已解决
【前段基础入门之】=>CSS3新特性 @keyframes 动画
来自网友在路上 178878提问 提问时间:2023-11-06 14:29:25阅读次数: 78
最佳答案 问答题库788位专家为你答疑解惑

导语
在
CSS3 新特性中,新增了动画效果 的定义方式,这使得我们可以通过使用CSS,从而开发出精美的动画效果,所以本章节,就来详细聊一聊如何通过CSS去创建一个动画效果案例

帧
- **学习动画之前,我们得先了解一个概念
帧**
一段动画,就是一段时间内连续播放
n个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面过渡看起来就会越流畅
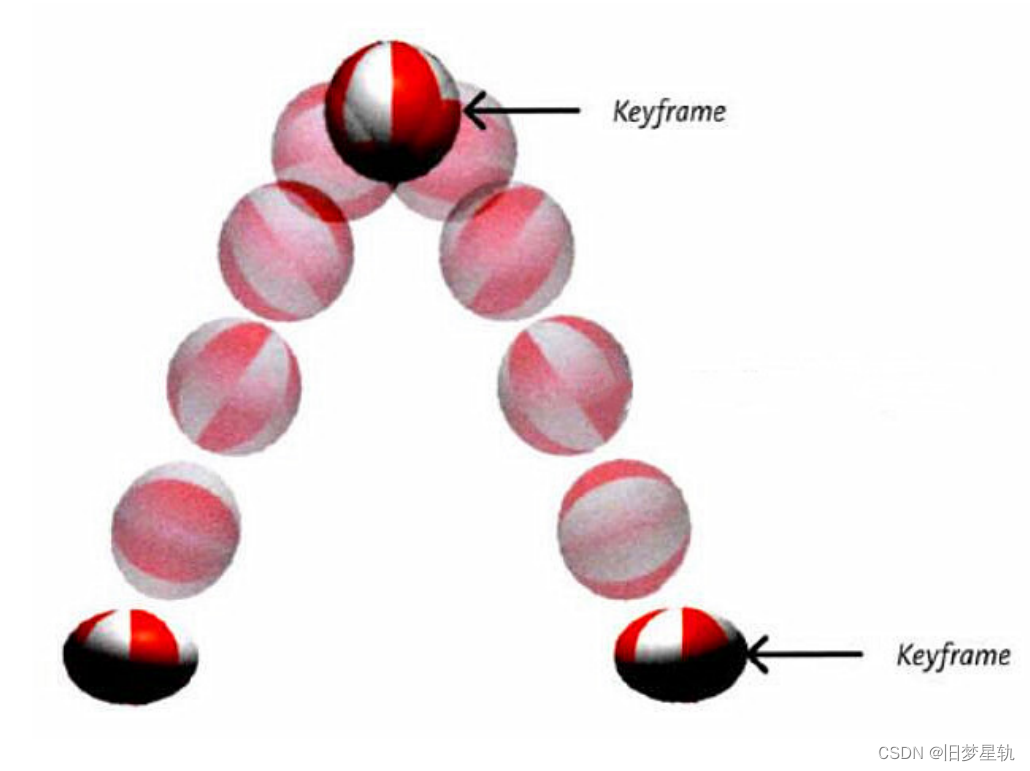
什么是关键帧
关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的2-3帧

