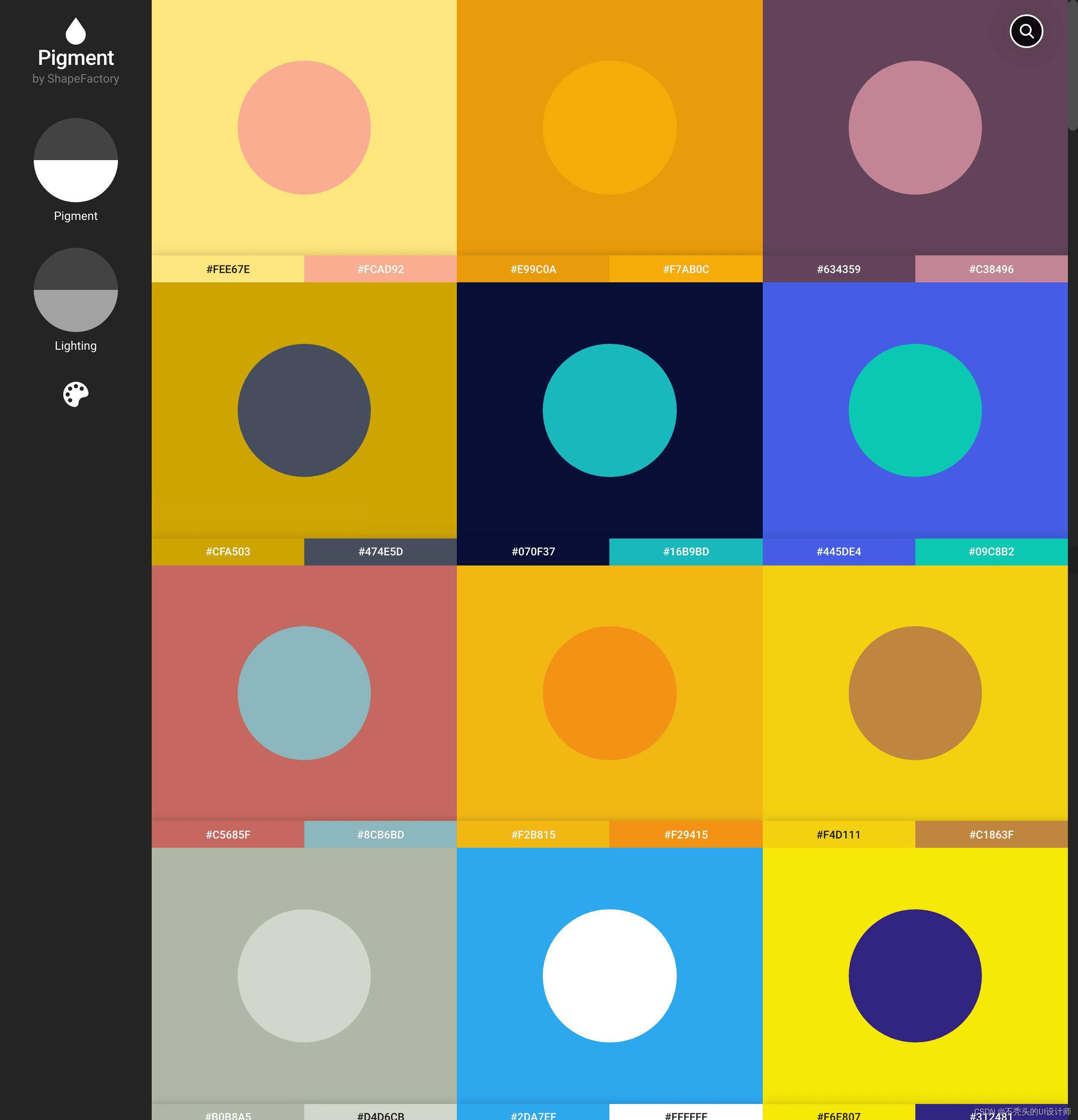
三、Pigment
网站介绍:可以通过改变饱和度、色温和色系来改变配色方案,也可以通过查看场景效果来观察配色方案的效果。
使用方法:左侧可选择不同的饱和度和亮度,选择其他颜色,右侧放大可查看场景配色效果。

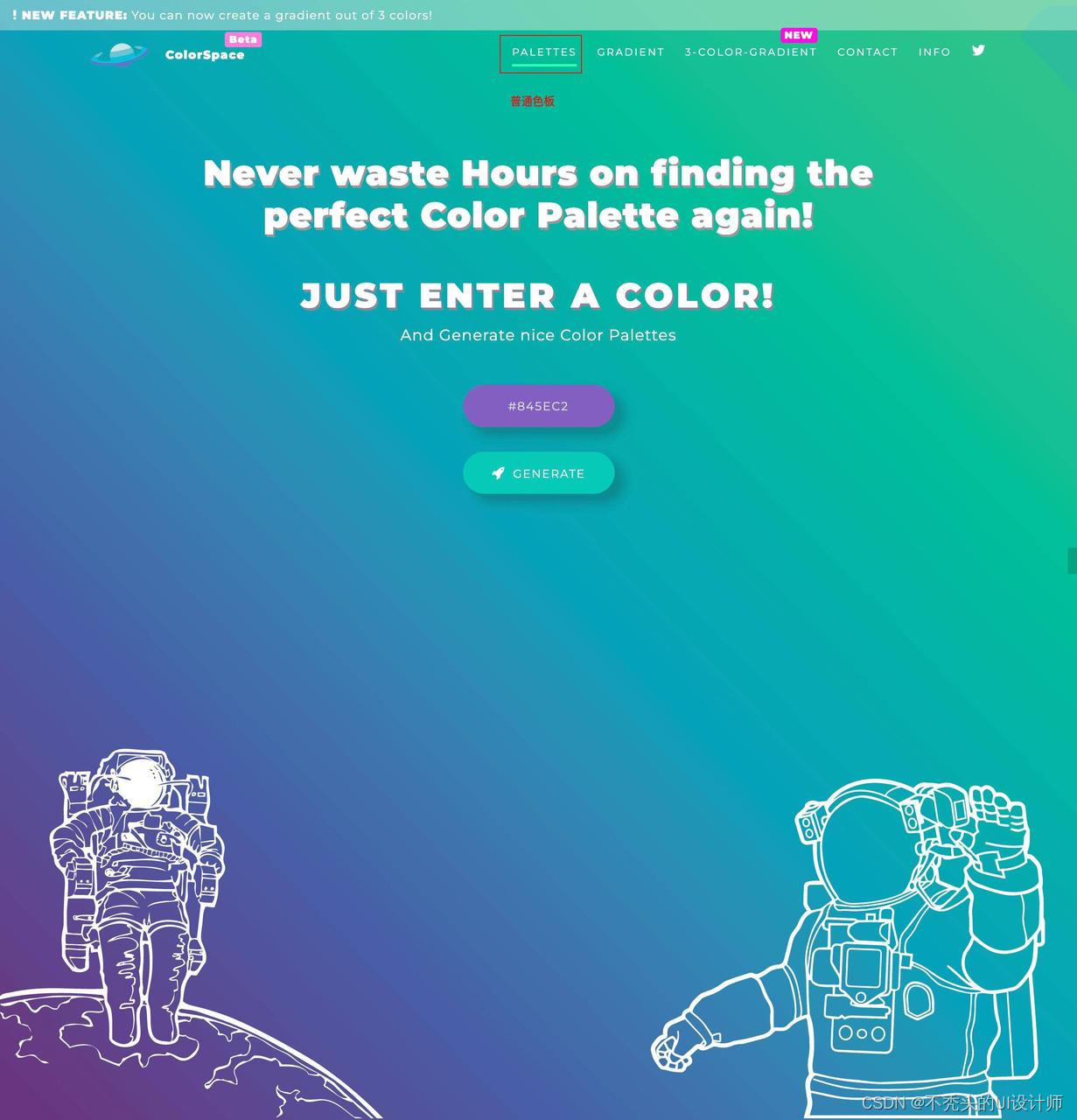
四、ColorSpace
网站介绍:Colorspace是一种非常实用的渐变生成器。我们只需要选择一种颜色,就可以快速生成20-30种不同风格的配色方案。同时,它还提供梯度和三色渐变选项,可以快速生成配色并查看CSS代码。
