HarmonyOS ArkTS基础知识
最佳答案 问答题库688位专家为你答疑解惑
概述
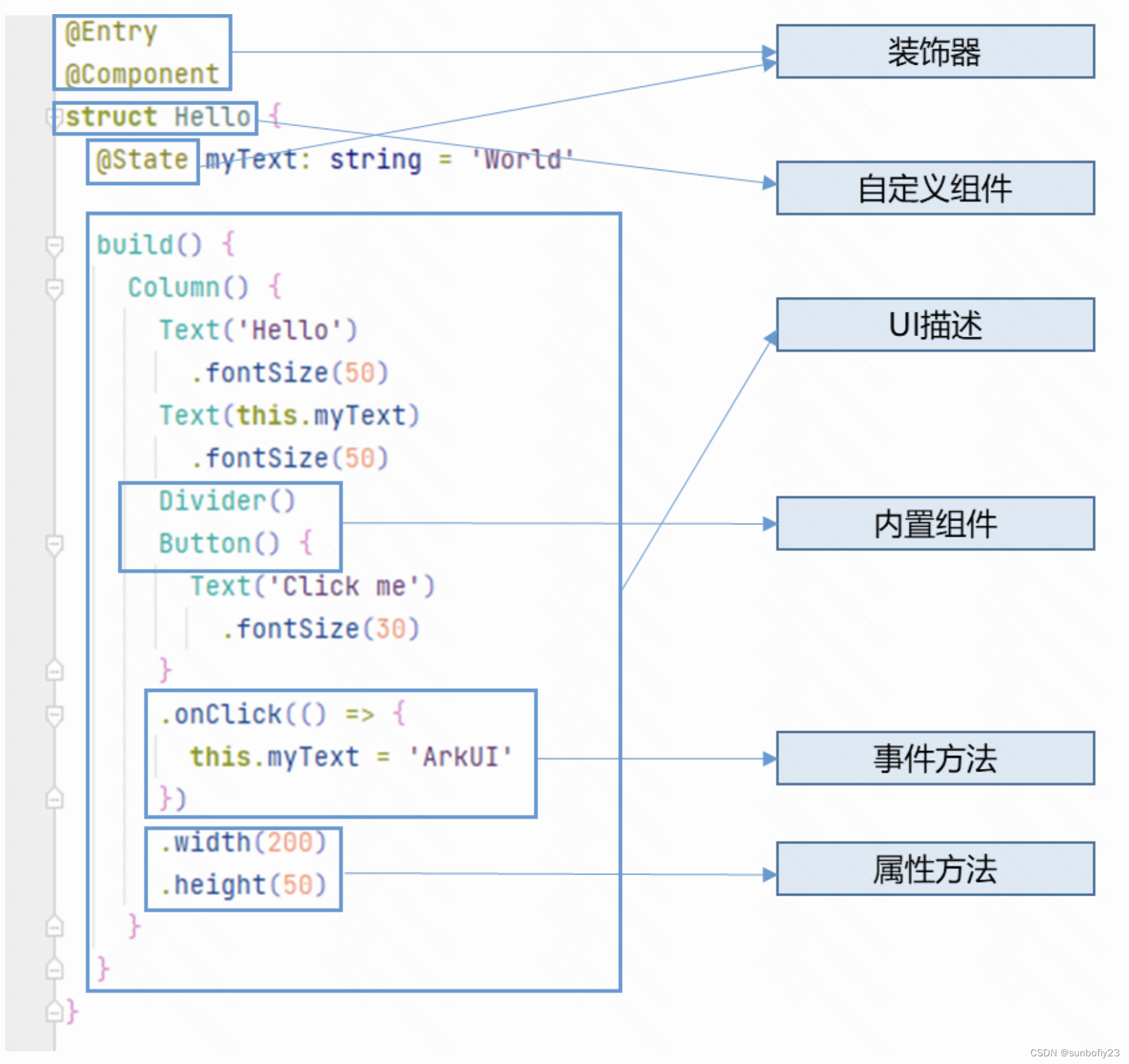
上一节,学习了TypeScript的基础语法,而在鸿蒙开发当中,有基于自己的编程语言,便是ArkTS。它是一种声明式UI的编程范式的语言,开发框架如下图所示:

根据框架图,分析,我将它大致分为4层:
上层为UI范式,在早期的Web开发中,我们知道(HTML,CSS,JS)为三大基石,每一个部分都要学习,并且很杂。后进入移动互联网时代后,PC的页面也渐渐的往移动设备倾斜。而各大厂牌也推出了相应的前端开发框架,比如Vue,FaceBook的React Native,谷歌的Flutter等,在跨平台和前端页面的开发中,都有一定的应用。在ArkTS中,保留了前端开发的UI范式,可能这也是鸿蒙基于TS的初衷吧,能让纯前端开发者更好的衔接鸿蒙,降低门槛。
进入中层,是方舟编译器和后端引擎,渲染引擎,简单来说,上层面向开发者,代表友好,而编译器和引擎的好坏,就是效率。
再往下,是平台适配和桥接层,类似于跨语言的支持,跨平台,多设备的可移植性,扩展性。
最后离不开底层操作系统的支持。
练习
进去ArkTS的世界,我们在DevEco中新建项目,在entry-src-main-etc-pages-index.ets里编写如下示例(无须编译,也跑不通),来进行代码分析。
@Component
struct ListItemComponent{@State isChange:boolean = false; //装饰器build(){ //UI描述Row(){ //内置组件Text(this.name).width(ItemStyle.LAYOUT_WEIGHT_CENTER).fontSize(FontSize.MIDDlE) //属性方法Text(this.vote).width(ItemStyle.LAYOUT_WEIGHT_CENTER).fontSize(FontSize.SMALL)}.height(ItemStyle.BAR_HEIGHT).width(WEIGHT).onClick(()=>{ //事件方法this.isChange = !this.isChange;})}
}解析如下,可以看到
@Entry. 默认入口装饰器.
@Component 是常用的装饰器,代表自定义的组件化能力
build(). UI描述
Text(). 内置组件:分为基础组件Text,Button,Image,InputText
容器组件Row,Column,Stack,List
onClick(). 事件方法
width(). 属性方法

组件的生命周期函数
aboutToAppear:由自定义组件到build()之前触发,可以用于数据的初始化操作。
aboutToDisappear:自定义组件销毁前触发
aboutToAppear(){hilog.info(0x0000, `TAG`, 'aboutToAppear');}aboutToDisappear(){}由Entry修饰的默认入口组件生命周期
onPageShow:组件显示时触发
onBackPress:按下系统返回键触发
onPageHide:按下Home进入后台触发
onPageShow(){}onBackPress(){}onPageHide(){}总结
完整的组件说明,可参考下述官网链接:
文档中心
99%的人还看了
相似问题
- Tekton — 通过tekton-operator部署tekton组件
- vue3中使用全局自定义指令和组件自定义指令
- HarmonyOS ArkTS 基础组件的使用(四)
- 界面控件DevExpress WPF流程图组件,完美复制Visio UI!(一)
- Vue2系列 -- 组件自动化全局注册(require.context)
- 扩散模型实战(十一):剖析Stable Diffusion Pipeline各个组件
- django DRF认证组件示例
- MySQL内部组件与日志详解
- 前端新手Vue3+Vite+Ts+Pinia+Sass项目指北系列文章 —— 第五章 Element-Plus组件库安装和使用
- 修改el-radio-group样式,自定义单选组件
猜你感兴趣
版权申明
本文"HarmonyOS ArkTS基础知识":http://eshow365.cn/6-33818-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!