CSS 背景、文本、字体
最佳答案 问答题库798位专家为你答疑解惑
- CSS背景:
CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:background-color;background-image;background-repeat;background-attachment;background-position。
background-color属性定义元素的背景颜色:body {background-color:#bc0000;}。CSS中,颜色值通常以三种方式定义:十六进制;RGB;颜色名称。
background-image属性描述了元素的背景图像。
background-repeat属性设置水平(repeat-x)、垂直(repeat-y)平铺或不平铺(no-repeat)。
background-position属性定义定位:background-position:right top;
CSS背景属性:

- CSS文本格式:
- 、文本颜色:body {color:red;}
- 、文本对齐方式:p.date {text-align:right;}
- 、文本修饰:a {text-decoration:none;}
- 、文本转换:p.lowercase {text-transform:lowercase;}
- 、文本缩进:p {text-indent:50px;}
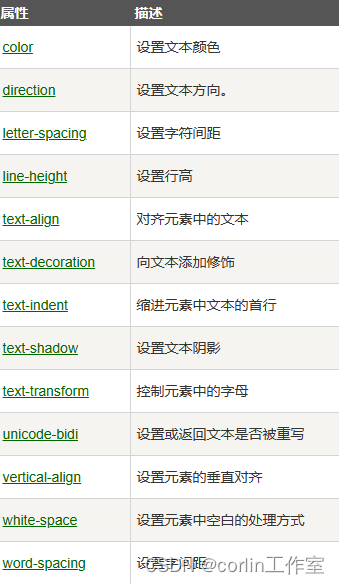
CSS文本属性:

- CSS字体:
CSS字体属性定义字体、加粗、大小、文字样式。
font-family 属性设置文本的字体系列。如:p{font-family:"Times New Roman", Times, serif;}
font-style用于定义斜体文字的字体样式属性。这个属性有三个值:normal-正常显示文本;italic-以斜体字显示文本;oblique-倾斜的文字,文字向一边倾斜。如:p {font-style:italic;}
font-size属性设置文本的大小。字体大小的值可以是绝对的相对的大小。
CSS字体属性:

99%的人还看了
相似问题
- SpringBoot使用ObjectMapper之Long和BigDemical类型的属性字符串处理,防止前端丢失数值精度
- 〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
- QT中样式表常见属性与颜色的设置与应用
- Java继承中的属性名相同但是类型不同的情况
- C#开发的OpenRA游戏之属性QuantizeFacingsFromSequence(7)
- XmlElement注解在Java的数组属性上,以产生多个相同的XML元素
- CSS-列表属性篇
- CSS 文本属性篇
- 计算属性与watch的区别,fetch与axios在vue中的异步请求,单文本组件使用,使用vite创建vue项目,组件的使用方法
- JAXB:用XmlElement注解复杂类型的Java属性,来产生多层嵌套的xml元素
猜你感兴趣
版权申明
本文"CSS 背景、文本、字体":http://eshow365.cn/6-34375-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!