使用方法:上面输入色值,自动显示渐变方案,左右滑动选择适合自己的搭配方案

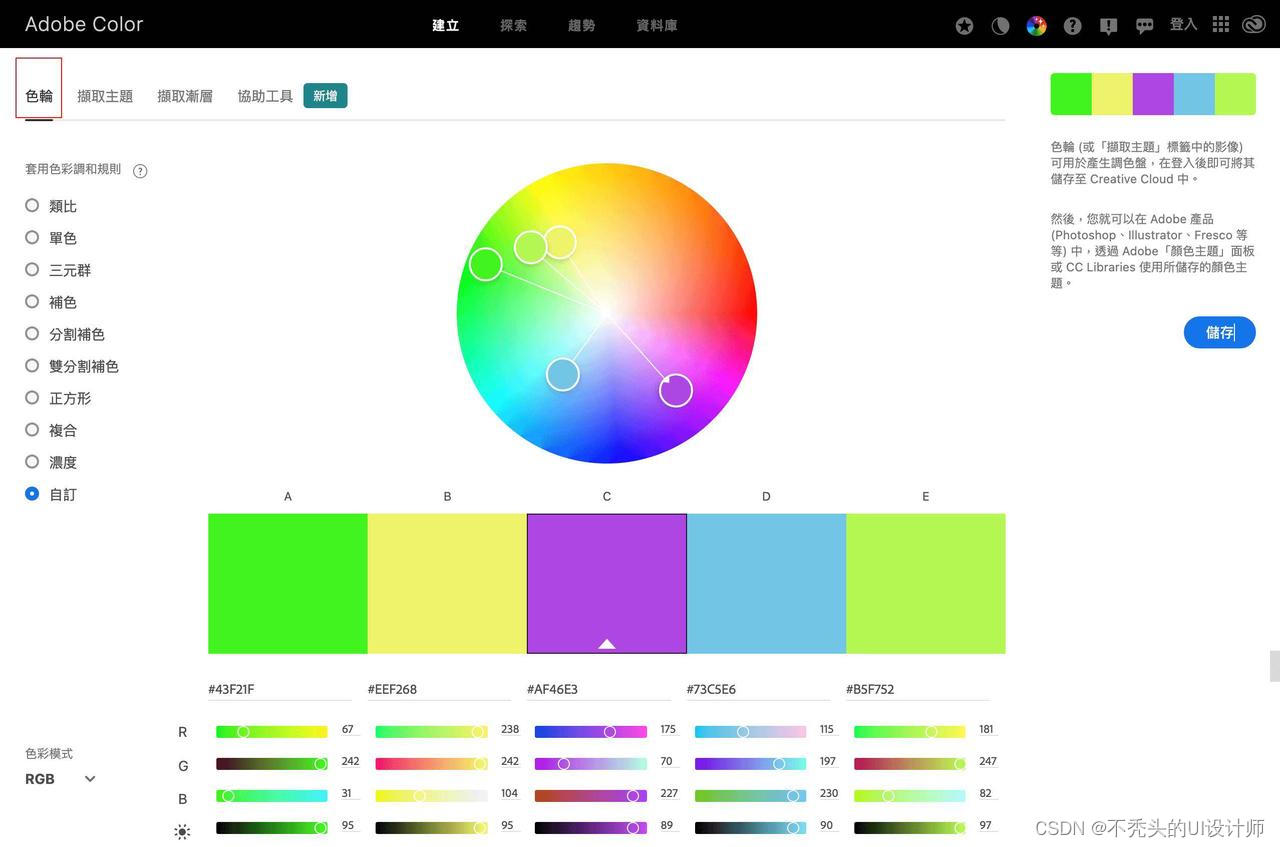
五、Adobe Color
网站介绍:可以自由选择色环上不同的颜色值,根据类比、单色、三原色、补色等不同的搭配模式进行搭配,下面显示一系列的颜色值。同时可以上传好的图片色纸,自动匹配色值。同时还可以检查背景色与文字的对比度,非常适合网站的多色搭配。
使用方法:滑动多tab滑块,选择不同类型的色环颜色搭配;使用协助工具检查文本与背景之间的比较。

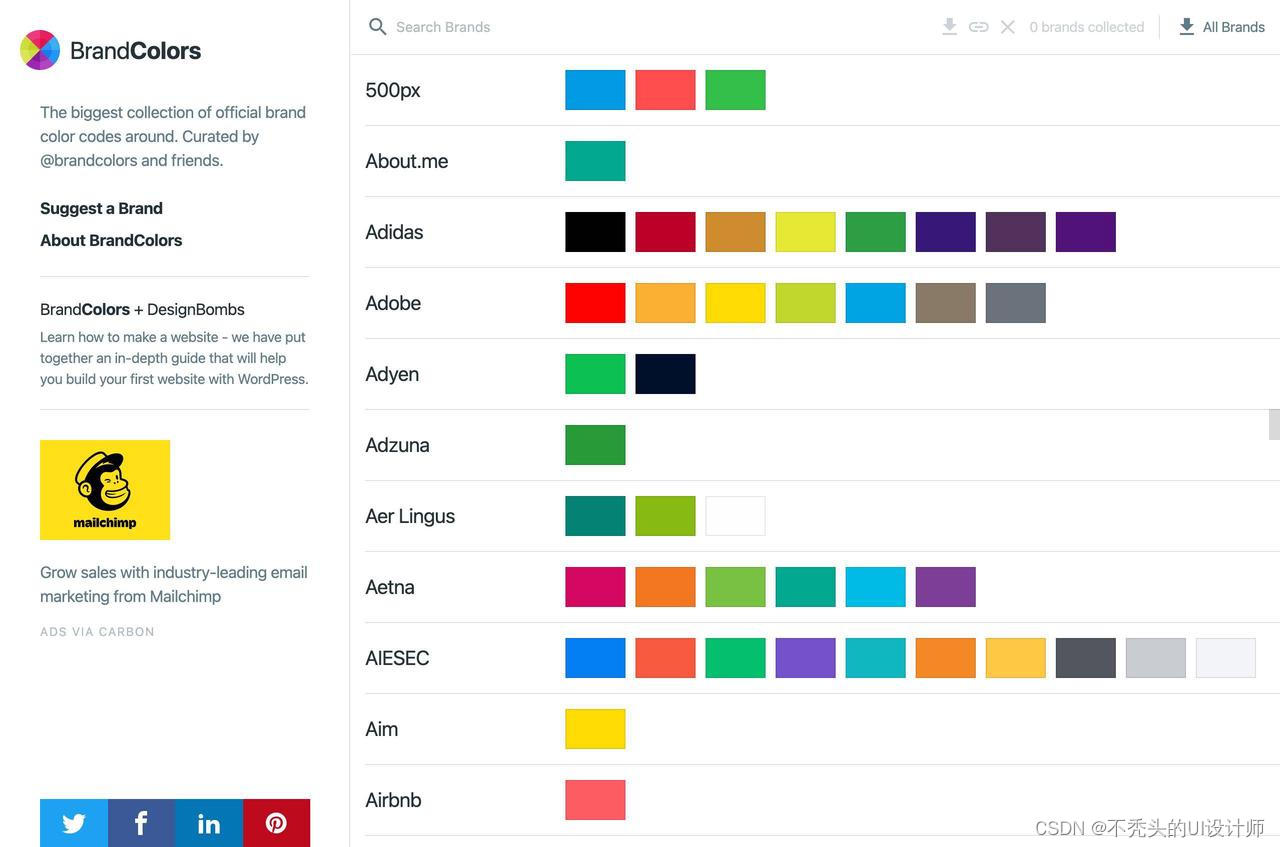