动画的基本使用
第一步:定义关键帧(定义动画)
简化方式定义:
@keyframes 动画名 {from {/*property1:value1*//*property2:value2*/}to {/*property1:value1*/}
}
精炼定义方式:
@keyframes 动画名 {0% {/*property1:value1*/}20% {/*property1:value1*/}40% {/*property1:value1*/}60% {/*property1:value1*/}80% {/*property1:value1*/}100% {/*property1:value1*/}
}
第二步: 给元素应用动画配置,常用基本属性如下:
animation-name:给元素指定具体的动画(具体的关键帧)animation-duration:设置动画所需时间animation-delay:设置动画延迟
div {width: 100px;height: 100px;background-color: aqua;//设置动画名 animation-name: right-move;// 设置动画过渡时间animation-duration: 2s;// 设置动画 延时执行时间animation-delay: 0.5s;
}//定义动画
@keyframes right-move {from {}to {transform: translate(700px);}
}
动画的扩展属性
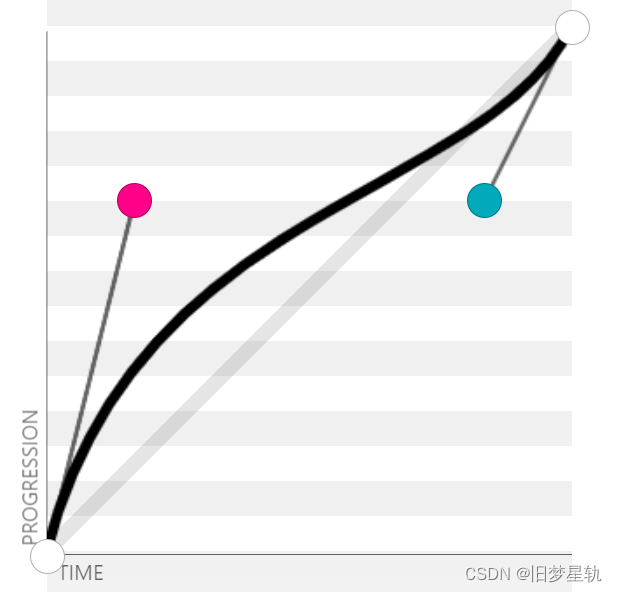
animation-timing-function,设置动画的类型,常用值如下:
ease平滑过渡 —— 默认值linear线性过渡ease-in慢 → 快 呈加速过渡ease-out快 → 慢 呈减速过渡ease-in-out慢 → 快 → 慢过渡step-start不考虑过渡时间,一步到位过渡完step-end考虑过渡时间,过渡时间结束后,一步到位过渡完steps( integer,?)接受两个参数的步进函数。第一个参数必须为正整数,指定函数的分阶步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 endcubic-bezie ( number, number, number, number)特定的贝塞尔曲线类型
点击制作贝塞尔曲线
animation-iteration-count:指定动画的播放次数,常用值如下:
number数字动画循环具体次数infinite无限循环
animation-direction:指定动画方向,常用值如下
normal正常方向 (默认)reverse反方向运行alternate动画先正常运行再反方向运行,并持续交替运行alternate-reverse 动画先反运行再正方向运行,并持续交替运行
animation-fill-mode,设置动画之外的状态
forwards设置对象状态为动画结束时的状态backwards设置对象状态为动画开始时的状态
animation-play-state:设置动画的播放状态,常用值如下:
running运动 (默认)paused暂停
动画复合属性
- 只设置一个时间表示
duration,设置两个时间分别是:duration 和 delay,其他属性没有数量和顺序要求
示例:
div {animation: right-move 0.5s 0.5s linear infinite alternate-reverse forwards;
}@keyframes right-move {0% {border-radius: 0%;background-color: #71848e;}20% {border-radius: 10%;background-color: #cc12c9;}40% {border-radius: 20%;background-color: #230cbc;}60% {border-radius: 30%;background-color: #e2de0d;}80% {border-radius: 40%;background-color: #4add2d;}100% {transform: translate(700px);border-radius: 50%;background-color: #1fb8ef;}
}


🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
查看全文
99%的人还看了
相似问题
猜你感兴趣
版权申明
本文"【前段基础入门之】=>CSS3新特性 @keyframes 动画":http://eshow365.cn/6-33701-0.html 内容来自互联网,请自行判断内容的正确性。如有侵权请联系我们,立即删除!
- 上一篇: 【中国知名企业高管团队】系列59:TCL
- 下一篇: 数据库脚本执行工具