六、BrandColor
网站介绍:这个网站是基于最大的官方品牌颜色,包含了很多官方品牌颜色的配色方案,可以作为网站或品牌配色的参考。
使用方法:选择相关品牌的色调,可查看色值,可复制色值,也可下载相关色值,超级方便。

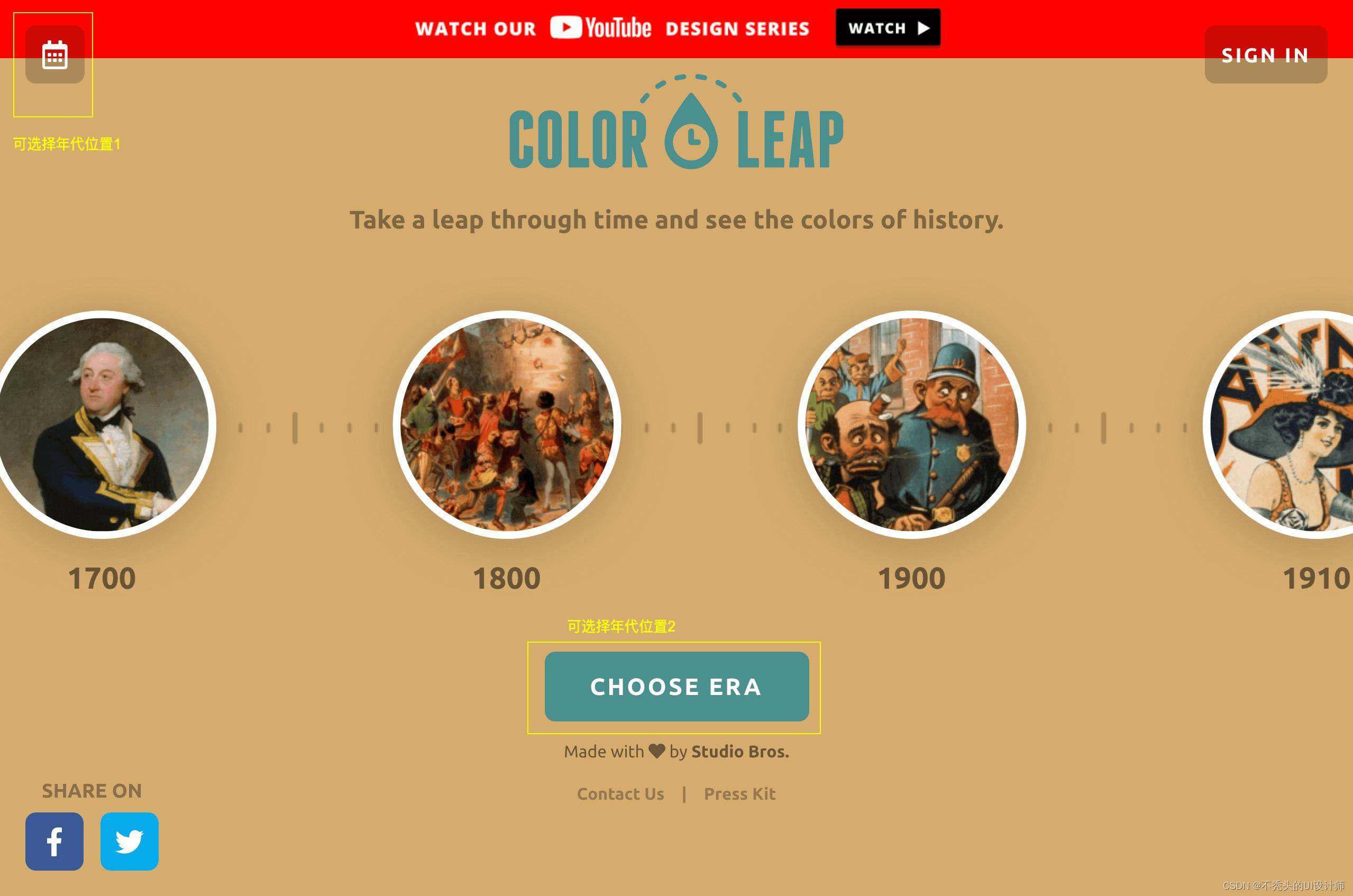
七、Color Lea
网站介绍:一键生成复古风图片色调分离,可选择年龄搜索过去180种配色方案。
使用方法:选择年龄,选择图片风格的配色方案,查看颜色,复制相关色调。

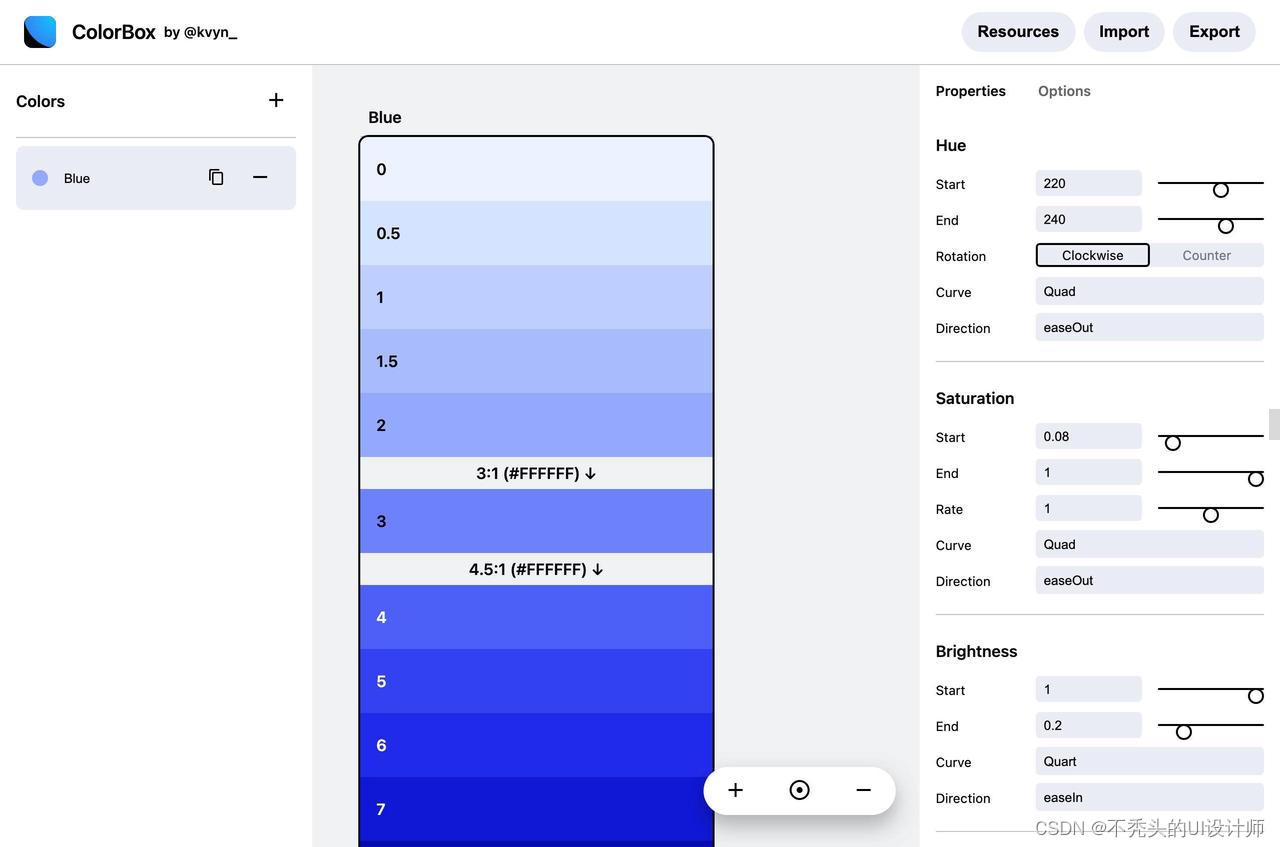
八、ColorBox
网站介绍:Colorbox是一种选择颜色并生成一个颜色系列的颜色工具。它可以帮助我们轻松地创建一个非常酷的颜色集,配色页面有很多个性化的选项,以满足我们的任何需求。
使用方法:左侧可添加不同的颜色分类值,右侧可调整颜色系列、相同颜色系列和补色系列,曲线直观显示色调和饱和度的变化范围。

九、Eggradients
网站介绍:Eggradients是一个包含最新设计趋势渐变色彩的配色网站,以鸡蛋的形式展示,支持一键复制。
使用方法:选择适合自己设计场景的配色方案,复制即可。

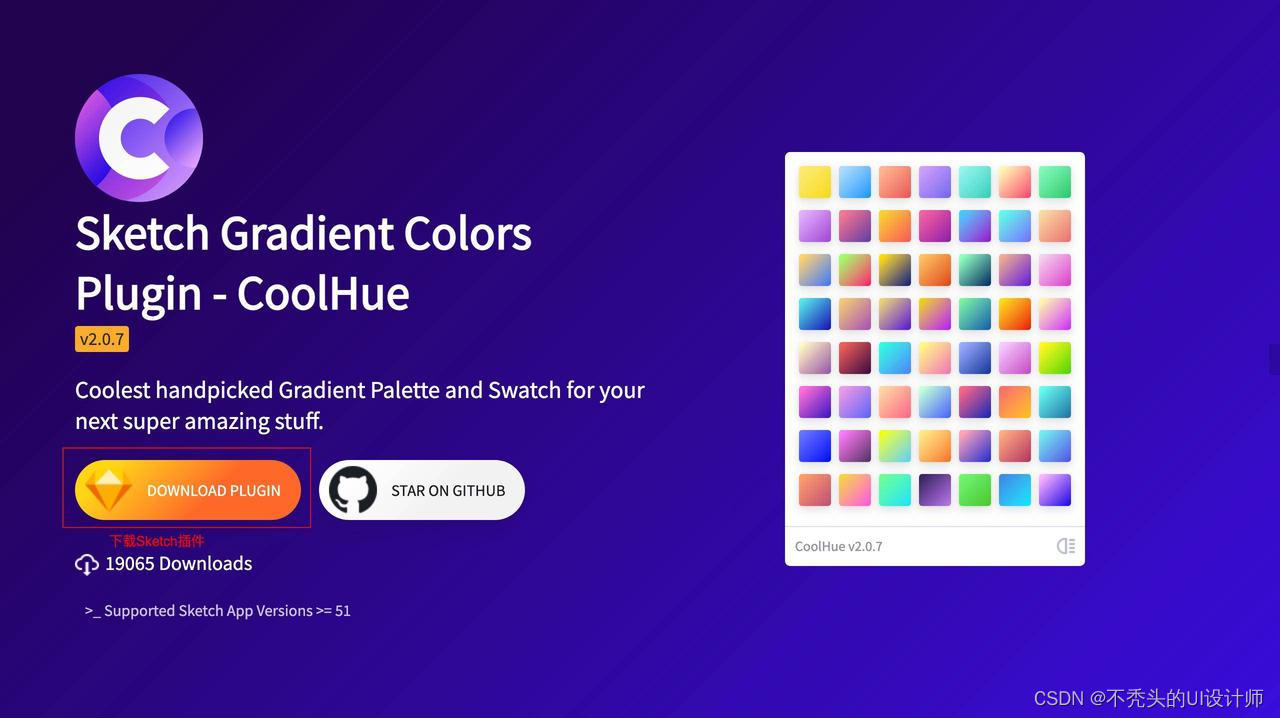
十、CoolHue 2.0
网站介绍:可olHue2.0是一款免费的Sketch渐变配色插件和收集工具。
使用方法:在sketch下载插件,直接点击插件,选择相关配色。

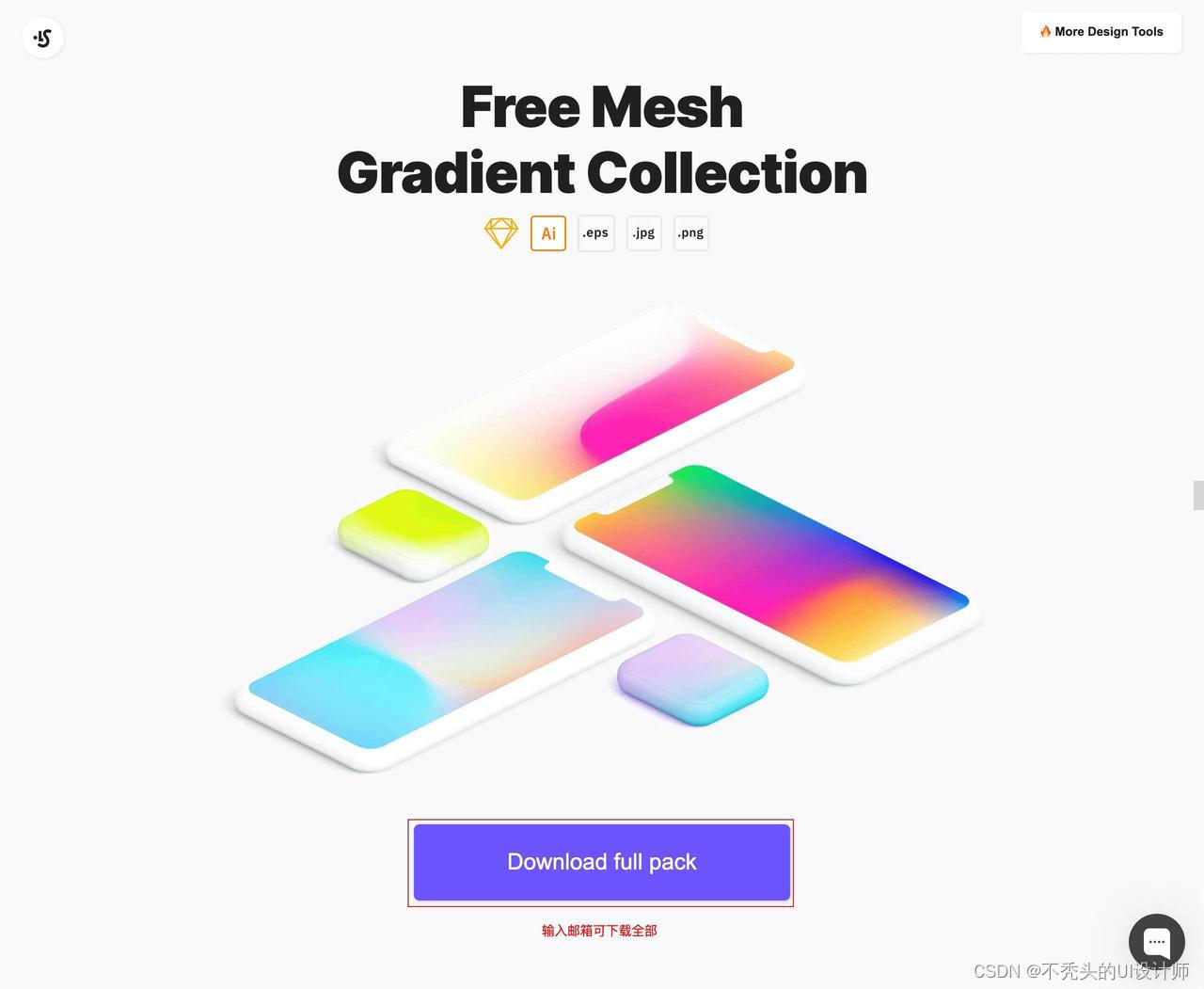
十一、Free Mesh Gradient Collection
网站介绍:它包含100多个免费渐变色集,支持Sketch、PNG、AI、JPG、EPS等多种格式下载。
使用方法:可选择aiai、eps、jpg、png格式,选择好看的渐变色下载即可。

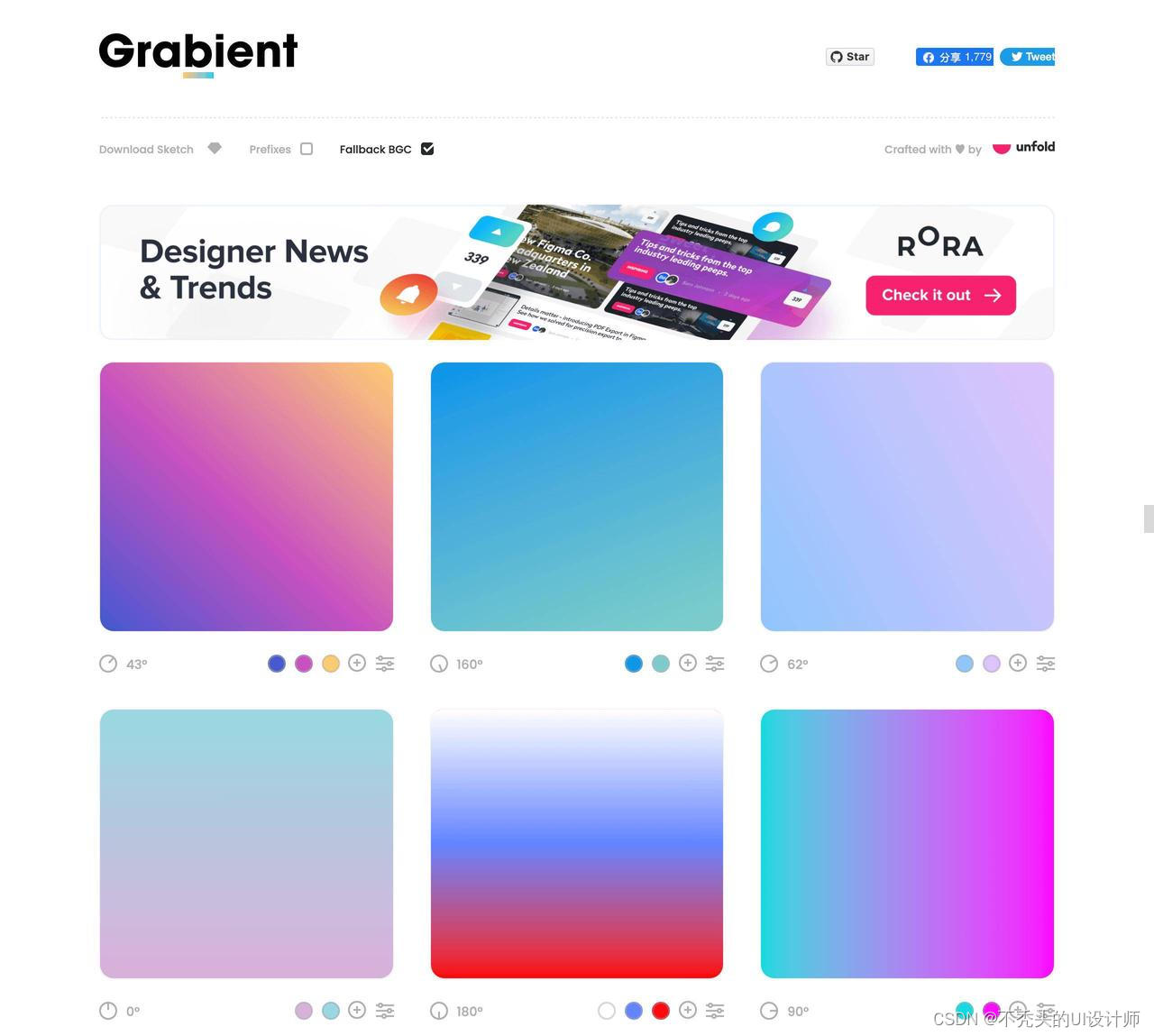
十二、Grabien
网站介绍:Grabient是一个非常漂亮实用的渐变网站,支持CSS样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。
使用方法:选择适合自己风格的配色方案,点击调整渐变梯度,下载即可。

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=plugin&source=csdn&plan=bttcsdn11071
https://js.design/community?category=plugin&source=csdn&plan=bttcsdn11071
99%的人还看了
相似问题
- QT中样式表常见属性与颜色的设置与应用
- OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
- Threejs_08 纹理颜色的调整(颜色空间的设置)
- 数据处理生产环境_利用MurmurHash3算法在Spark和Scala中生成随机颜色
- vue中使用echarts实现省市地图绘制,根据数据显示不同区域颜色,点击省市切换,根据经纬度打点
- 【CSS】各百分比透明度 opacity 对应的 16 进制颜色值(例如:#FFFFFF80)
- BetterDisplay Pro v2.0.11(显示器颜色校准软件)
- Kotlin语言实现单击任意TextVIew切换一个新页面,并且实现颜色变换
- vColorPicker与vue3-colorPicker——基于 Vue 的颜色选择器插件
- PySide/PYQT如何用Qt Designer和代码来设置文字属性,如何设置文字颜色?
猜你感兴趣
版权申明
本文"免费好用的12个渐变配色工具,让你的作品充满活力!":http://eshow365.cn/6-35004-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 工程(十四)——ubuntu20.04 PL-VINS
- 下一篇: 密度聚类与层次聚类